Uno strumento più completo rispetto a Bootstrap è App Framework di Intel, che nasce appositamente per lo sviluppo di interfacce mobile. Lo scopo è quello di permettere una rapida realizzazione di app che, dal punto di vista dell'utente, appaiano molto simili a quelle native. Come vedremo, si integra facilmente con JavaScript e jQuery, nonchè con soluzioni per lo sviluppo in Model View Controller tramite framework come Backbone.js.
Vedremo rapidamente le caratteristiche fondamentali di App Framework, mentre nella prossima lezione capiremo come utilizzare questo strumento realizzando un'app di esempio.
Strutturare le pagine
Il funzionamento di App Framework si basa sull'uso di classi assegnate a tag <div>, che diventano quindi blocchi costruttivi
dell'interfaccia. Le classi principali utilizzate sono:
- view: classe che viene assegnata al blocco che include tutta l'interfaccia. Ogni view può avere il suo header e footer, e conserva una sua history per la navigazione a ritroso;
- panel: è la classe dei blocchi operativi dell'app. Ogni porzione di interfaccia, infatti, deve essere contenuta in un pannello. I panel hanno una serie di attributi tra cui
selectedche indica quale pannello è attivo di default. Altro attributo interessante, considerata la sua utilità per l'organizzazione del lavoro, èdata-include, che permette di specificare un file HTML esterno che definisce la struttura del pannello; - pages: il blocco caratterizzato da questa classe conterrà tutti i pannelli dell'interfaccia utente.
Oltre a questi tre tipi di blocchi <div>, un elemento molto importante è il tag <footer> previsto già in HTML5, e tipicamente contenente una barra di navigazione posta nella porzione bassa della finestra.
Usare i link
La navigazione dell'interfaccia viene resa con i link, proprio come avviene nelle pagine web. Anche in App Framework si usano quindi i tag <a>. Tra i vari attributi utilizzabili, vale la pena citare data-transition che, grazie ad una costante, indica la modalità grafica di passaggio da un pannello all'altro. I possibili valori sono: slide (usato di default) per lo scorrimento laterale; up e down, rispettivamente, per lo scorrimento dall'alto e dal basso; fade per l'effetto di dissolvenza; flip per il ribaltamento lungo l'asse centrale e none per non attivare alcun effetto.
I contenuti possono essere caricati tramite link in modalità diverse. Il caricamento normale può avvenire in HTML:
<a href="nuovapagina.html" data-transition="slide">Nuova pagina</a>o, in JavaScript, tramite il metodo loadContent di $.afui, l'oggetto con cui dialoghiamo con il framework:
$.afui.loadContent("nuovapagina.html");In alternativa si può ottenere un caricamento persistente con cui i contenuti scaricati vengono direttamente inseriti nel DOM dell'interfaccia:
<a href="nuovapagina.html" data-transition="slide" data-persist-ajax="true">Nuova pagina</a>o, sempre in JavaScript, ma usando il metodo loadAjax di $.afui:
$.afui.loadAjax("nuovapagina.html",false,false,"pop",true);Degli altri parametri di loadAjax, l'ultimo (impostato a true) è quello che definisce la persistenza del caricamento dei contenuti.
Stili per gli elementi HTML
I consueti elementi HTML vengono arricchiti automaticamente grazie ai CSS già inclusi in App Framework:
- le liste visualizzabili nelle app non sono altro che gli elementi HTML
<ul>ai quali viene applicata la classelist; - un elemento
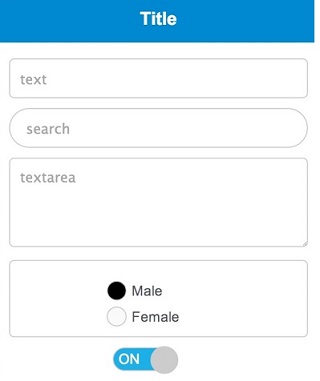
<nav>può essere trasformato in un menu laterale, elemento molto comune nelle interfacce attuali soprattutto perchè dà "respiro" su display stretti come quelli degli smartphone. Per effettuare questa trasformazione è sufficiente applicare al<nav>la classeviewe assegnargli unid. La sua apertura potrà essere invocata con un click su un link che esponga l'attributodata-left-menu; - i consueti elementi per i form possono essere utilizzati e sono tutti arricchiti con gli stili offerti da App Framework, che conferisce uno stile molto "mobile" rendendoli facilmente fruibili sui display dei dispositivi di varie dimensioni. La seguente immagine mostra alcuni esempi:
- altro aspetto interessante è il modo in cui si può realizzare un pulsante. Ogni elemento, di fatto, può diventare un bottone: è sufficiente aggiungere la classe
button. Essa può essere applicata a tag quali<span>,<div>e<a>. Ciò è molto utile anche perchè il link, come abbiamo detto, è il meccanismo di passaggio da una pagina all'altra nelle app, ma la forma che deve assumere è quella del pulsante, elemento tipico delle interfacce mobile.
Stili per ogni sistema operativo
App Framework dispone di fogli di stile per ogni sistema operativo mobile. Al momento di avviare l'app, in automatico, verrà riconosciuto il sistema attuale e verrà applicato lo stile più idoneo. Gli stili disponibili sono quelli per iOS, Android, Windows 8 e BlackBerry 10. Ciò comunque non è obbligatorio, e infatti questo meccanismo può essere disattivato con la seguente chiamata Javascript:
$.afui.useOSThemes = false;È importante che tale chiamata venga effettuata prima della manipolazione del DOM. Una volta fatto questo, si può imporre che lo stile dell'app somigli sempre a quello di un determinato sistema operativo, e per questo esistono le classi android, ios* (cambia in base alla versione), win8, eccetera. Ovviamente il tutto può essere personalizzato, e possiamo realizzare stili personalizzati.