In questa lezione, utilizzeremo Bootstrap, jQuery e le API Local Storage di HTML5 per realizzare una semplice app. Creeremo un convertitore di valuta costituito da due pagine: la prima, index.html, permetterà di svolgere le operazioni di cambio tra valute; la seconda, settings.html, attivabile attraverso una voce della barra di navigazione, consentirà di impostare i tassi di cambio per le valute prese in considerazione.
Il funzionamento
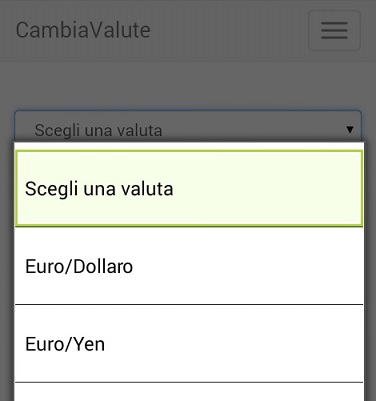
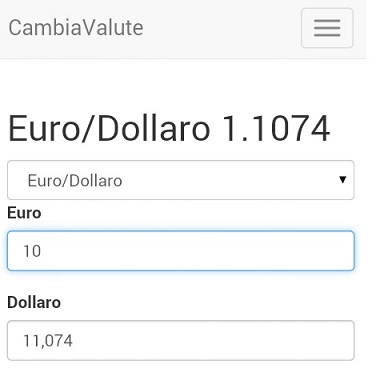
La nostra app prevede tre possibili cambi: Euro/Dollaro, Euro/Yen, Euro/Sterlina. Nella prima pagina HTML si deve scegliere, tramite menu a scomparsa, quale conversione operare. I campi di testo rappresenteranno rispettivamente lo stesso valore espresso nelle due valute. Ogni volta che verrà scritto un valore all'interno di uno di essi sarà automaticamente effettuata la conversione (gestendo l'evento keypress tramite jQuery).
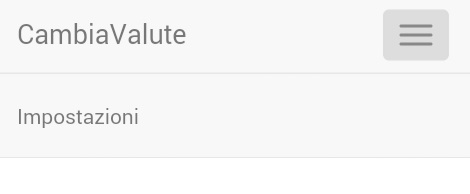
Nella nostra app si potrà raggiungere la seconda pagina HTML cliccando sulla voce Impostazioni della barra di navigazione:
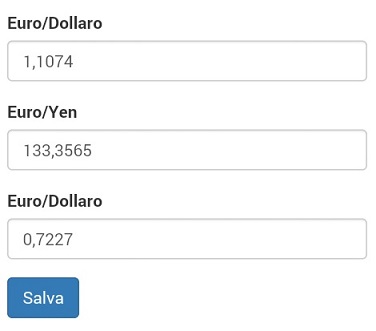
La seconda pagina conterrà un form verticale per specificare i tassi di conversione. Al termine delle modifiche, premendo il tasto Salva, i valori diventeranno persistenti (salvati in locale tramite le Local Storage API di HTML5):
La prima pagina HTML: conversione di valute
Il template di base delle pagine è quello già visto nella lezione precedente:
<body>
<header>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">CambiaValute</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="settings.html">Impostazioni</a></li>
</ul>
</div>
</div>
</nav>
</header><!-- /header -->
<div class="container">
<h2 id="ultimo"></h2>
</div>
<div class="container">
<form>
<select class="form-control" id="cambio">
<option value="scegli">Scegli una valuta</option>
<option value="eurodollaro">Euro/Dollaro</option>
<option value="euroyen">Euro/Yen</option>
<option value="eurosterlina">Euro/Sterlina</option>
</select>
<div class="form-group">
<label id="labelCambio1" for="cambio1">-</label>
<input type="number" class="form-control" id="cambio1" placeholder="Valore" step="0.0001">
</div>
<div class="form-group">
<label id="labelCambio2" for="cambio2">-</label>
<input type="number" class="form-control" id="cambio2" placeholder="Valore" step="0.0001">
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$('#cambio').change(
function(e)
{
$("#cambio2").val('');
$("#cambio1").val('');
switch(this.value)
{
case "eurodollaro":
cambio=localStorage.getItem('eurodollaro');
$('#ultimo').html("Euro/Dollaro "+cambio);
$('#labelCambio1').html("Euro");
$('#labelCambio2').html("Dollaro");
break;
case "euroyen":
cambio=localStorage.getItem('euroyen');
$('#ultimo').html("Euro/Yen "+cambio);
$('#labelCambio1').html("Euro");
$('#labelCambio2').html("Yen");
break;
case "eurosterlina":
cambio=localStorage.getItem('eurosterlina');
$('#ultimo').html("Euro/Sterlina "+cambio);
$('#labelCambio1').html("Euro");
$('#labelCambio2').html("Sterlina");
break;
default:
cambio=1;
$('#ultimo').html("");
$('#labelCambio1').html("-");
$('#labelCambio2').html("-");
}
console.log(cambio);
});
$( "#cambio2" ).keyup(function(event) {
$("#cambio1").val($(this).val()/cambio);
if ($(this).val().length==0)
$("#cambio1").val('');
});
$( "#cambio1" ).keyup(function(event) {
$("#cambio2").val($(this).val()*cambio);
if ($(this).val().length==0)
$("#cambio2").val('');
});
</script>
</body>
Innanzitutto abbiamo dato forma alla barra di navigazione che, in questo caso, un logo sulla sinistra ed il semplice menu sulla destra: il tutto, ovviamente, con un approccio responsive. Per questo, all'interno della sezione <nav> troveremo due blocchi <div>: il primo, di classe navbar-header, conterrà il link costituente il logo; il secondo, di tipo navbar-collapse, conterrà una lista <ul> che darà forma al vero e proprio menu. Il form viene realizzato usando le classi form-group e form-control. La classe form-group serve ad "impacchettare" due componenti del form in relazione tra loro come un campo di testo e la sua etichetta: ciò allo scopo di permettere al framework una migliore gestione degli spazi. I controlli input vengono invece etichettati come form-control. La loro larghezza sarà così pari a quella del display. I campi di testo sono corredati, oltre che dai normali elementi HTML5, dagli id che serviranno ad identificarli e manipolarli con jQuery. Il codice jQuery si trova in fondo al body in un ulteriore blocco script. Come si vede, ad ogni pressione di un tasto (evento keyup) su un controllo, viene attivata la conversione. Si sarebbe potuta eseguire qualche verifica in più sui valori, che abbiamo omesso per semplicità. Con jQuery viene gestito anche l'evento change dell'elemento <select>. Questo servirà a caricare i valori dal Local Storage associati al tipo di operazione scelta.
Le settings
La pagina delle impostazioni sarà la seguente:
<body>
<form class="form-padding">
<div class="form-group">
<label for="inputEuroDollaro">Euro/Dollaro</label>
<input type="number" class="form-control" id="inputEuroDollaro" placeholder="Euro/Dollaro" step="0.0001">
</div>
<div class="form-group">
<label for="inputEuroYen">Euro/Yen</label>
<input type="number" class="form-control" id="inputEuroYen" placeholder="Euro/Yen" step="0.0001">
</div>
<div class="form-group">
<label for="inputEuroSterlina">Euro/Dollaro</label>
<input type="number" class="form-control" id="inputEuroSterlina" placeholder="Euro/Sterlina" step="0.0001">
</div>
<button type="button" class="btn btn-primary" id="salva">Salva</button>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
function init()
{
if (localStorage.getItem('eurodollaro')===null)
{
console.log('passato');
localStorage.setItem('eurodollaro',1.1074);
}
if (localStorage.getItem('euroyen')===null)
{
localStorage.setItem('euroyen',133.3565);
}
if (localStorage.getItem('eurosterlina')===null)
{
localStorage.setItem('eurosterlina',0.7227);
}
}
function fillForm()
{
$('#inputEuroDollaro').val(localStorage.getItem('eurodollaro'));
$('#inputEuroYen').val(localStorage.getItem('euroyen'));
$('#inputEuroSterlina').val(localStorage.getItem('eurosterlina'));
}
function save()
{
localStorage.setItem('eurodollaro',$('#inputEuroDollaro').val());
localStorage.setItem('euroyen',$('#inputEuroYen').val());
localStorage.setItem('eurosterlina',$('#inputEuroSterlina').val());
}
init();
fillForm();
$('#salva').on("click",function(e){
save();
});
</script>
</body>
Gli aspetti più interessanti si trovano alla fine del body, dove in uno script viene gestito il salvataggio delle informazioni tramite le Location Storage API: funziona come una struttura a dizionario (salviamo un valore riconoscendolo tramite una chiave) che usa come metodi principali getItem (legge il valore in base alla chiave) e setItem (salvare il valore associato alla chiave).