Poter effettuare un controllo sui tipi di dato in fase di compilazione può risultare molto utile, ma l'uso dei tipi di dato è opzionale in TypeScript, questa scelta è importante per rendere il linguaggio totalmente compatibile con JavaScript.
Tuttavia sono proprio i tipi di dato che fanno la differenza in TypeScript. Esaminiamo allora con maggiore dettaglio quali sono i tipi di dato disponibili e come utilizzarli.
Dichiarare il tipo di una variabile
Cominciamo con il dichiarare il tipo di una variabile o di un parametro di funzione. La sintassi prevede la presenza dei due punti (:) tra la variabile (o il parametro) e il tipo, come mostrato dai seguenti esempi:
var myVar: number = 123;
let myNewVar: number = 456;
function myFunc(myPar:number) {...}Tipi fondamentali
I tipi di dato utilizzabili nelle dichiarazioni sono sostanzialmente quelli di JavaScript con l'aggiunta di alcune nuove modalità di utilizzo e il supporto delle enumerazioni. Possiamo dichiarare variabili di tipo booleano, numerico e stringa come mostrato nel seguente esempio:
var myBoolean: boolean = true;
var myNumber: number = 123;
var myString: string = "Una stringa";Array
È possibile dichiarare array di valori secondo due modalità. La prima modalità consiste nel dichiarare il tipo seguito dalle parentesi quadre, come mostrato di seguito:
var numeri: number[] = [10, 15, 45];La seconda modalità prevede la dichiarazione della parola chiave Array combinata con il tipo di ciascun elemento, come mostrato nell'esempio seguente:
var numeri: Array<number> = [10, 15, 45];Le due modalità sono del tutto equivalenti da un punto di vista funzionale.
Tuple
Un nuovo tipo di dato introdotto da TypeScript è rappresentato dalle Tuple. Questo tipo di dato consente sostanzialmente:
- di definire array con elementi di tipi diversi tra loro;
- di fissare il tipo di un numero di elementi (per es. i primi 2). Questo aspetto è importante, perché consente di definire uno schema preciso.
Consideriamo ad esempio il caso di un array in cui vogliamo memorizzare il nome e l'età di una persona. Il primo elemento sarà di tipo stringa mentre il secondo numerico sarà di tipo numerico:
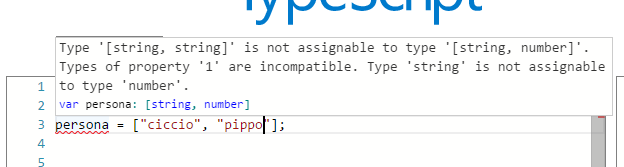
var persona: [string, number] = ["Mario Rossi", 25];Se proviamo a invertire gli elementi dell'array, il compilatore TypeScript ci segnalerà subito un errore.

È utile sottolineare che le Tuple non hanno dimensione fissa. Possiamo aggiungere nuovi elementi all'array anche se non ne abbiamo definito i tipi nella dichiarazione.
In altre parole, se abbiamo dichiarato due tipi di dato come nell'esempio, questo non vuol dire che il numero di elementi dell'array sia limitato a due. È possibile aggiungere altri elementi all'array purché dello stesso tipo di dato dichiarato.
Facendo riferimento all'esempio precedente, possiamo scrivere le seguenti istruzioni senza ottenere nessun errore:
persona[3] = "Roma";
persona[5] = 1990;Queste istruzioni faranno in modo che l'array persona contenga 6 elementi: due di tipo stringa, due di tipo numerico e gli altri undefined. L'unica garanzia fornita dal tipo Tuple è che i primi due elementi saranno del tipo specificato e nell'ordine indicato e che non ci saranno altri elementi diversi da stringa, numero o undefined.
Altro vincolo posto dalle Tuple è infatti il rispetto dei tipi dichiarati. Anche se non abbiamo limiti di dimensioni, se tentiamo di effettuare il seguente assegnamento otterremo un messaggio di errore:
persona[4] = true;questo perché il tipo di dato boolean non è previsto dalla dichiarazione della tupla.
Enumerazioni
Una interessante aggiunta a JavaScript è rappresentata dalle enumerazioni. Come avviene per altri linguaggi di programmazione, possiamo definire le enumerazioni in TypeScript utilizzando la sintassi mostrata dal seguente esempio:
enum Frutta {Mela, Arancia, Pera, Banana};Grazie alla parola chiave enum possiamo dare un nome alla nostra enumerazione (Frutta) e definire gli elementi che la compongono tra parentesi graffe.
A questo punto possiamo definire variabili il cui tipo è rappresentato dall'enumerazione ed assegnare i suoi valori:
var myFrutta: Frutta = Frutta.Pera;A ciascun elemento dell'enumerazione viene automaticamente assegnato un valore numerico sequenziale iniziando da 0. Questo ci consente di accedere ad un elemento di una enumerazione specificando il suo valore numerico come se fosse un array.
Ecco un esempio che mostra come ottenere il nome di un elemento della nostra enumerazione dato il suo valore:
var nomeFrutta: string = Frutta[2] //PeraÈ possibile assegnare valori personalizzati agli elementi di una enumerazione specificandoli direttamente nella dichiarazione.
enum Frutta {Mela = 21, Arancia = 32, Pera = 12, Banana = 44};Come possiamo vedere dall'esempio, non è necessario che i valori assegnati siano sequenziali.
Any e void
I tipi di dato any e void fungono in qualche modo come anelli di congiunzione con la tipizzazione dinamica propria di JavaScript.
any
Quando dichiariamo una variabile in JavaScript stiamo implicitamente affermando che la variabile potrà contenere qualsiasi tipo di dato. Questa assunzione implicita in JavaScript può essere resa esplicitamente in TypeScript specificando il tipo any.
Il seguente esempio mostra come dichiarare una variabile che può assumere dati di qualsiasi tipo:
var myVar: any = 123;
myVar = "Una stringa";
myVar = true;La variabile myVar può assumere dinamicamente qualsiasi valore proprio come avviene nel puro JavaScript.
Il tipo any può essere applicato anche agli array, come nel seguente esempio:
var myArray: any[] = ["stringa", 123, true];In questo caso l'array potrà contenere valori di qualsiasi tipo di dato, proprio come per le dichiarazioni JavaScript.
È possibile anche assegnare ad una variabile di tipo any un oggetto ed invocare un metodo:
var myVar: any = new Persona();
myVar.getCodiceFiscale();Il compilatore non effettuerà alcun controllo statico sull'esistenza del metodo getCodiceFiscale().
void
Il tipo di dato void indica l'assenza di un valore ed è normalmente utilizzato per indicare che una funzione non restituisce alcun valore. Il seguente è un esempio di utilizzo di questo tipo di dato:
function myFunc():void {
console.log("Messaggio");
}Anche se è possibile dichiarare variabili di tipo void, nella pratica questo non ha molto senso, dal momento che in questo caso alla variabile è possibile assegnare soltanto i valori null e undefined.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: