TypeScript ha nel suo nome la sua missione: fornire "un JavaScript con il supporto opzionale della tipizzazione stretta" e la cui compilazione genera codice JavaScript standard.
La nascita di TypeScript, ragioni e falsi miti
I professionisti abituati al tradizionale approccio orientato agli oggetti, con linguaggi come Java, C++ o C#, soffrono il passaggio a JavaScript per l'assenza della gestione dei tipi di dato.
La contestazione posta in questi termini però non è corretta, dal momento che JavaScript è un linguaggio tipizzato, ma che non prevede controlli statici sui tipi di dato ed effettua una conversione implicita tra tipi (dynamic type-checking).
Questa caratteristica favorisce l'enorme flessibilità del linguaggio ed è probabilmente una delle chiavi successo di JavaScript, tuttavia l'assenza di controlli sui tipi durante la compilazione (a "compile time") può generare errori difficili da analizzare a runtime.
Per colmare questa lacuna, Microsoft ha implementato nel 2012 una estensione di JavaScript che aggiunge il supporto per il controllo statico dei tipi e altre funzionalità pensate per scrittura di applicazioni complesse: TypeScript appunto.
Da TypeScript a JavaScript, transpiler
Dunque un'applicazione TypeScript viene tradotta da un compilatore (transpiler) in un'applicazione JavaScript standard eseguibile su qualsiasi engine.
Nota: è opportuno evidenziare che una qualsiasi applicazione JavaScript standard è anche un'applicazione TypeScript.
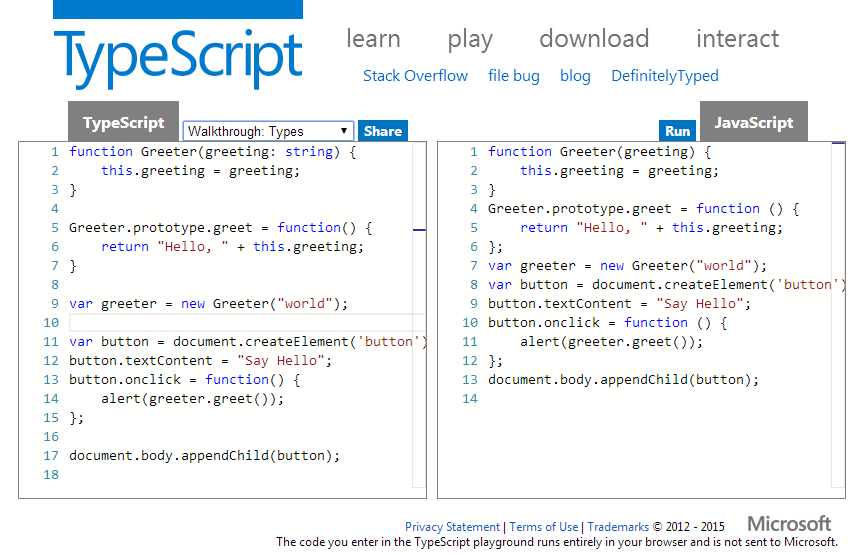
Possiamo utilizzare TypeScript in diversi modi e su tutte le piattaforme: da Windows a Linux a Mac OS. Per fare qualche esperimento ed apprezzare le funzionalità del linguaggio possiamo utilizzare TypeScript Playground, un ambiente online che traduce interattivamente il codice TypeScript in codice JavaScript:

Tra i vantaggi più grandi offerti da TypeScript c'è però la possibilità di utilizzarlo in modo professionale con strumenti avanzati. Su Windows possiamo sfruttare l'apposito plugin di Visual Studio, su linux e Mac possiamo sfruttare Visual Studio Code. In alternativa è possibile utilizzare un qualsiasi editor di testo e installare il transpiler, distribuito con licenza Open Source, via npm. Avendo quindi a disposizione un ambiente node.js possiamo lanciare il seguente comando:
npm install -g typescriptDopo l'installazione possiamo verificare la versione corrente del transpiler scrivendo il seguente comando:
tsc -vIl comando tsc ci consente di operare con il transpiler di TypeScript, ad esempio, per compilare uno script, come nel seguente esempio:
tsc myApp.tsI file TypeScript hanno estensione .ts. Il risultato della compilazione è un file .js con lo stesso nome, nel nostro caso myApp.js.
È possibile compilare più file con un unico comando, in questo modo:
tsc script1.ts script2.ts script3.tsPer ciascun file .ts verrà generato un corrispondente file .js. È anche possibile specificare una wildcard: ad esempio, per compilare tutti i file presenti in una cartella possiamo specificare *.ts.
Possiamo anche creare un unico file .js a partire da più file .ts. Il seguente comando mostra come procedere:
tsc script1.ts script2.ts script3.ts --out myApp.jsIn questo modo possiamo sviluppare il nostro codice in maniera modulare e compilarlo in forma più compatta.
I vantaggi di TypeScript, in pratica
TypeScript è una estensione di JavaScript e qualsiasi script JavaScript è anche codice TypeScript valido. Questa semplice osservazione ci offre già numerosi vantaggi nell'adozione di TypeScript per i nostri prossimi progetti.
Il primo vantaggio è offerto dal fatto che la transizione da un progetto JavaScript esistente a TypeScript può essere fatto gradualmente, senza la necessità di riscrivere tutto.
Il secondo vantaggio è rappresentato dalla possibilità di sfruttare il compilatore TypeScript su codice JavaScript standard per individuare già in fase di compilazione errori che normalmente possono sfuggire. Prendiamo in considerazione il seguente codice JavaScript:
var utente = {nome: "Mario", cognome: "Rossi", nome: "Carlo"};
var ora = Date().getTime();
document.onload = init();
function init() {
var elemento = document.getElementByID("myDiv");
elemento.innerHTML = "Test!";
}Un programmatore esperto a colpo d'occhio individua errori in questo codice, ma non è infrequente che qualche errore sfugga e che ce ne accorgiamo a runtime oppure, peggio ancora, otteniamo comportamenti non previsti e difficili da diagnosticare.
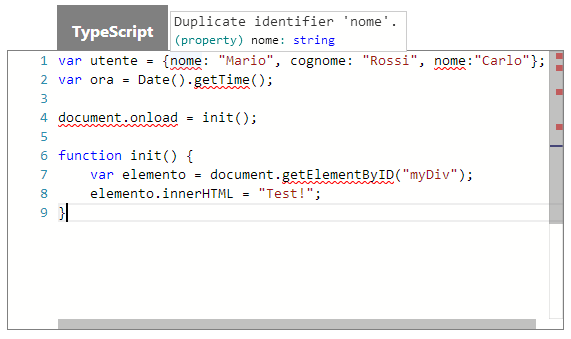
Se inseriamo questo codice nella finestra TypeScript di Playground vedremo alcune interessanti segnalazioni prima ancora che lo eseguiamo:

Il compilatore ci segnalerà la duplicazione della proprietà nome per l'oggetto utente, l'assenza dell'operatore new prima di Date(), l'assegnamento di un valore nullo a document.onload invece di una funzione, l'inesistenza del metodo getElementByID() per l'oggetto document. Questi controlli a tempo di compilazione ci fanno risparmiare tempo prezioso e contribuiscono a creare codice più robusto.
Consideriamo inoltre il seguente codice:
var x = "test";
function quadrato(n) {
return n*n;
}
var y = quadrato(x);Queste istruzioni non genereranno un errore a tempo di esecuzione, nonostante il nostro tentativo di eseguire... il quadrato di una stringa!
Si tratta di codice del tutto legittimo dal punto di vista di JavaScript il cui risultato sarà l'assegnamento del valore NaN alla variabile y. Per questo motivo neanche il compilatore TypeScript ci segnalerà alcuna anomalia.
Tuttavia, quasi sicuramente, non erano queste le intenzioni di chi ha scritto il codice. La funzione quadrato() deve essere un'operazione applicabile soltanto ai numeri. Per prevenire l'utilizzo non consentito di valori diversi dai numeri abbiamo due possibilità:
- aggiungere del codice JavaScript alla funzione che analizza il tipo di dato del parametro
nprima di eseguire l'operazione - sfruttare TypeScript e dichiarare il tipo di dato del parametro
Il secondo approccio prevede l'aggiunta di un'annotazione a fianco del parametro della funzione quadrato(), come mostrato di seguito:
var x = "test";
function quadrato(n:number) {
return n*n;
}
var y = quadrato(x);Questa è di gran lunga una soluzione migliore della prima perché ci evita di scrivere codice aggiuntivo e ci consente di scoprire già a tempo di compilazione eventuali usi non consentiti della funzione quadrato(). Infatti, il compilatore ci avviserà subito che non possiamo passare una stringa alla funzione.
Basta un esempio semplice come questo per intuire come TypeScript converta effettivamente JavaScript in un linguaggio fortemente tipizzato rendendolo adatto allo sviluppo di applicazioni di una certa complessità.