Bootstrap è uno strumento molto utile in ambito di sviluppo mobile, in quanto consente di realizzare componenti dell'interfaccia con caratteristiche tipicamente responsive. La Guida a Bootstrap di HTML.it ne affronta in modo approfondito gli aspetti più importanti, ed è aggiornata alla terza e più recente versione del framework. Bootstrap 3 nasce direttamente con un approccio mobile first in quanto,
di default, permette di realizzare layout fluidi che si adattano in maniera efficiente e robusta ad ogni tipo di dispositivo.
Per prima cosa è necessario avere a disposizione il framework. Lo si può scaricare in diverse modalità, ma il pacchetto che otterremo sarà comunque composto da tre cartelle di base: css, fonts e javascript. È possibile usare Bootstrap in maniera visuale mediante App Designer di Intel XDK.
Come template di base della pagina mireremo alla semplicità:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>Iniziamo con Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<div class="container">
<div class="text-center">
<h1>Template di base</h1>
</div>
</div><!-- div container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>La struttura presenta solo gli elementi di cui il framework necessita per funzionare:
-
nella sezione
<head>viene collegato il foglio di stile bootstrap.min.css, mentre alla fine del<body>viene agganciato il file JavaScript bootstrap.min.js. In entrambi i casi, è necessario che il file HTML si trovi nella cartella in cui è stato decompresso Bootstrap; -
al termine del blocco
<body>includiamo un riferimento a jQuery tramite CDN. Si ricordi sempre che alcune funzionalità di Bootstrap richiedono l'integrazione di questa libreria; -
il blocco
<div>che dovrebbe contenere il layout dove Bootstrap agisce è quello contrassegnato dalla classe container.
Quanto detto nel terzo e ultimo punto del precedente elenco dimostra il modus operandi tipico di Bootstrap: si
applica una classe CSS ad un elemento, e questo si anima di proprietà responsive e grafiche. In questa lezione vedremo due elementi particolarmente comuni nelle app, e che dimostrano bene le capacità mobile-first di Bootstrap.
Barra di navigazione
Questo elemento riveste in tutte le tecnologie mobile un ruolo molto importante, svolgendo almeno due compiti: riporta il logo dell'app e contiene le voci di menu. In HTML5 si può realizzare semplicemente ed in maniera totalmente responsive utilizzando elementi <nav> e <ul>: saranno poi le classi di Bootstrap a trasformarli.
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">MioSito.it</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#contact">Chi siamo</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Le nostre sedi <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Roma</a></li>
<li><a href="#">Torino</a></li>
<li><a href="#">Firenze</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
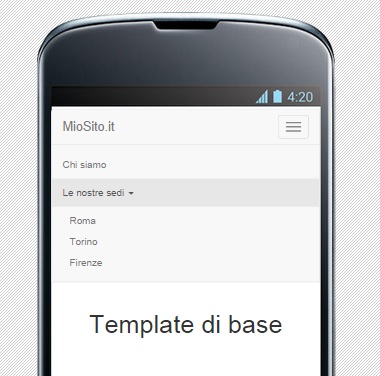
Affinchè il tag <nav> dia vita ad un'opportuna barra di navigazione, esso deve essere corredato dalle classi navbar e navbar-default. All'interno vengono inseriti due blocchi: il primo, di classe navbar-header, sarà il logo dell'applicazione, mentre il blocco contenuto in una lista non ordinata di HTML (tag <ul>) svogerà il ruolo di menu vero e proprio. Se si vuole creare un sottomenu come quello è sufficiente inserire un'ulteriore lista all'interno di una voce <li>.
Questi elementi possono essere sperimentati all'interno di Intel XDK. Nelle seguenti figure si può vedere la differenza
nella visualizzazione del medesimo menu visualizzato in un Nexus 4 ed in un iPad di Apple.
La griglia
L'elemento centrale dei layout in Bootstrap è sicuramente la griglia. Permette di realizzare dei layout responsive semplicemente
assegnando classi che specificano il modo in cui le dimensioni vengono distribuite a seconda degli spazi disponibili. Il concetto, in sintesi, è il seguente: la larghezza disponibile viene suddisa in 12 colonne immaginarie e dobbiamo semplicemente
dire quante di queste colonne ogni elemento occuperà.
La larghezza delle colonne varia a seconda della dimensione del display e del tipo di dispositivo, quindi a seconda dello
spazio a disposizione lo stesso numero di colonne occuperà più o meno pixel, adattandosi automaticamente. Le possibili dimensioni sono scandite da quattro breakpoint, ad ognuno dei quali corrisponde una classe:
- extra-small: fino a 767 px di larghezza, classe col-xs;
- small: da 768 px a 991 px, classe col-sm;
- medium: da 992 fino a 1199 px, classe col-md;
- large: da 1200 px in su, classe col-lg;
Se, ad esempio, vogliamo intendere che un elemento avrà larghezza 3 colonne su schermi small, la classe che indicheremo
sarà col-sm-3. Se la larghezza è 6 colonne su schermi extra-small, la classe sarà col-xs-6. Essendo in totale 12 le colonne disponibili se un elemento è largo 4 corrisponderà ad un terzo dello spazio, se è largo 6 corrisponderà al 50%. Consideriamo il seguente esempio:
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<p class="blocco">Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. </p>
</div>
<div class="col-md-4 col-sm-6">
<p class="blocco">Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. </p>
</div>
<div class="col-md-4 col-sm-6">
<p class="blocco">Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. </p>
</div>
<div class="col-md-4 col-sm-6">
<p class="blocco">Lorem ipsum dolor sit amet, consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. </p>
</div>
</div>Abbiamo definito blocchi che saranno larghi 4 colonne su schermi medium, e 6 su schermi small. Questo il risultato su un iPad in landscape ed in portrait:
Come si può vedere, a seconda dell'orientamento del tablet, le colonne su cui si dispongono gli elementi sono 2 oppure 3, realizzando un layout responsive.