Un altro pattern molto affermato nel mondo mobile è quello dei side menu, cioè menu laterali che si aprono cliccando su un'icona o trascinando la view corrente. Ionic fornisce un gruppo di direttive che rende molto semplice l'aggiunta di un menu di questo tipo alle nostre applicazioni.
La prima direttiva, quella che racchiude tutto il contenuto della view, è ion-side-menus. All'interno di questa direttiva ne utilizzeremo altre due:
| Direttiva | Descrizione |
|---|---|
| on-side-menu | rappresenta il menu vero e proprio |
| ion-side-menu-content | rappresenta la view principale, cioè la view che mostra i contenuti |
La struttura del nostro markup avrà dunque la seguente forma:
<ion-side-menus>
<ion-side-menu-content>
</ion-side-menu-content>
<ion-side-menu side="left">
</ion-side-menu>
</ion-side-menus>Come possiamo vedere, nella direttiva ion-side-menu abbiamo specificato il valore left per l'attributo side. Con questa indicazione chiediamo che il menu venga visualizzato sul lato sinistro dello schermo. Come è naturale, l'altro possibile valore è right. È possibile creare una view con due menu laterali, uno a sinistra e uno a destra, specificando due ion-side-menu con i rispettivi attributi side.
Con questa semplice struttura la view è pronta per ospitare i contenuti ed il menu laterale verrà visualizzato al trascinamento verso destra dell'area dei contenuti. Purtroppo con questa struttura l'utente non è in grado di sapere se esiste un menu laterale o meno. In genere la presenza di un menu laterale viene suggerito tramite un apposito pulsante agli angoli superiori della view.
Il seguente è un esempio di applicazione di questo approccio:
<ion-side-menus>
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon button-clear ion-navicon" ng-click="attivaMenu()"></button>
<h1 class="title">Side Menu</h1>
</ion-header-bar>
<ion-content>
Contenuti principali
</ion-content>
</ion-side-menu-content>
<ion-side-menu side="left">
<!-- ... -->
</ion-side-menu>
</ion-side-menus>Come possiamo vedere, nell'area dei contenuti abbiamo inserito una intestazione con sfondo scuro con un pulsante sulla sinistra. Al clic sul pulsante abbiamo associato la chiamata alla funzione attivaMenu() definito nel controller:
myApp.controller('myController', function($scope, $ionicSideMenuDelegate) {
$scope.attivaMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
});La funzione invoca il metodo toggleLeft() del servizio $ionicSideMenuDelegate che attiva il menu di sinistra.
Nell'area dedicata al menu possiamo inserire le voci che l'utente può selezionare, ad esempio sotto forma di lista:
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Left Menu</h1>
</ion-header-bar>
<ion-list>
<ion-item menu-close href="#/view1">Voce 1</ion-item>
<ion-item menu-close href="#/view2">Voce 2</ion-item>
<ion-item menu-close href="#/view1">Voce 3</ion-item>
</ion-list>
</ion-side-menu>Ciascun elemento della lista contiene l'attributo href che punta alla view associata e la direttiva menu-close che fa in modo che il menu si chiuda quando la voce viene selezionata. In assenza della direttiva menu-close il menu non si chiuderà.
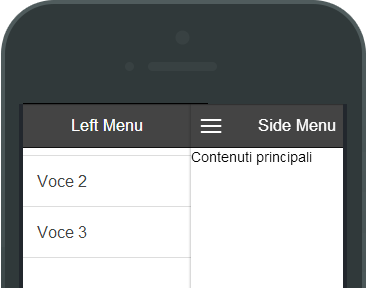
Il risultato visivo è illustrato dalla seguente figura:

Ionic prevede la possibilità di modificare il comportamento standard del menu laterale. Aggiungendo infatti l'attributo expose-aside-when è possibile fare in modo che il menu rimanga sempre visibile sui dispositivi che hanno uno schermo sufficientemente grande. Ad esempio, il seguente markup rende il menu sempre visibile sui dispositivi delle dimensioni tipiche di un tablet:
<ion-side-menu side="left" expose-aside-when="large">
<!-- ... -->
</ion-side-menu>Il menu continua ad essere visualizzato dinamicamente sui dispositivi di dimensioni inferiori.