In questa lezione cerchiamo di completare il tutorial impostando l'ordinamento degli elementi e le media query per la visualizzazione mobile della grid.
Order, l'ordinamento degli elementi
La proprietà order stabilisce l'ordine in cui gli item (le nostre celle) devono essere collocate all'interno del container. Si tratta, ovviamente, di un ordine soltanto visivo, e non cambia la priorità nel DOM. Alla proprietà può essere assegnato un singolo valore numerico che stabilisce l'ordine di priorità delle celle, oppure uno dei valori globali inherit, initial, unset. Il valore iniziale della proprietà order è 0.
/* ordine delle celle */
.priority-0 { order: 0; }
.priority-1 { order: 1; }
.priority-2 { order: 2; }
.priority-3 { order: 3; }Si supponga, ora, di avere il seguente codice HTML:
<div class="flex-container container-align-start container-x-align-start">
<div class="flex-cell cell-1of6 priority-1">
<p>cell-1of6 <br /> #1<br />priority-1</p>
</div>
<div class="flex-cell cell-1of6 priority-3">
<p>cell-1of6 <br /> #2<br />priority-3</p>
</div>
<div class="flex-cell cell-1of3 priority-0">
<p>cell-1of3 <br /> #3<br />priority-0</p>
</div>
<div class="flex-cell cell-1of6 priority-2">
<p>cell-1of6 <br /> #4<br />priority-2</p>
</div>
<div class="flex-cell cell-1of6 priority-4">
<p>cell-1of6 <br /> #5<br />priority-4</p>
</div>
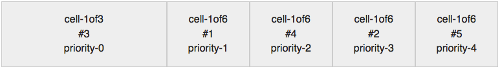
</div>Gli elementi sono numerati in base all'ordine in cui sono collocati nel DOM, ma ad ognuno di essi viene assegnata una diversa priorità. Nell'immagine si può apprezzare l'effetto a video.
Elementi ordinati grazie a Flexbox

Media query e layout responsive
La struttura ottenuta fino ad ora è già di per sé flessibile, dato che l'ampiezza degli elementi è stabilita in percentuale rispetto alla dimensione di riferimento. Tuttavia non abbiamo ancora il controllo completo del layout. A questo scopo è opportuno creare delle media query che permettano di prevedere il comportamento degli elementi in base alle dimensioni o alla risoluzione dei possibili schermi.
Aggiungiamo quindi il seguente codice:
/*
* media queries
*/
@media screen and (max-width: 1024px){
.medium-cell-1of1 {
flex: 0 0 100%;
}
.medium-cell-1of2 {
flex: 0 0 50%;
}
.medium-cell-1of3 {
flex: 0 0 33.333333%;
}
.medium-cell-1of4 {
flex: 0 0 25%;
}
}
@media (max-width: 800px){
.small-cell-1of1 {
flex: 0 0 100%;
}
.small-cell-1of2 {
flex: 0 0 50%;
}
.small-cell-1of3 {
flex: 0 0 33.333333%;
}
.small-cell-1of4 {
flex: 0 0 25%;
}
}Da notare i nuovi nomi di classe definiti all'interno delle due media query. Le classi saranno attive quando il browser rileverà una dimensione (larghezza) dello schermo rispettivamente inferiore a 1024px e a 800px. A questo punto possiamo assegnare ad ogni elemento tre diversi nomi di classe, per avere un comportamento diverso a seconda della larghezza del viewport.
<div class="flex-container container-align-center container-x-align-start">
<div class="flex-cell cell-1of4 medium-cell-1of2 small-cell-1of1">
<p>cell-1of4</p>
</div>
<div class="flex-cell cell-1of4 medium-cell-1of2 small-cell-1of1">
<p>cell-1of4</p>
</div>
<div class="flex-cell cell-1of4 medium-cell-1of2 small-cell-1of1">
<p>cell-1of4</p>
</div>
<div class="flex-cell cell-1of4 medium-cell-1of2 small-cell-1of1">
<p>cell-1of4</p>
</div>
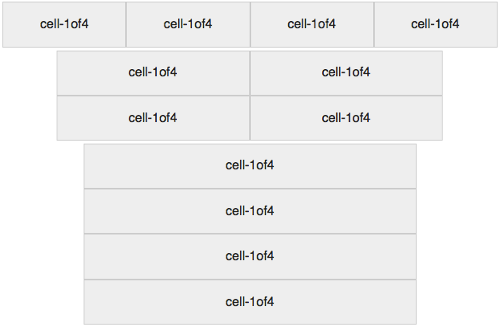
</div>Ogni elemento div.flex-cell appartiene alle classi cell-1of4, medium-cell-1of2 e small-cell-1of1. Ciò si traduce un un'ampiezza di ¼ della porzione di schermo disponibile per i viewport di larghezza superiore a 1024px, ½ per i viewport inferiori a 1024px e l'intera porzione disponibile per i viewport inferiori a 800px. L'effetto a video è mostrato nell'ultima immagine.
Le celle si adattano alle dimensioni del viewport

Ancora browser e compatibilità
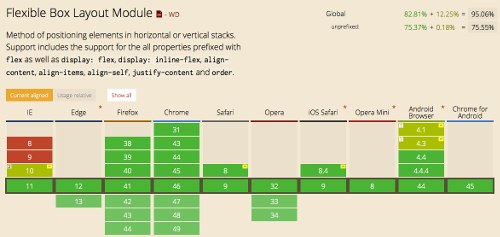
Il codice di questo tutorial è stato testato su Firefox 41, Chrome 46, Safari 9.0 e Opera 12. Tutti i browser supportano la versione senza prefissi delle proprietà del Flexbox, sebbene queste non siano sempre interpretate allo stesso modo.
Inoltre qui abbiamo considerato la versione più aggiornata della specifica, cambiata più volte nel tempo, che è però oggi la più supportata.
Supporto browser (fonte: Caniuse)

Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: