In questa lezione applichiamo le modalità di disposizione degli elementi in un container flexbox, che può sviluppare in orizzontale o in verticale, e sull'allineamento delle card all'interno dello stesso contenitore. Applicheremo poi questi concetti al nostro progetto di griglia.
Orientare gli elementi in orizzontale o in verticale
In precedenza abbiamo definito due blocchi di dichiarazioni:
.flex-container,
.h-flex-container {
flex-direction: row;
}
.v-flex-container {
flex-direction: column;
}Come è evidente, gli elementi saranno disposti in senso verticale o orizzontale, a seconda che assegnamo al container la classe v-flex-container o h-flex-container (oppure flex-container per l'orizzontale), come anche mostrato nel codice che segue:
<div class="v-flex-container">
<div class="flex-cell cell-1of2">
<p>cell-1of2 <br /> #1</p>
</div>
<div class="flex-cell cell-1of2">
<p>cell-1of2 <br /> #2</p>
</div>
<div class="flex-cell cell-auto">
<p>cell-auto <br /> #3</p>
</div>
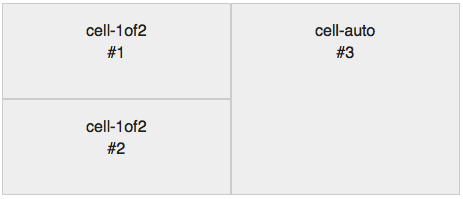
</div>Nel caso di orientamento verticale, oltre alla larghezza del contenitore, bisognerà anche stabilirne l'altezza, in modo che gli elementi contenuti siano distribuiti lungo la superficie disponibile, in base al valore della proprietà flex.
Elementi distribuiti in verticale con limite in altezza

Allineare gli elementi: justify-content e align-content
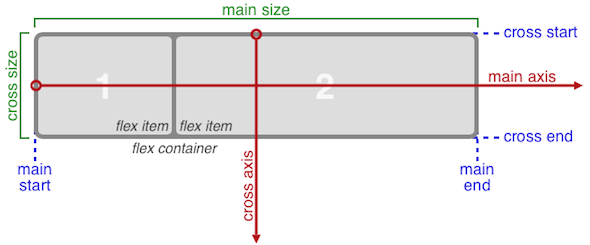
Il Flexbox Model fornisce diverse proprietà che permettono di stabilire come gli elementi si distribuiscono lungo l'asse principale (main axis) e lungo l'asse a questo perpendicolare (cross axis).

justify-content
La proprietà justify-content stabilisce come il browser debba assegnare lo spazio lungo l'asse principale. La proprietà, che va assegnata al contenitore esterno, può assumere i seguenti valori:
| Valore | Descrizione |
|---|---|
| flex-start | colloca gli elementi a partire dall'origine dell'asse |
| flex-end | colloca gli elementi in direzione inversa rispetto all'origine |
| center | distribuisce gli elementi intorno al centro del contenitore |
| space-between | colloca gli elementi in modo alternato, il primo dall'inizio, l'ultimo dalla fine |
| space-around | colloca gli elementi in modo alternato, lasciando uguale spazio tra di loro |
| inherit, initial, unset | valori globali |
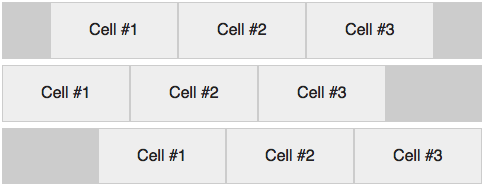
La griglia potrà, ad esempio, prevedere tre diversi allineamenti sull'asse principale:
/* main-axis alignment */
.container-align-start {
justify-content: flex-start;
}
.container-align-end {
justify-content: flex-end;
}
.container-align-center {
justify-content: center;
}Ecco un esempio di struttura:
<div class="flex-container container-align-center">
<div class="flex-cell cell-1of5">
<p>Cell #1</p>
</div>
<div class="flex-cell cell-1of5">
<p>Cell #2</p>
</div>
<div class="flex-cell cell-1of5">
<p>Cell #3</p>
</div>
</div>Ecco l'effetto a video delle tre modalità di allineamento fornite dalla proprietà justify-content:

align-items
La proprietà align-items funziona esattamente come la proprietà justify-content, con l'unica differenza di agire sull'asse secondario. I valori ammessi sono flex-start, flex-end, center, baseline, stretch e inherit. La griglia potrà supportare tutti i valori, o solo alcuni, come nel seguente codice:
/* cross-axis alignment */
.container-x-align-start {
align-items: flex-start;
}
.container-x-align-end {
align-items: flex-end;
}
.container-x-align-center {
align-items: center;
}
.container-x-align-baseline {
align-items: baseline;
}
.container-x-align-stretch {
align-items: stretch;
}Anche align-items va assegnata al container. L'allineamento può, infine, avvenire anche con riguardo ai singoli elementi del Flexbox. La proprietà a disposizione in questo caso è align-self. Questa supporta gli stessi valori di align-items, che sovrascrive a livello di singolo elemento, e in più i valori auto, initial e unset. Ecco come implementiamo la proprietà align-self all'interno della griglia:
/*
* single item cross-axis alignment
* overrides align-items prop
*/
.cell-x-align-start {
align-self: flex-start;
}
.cell-x-align-end {
align-self: flex-end;
}
.cell-x-align-center {
align-self: center;
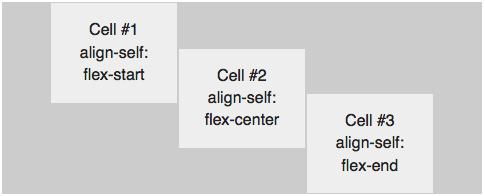
}Per verificare l'effetto sulle celle, si supponga di avere il seguente codice HTML:
<div class="flex-container container-align-center" style="min-height: 12em;">
<div class="flex-cell cell-1of5 cell-x-align-start">
<p>Cell #1 <br />flex-start</p>
</div>
<div class="flex-cell cell-1of5 cell-x-align-center">
<p>Cell #2 <br />flex-center</p>
</div>
<div class="flex-cell cell-1of5 cell-x-align-end">
<p>Cell #3 <br />flex-end</p>
</div>
</div>Abbiamo assegnato un'altezza minima al contenitore per lasciare spazio in verticale alle celle, in modo che possano collocarsi in base ai valori di align-self.