Per metterci al lavoro abbiamo bisogno di strumenti. La realizzazione di un'app in HTML5 per mobile si articolerà, da
un punto di vista pratico, grosso modo, in tre parti:
- scrivere codice e trovare errori;
- fare il packaging dell'app per realizzare un pacchetto di installazione;
- testarla sui sistemi operativi di destinazione attraverso emulatori e/o dispositivi.
Per scrivere il codice, com'è noto, potrebbe essere sufficiente un editor di testo qualsiasi, come accade (ormai sempre meno spesso) per lo sviluppo di alcuni siti web. Per semplificare lo sviluppo, però, esistono strumenti più articolati, raccolti all'interno di diversi IDE (Integrated Developement Environment). Un IDE è un software piuttosto articolato ma dal forte approccio visuale che accompagna lo sviluppatore in tutte le fasi del suo lavoro: dalla scrittura del codice (con correzione di eventuali errori sintattici) al suo debug per la scoperta degli errori, dall'automazione delle fasi di building (trasformazione del codice sorgente file binari eseguibili) alla sua esecuzione e test in ambienti specifici. Ovviamente, a seconda dell'IDE che si utilizza, si avrà a disposizione un numero variabile di funzionalità. Di seguito citiamo alcuni IDE che supportano lo sviluppo in HTML5.
NetBeans nasce principalmente per Java, ma con il tempo si è esteso per supportare ulteriori tecnologie di programmazione tra cui, appunto, HTML e JavaScript. È un ambiente adatto sia a web designer che a programmatori, offrendo varie funzionalità di debug per JavaScript, con esecuzione passo passo ed ispezione dei valori. Anche uno strumento tradizionale del web design come Adobe Dreamweaver CC può rendersi utilissimo. Oltre alle sue notevoli capacità di design è stato arricchito, negli anni, con plugin e funzionalità legate alle sviluppo di app, integrazione di jQuery e molto altro.
Si potrebbero elencare altri editor e IDE, ma uno che risulta piuttosto comodo e completo, adatto per seguire questa guida, è
Intel XDK.
Intel XDK
Si tratta di uno strumento gratuito e multipiattaforma, con tutte le funzionalità che ci occorrono. Una volta installato ed avviato, viene richiesto di effettuare il login tramite un account Intel, eventualmente creandolo ad hoc. Ciò è necessario perchè questo IDE non svolge tutte le elaborazioni in locale ma, al fine offrire performance migliori, demanda i compiti più onerosi (come il building del progetto) al potente sistema cloud di Intel. In pratica i nostri sorgenti verranno inviati in rete ai server di Intel, che ci restituiranno il pacchetto di installazione dell'app, pronto da usare.
In fase di creazione di un nuovo progetto, Intel XDK richiede di scegliere tra due tipi di applicazione:
-
Standard HTML5: il progetto nasce come una generica app basata su HTML5. A conclusione del lavoro, essa può essere
destinata al desktop, ma anche a smartphone e tablet; - HTML5 + Cordova: questa applicazione nasce direttamente per la sfera mobile ed è integrata con Cordova, un framework che affronteremo nel seguito della guida e che ha lo scopo di favorire l'integrazione con le funzionalità native del dispositivo.
In entrambi, i casi si vede una checkbox che permette di richiedere AppDesigner, uno strumento visuale per la progettazione dell'interfaccia.
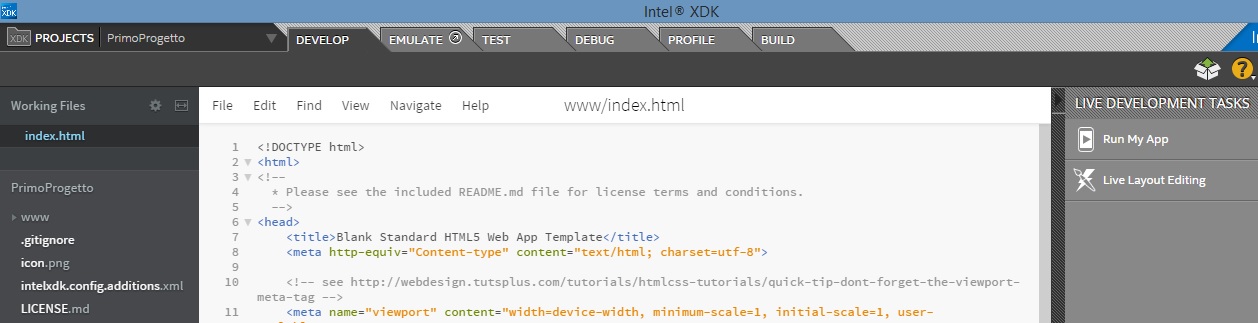
L'ambiente di lavoro di fronte al quale ci si trova in XDK è il seguente:
Come si vede, il flusso di lavoro che si dovrà seguire è scandito dalla struttura a schede in alto: ogni scheda corrisponde ad una fase di creazione dell'app. La prima di esse, intitolata Develop, mostra tutto ciò che serve alla realizzazione del lavoro. A sinistra troviamo la struttura del progetto - essenzialmente composta da file HTML, CSS e JavaScript - ed al centro sarà collocato l'editor, che potrà essere testuale (come quello visibile in figura) o visuale se si è scelto di utilizzare AppDesigner.
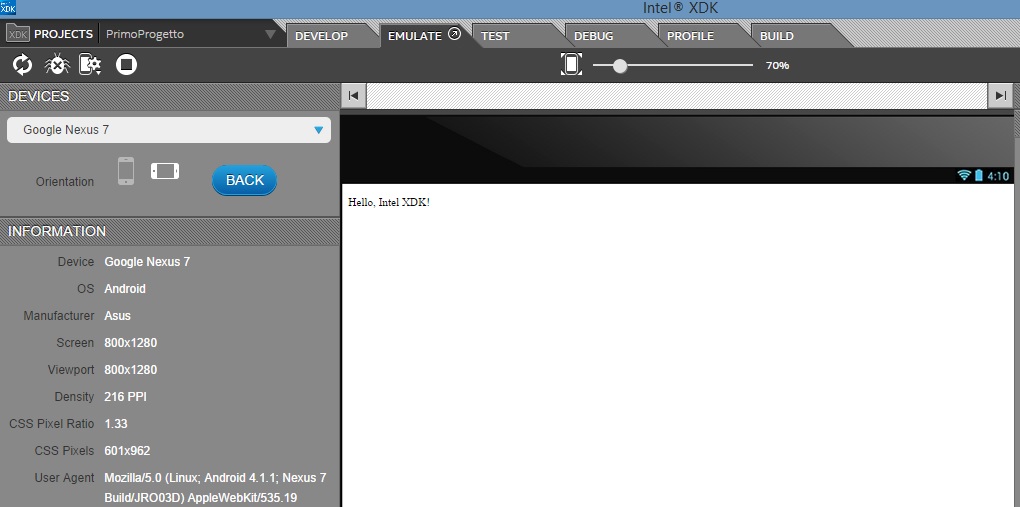
La scheda Emulate offre la possibilità di osservare rapidamente il risultato parziale di quanto si sta realizzando:
Sulla sinistra si può scegliere la configurazione dell'emulatore specificando il tipo di dispositivo e l'orientamento (portrait o landscape). Al centro della pagina sarà mostrata l'anteprima della nostra applicazione.
Un aspetto molto interessante è la possibilità di provare l'app su un dispositivo mobile reale, tramite le funzionalità della scheda Debug. La seguente figura mostra come viene richiesto il collegamento di un dispositivo
Android o iOS sul quale verrà direttamente testata l'app.
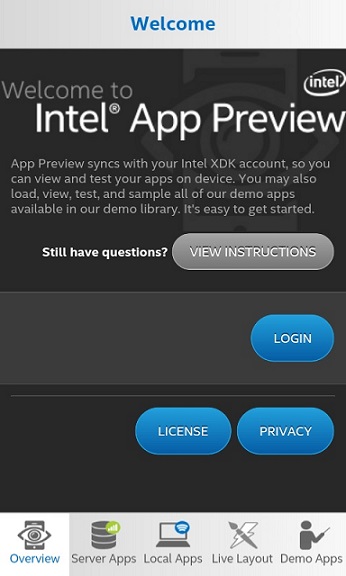
Per i test su dispositivo reale, Intel XDK si appoggia ad un'app, Intel App Preview, esistente per tutti i principali sistemi operativi mobile e da installare sul device: anch'essa è parte integrante del sistema Intel.
Infine si potrà creare il proprio pacchetto di installazione accedendo alla scheda Build. Qui l'innegabile vantaggio è che non dovremo scaricare gli SDK dei vari sistemi operativi destinazione, dal momento che tutto ciò sarà gestito dall'IDE dialogando con il cloud di Intel.
Dalla schermata di Build si potrà scegliere il sistema di destinazione. Lo stesso progetto sorgente potrà essere reso "eseguibile" su piattaforme mobile differenti. Come si vede dalla figura, ritroviamo Cordova come possibilità di packaging (anche perchè la soluzione Legacy, come indica lo stesso XDK, è deprecata). Ciò avviene anche
se in fase di creazione del progetto abbiamo scelto una soluzione Standard HTML5.
Prima di passare alla lezione successiva, è bene precisare che Intel XDK non è l'unico strumento valido per sviluppare app mobile in HTML5, ma è sicuramente molto completo. Per questo motivo lo utilizzeremo come riferimento nel corso di questa guida.