In questo capitolo approfondiamo ancora la costruzione di un layout a griglia completo, sia per Web che per mobile. Lo facciamo attraverso un esempio pratico che ci aiuterà a riprendere alcuni dei concetti che abbiamo già esplorato nel corso della guida.
Prima di iniziare
Come base possiamo servirci della versione leggera di HTML5Boilerplate e degli stili qui riportati:
.flex-container,
.h-flex-container,
.v-flex-container,
.flex-cell {
box-sizing: border-box;
}
.flex-container,
.h-flex-container,
.v-flex-container {
background-color: #CCC;
width: 60%;
margin: .4rem auto;
}
.flex-cell {
margin: 0;
background-color: #EEE;
text-align: center;
min-width: 8rem;
border: 1px solid #CCC;
}La predisposizione del flexbox
Come abbiamo già visto, per lavorare in modalità Flexbox assegnamo il valore flex alla proprietà display dell'elemento contenitore.
Allo stesso elemento va assegnata anche la proprietà flex-direction, che stabilisce la direzione del flusso degli elementi. Questa può assumere il valore row o column, a seconda che si desideri affiancare gli elementi orizzontalmente o verticalmente.
Gli elementi del flusso possono anche essere forzati a rimanere sempre allineati, con la proprietà flex-wrap. Lo stile del container potrebbe, quindi, essere il seguente:
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}Le proprietà flex-direction e flex-wrap possono essere raggruppate nello shorthand flex-flow.
Per quanto appena visto, assegniamo gli stili necessari a creare due ipotetiche strutture a griglia, una orizzontale e una verticale:
.flex-container,
.h-flex-container,
.v-flex-container {
display: flex;
flex-wrap: wrap;
margin: 0;
padding: 0;
}
.flex-container,
.h-flex-container {
flex-direction: row;
}
.v-flex-container {
flex-direction: column;
}Queste dichiarazioni permetteranno di impostare le caratteristiche generali della griglia. Assegnando al container le classi flex-container o h-flex-container, gli elementi della griglia seguiranno un flusso orizzontale; assegnando la classe v-flex-container, invece, si attiverà un flusso verticale.
Gi elementi della griglia
Definito il contentore, si dovranno definire il comportamento e le dimensioni degli elementi della griglia, assegnando la proprietà flex a tutti gli elementi che dovranno seguire il flusso del Flexbox.
È possibile prevedere diverse modalità di comportamento per ogni possibile tipo di cella:
.flex-none {
flex: none; /* flex-grow: 0; flex-shrink: 0; flex-basis: auto; */
}
.flex-auto {
flex: auto; /* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
}
.flex-content {
flex: content; /* riempie automaticamente al contenuto: flex-basis: content; */
}
.flex-cell {
flex: 1;
}Si dà, infine, forma alla griglia prevedendo tutte le possibili dimensioni da assegnare agli elementi:
.cell-1of1 { flex: 0 0 100%; }
.cell-1of2 { flex: 0 0 50%; }
.cell-1of3 { flex: 0 0 33.333333%; }
.cell-1of4 { flex: 0 0 25%; }
.cell-1of5 { flex: 0 0 20%; }
.cell-1of6 { flex: 0 0 16.666667%; }Possiamo ora assegnare una dimensione specifica ad ogni elemento, semplicemente assegnandogli uno specifico nome di classe, come nel codice che segue:
<div class="flex-container">
<div class="flex-cell cell-1of3">
<p>cell-1of3</p>
</div>
<div class="flex-cell cell-1of3">
<p>cell-1of3</p>
</div>
<div class="flex-cell cell-1of3">
<p>cell-1of3</p>
</div>
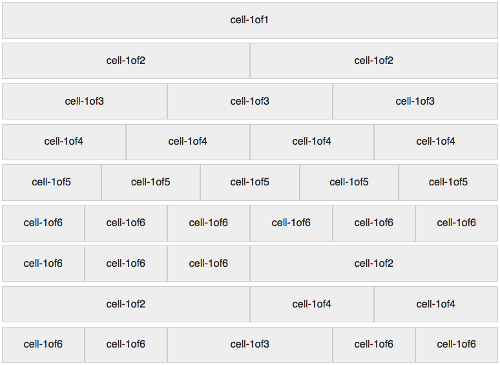
</div>L'immagine mostra diverse possibili combinazioni nelle dimensioni delle celle.
Le celle si adattano allo spazio disponibile in base alla proprietà flex

Possono essere create strutture estremamente flessibili, assegnando comportamenti specifici a determinati elementi, in modo che si dimensionino in proporzioni diverse rispetto agli altri elementi di una riga o di una colonna. Supponiamo, ad esempio, il seguente mark-up:
<div class="flex-container">
<div class="flex-cell cell-1of6">
<p>cell-1of6</p>
</div>
<div class="flex-cell cell-auto">
<p>cell-auto</p>
</div>
</div>
<div class="flex-container">
<div class="flex-cell cell-1of5">
<p>cell-1of5</p>
</div>
<div class="flex-cell">
<p>no class</p>
</div>
<div class="flex-cell cell-1of3">
<p>cell-1of3</p>
</div>
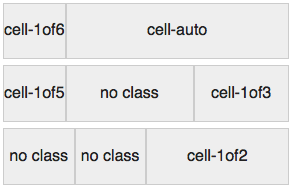
</div>Gli elementi di classe cell-auto (proprietà flex: auto) e quelli senza dimensioni si adatteranno automaticamente alla porzione di schermo disponibile.
Se si assegna il valore auto alla proprietà flex, oppure non si assegna per nulla la proprietà all'elemento del flexbox, questo si riadatta automaticamente alla porzione di schermo disponibile
Comportamento delle celle di tipo "auto" o senza classi

Ogni elemento contenuto nel flexbox può a sua volta essere un contenitore di altri elementi, i quali si adatteranno allo stesso modo alla porzione disponibile di schermo. Si possono, così, creare strutture nidificate che permettono di ottenere layout via via più complessi.
Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: