Un child theme è un tema che eredita le funzionalità di un altro tema, definito parent theme. Spesso accade che una versione di un tema debba essere adattata ad un sito specifico per esigenze di carattere strutturale o prettamente grafico. È possibile modificare i file del tema istallato, ma non sempre questa soluzione è praticabile. Un eventuale aggiornamento del tema potrebbe annullare le modifiche apportate.
Grazie ai child theme, è invece possibile aggiungere nuovi file o alterare quelli esistenti senza correre il rischio che un aggiornamento del tema parent vada ad inficiare le modifiche effettuate.
Caratteristiche generali
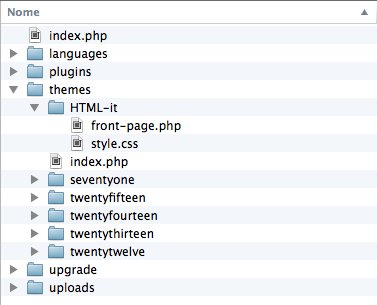
A partire dalla versione 2.7 di WordPress, lo sviluppatore ha a disposizione la possibilità di creare un tema che erediti il »core» di un parent theme, estendendone le funzionalità o la grafica. Un child theme risiede in una sua propria directory all'interno della cartella wp-content/themes e richiede almeno un file, il foglio di stile style.css.
Quest'ultimo dovrà contenere nell'intestazione i metadati necessari a WordPress per la corretta gestione del tema. Si crei, quindi, la directory html-child-theme e, al suo interno, il seguente file style.css:
/*
Theme Name: HTML.it Child Theme
Theme URI: http://www.example.com/
Description: Un semplice Child Theme sviluppato per i lettori di HTML.it
Author: Carlo Daniele
Author URI: http://www.example.com/
Template: seventyone
Version: 0.1
*/Di questi dati, solo Theme Name e Template sono obbligatori. È bene sottolineare che le stringhe che costituiscono i metadati del tema vanno riportate su una sola riga, altrimenti WordPress non interpreterà correttamente le informazioni. Il foglio di stile del tema figlio sovrascrive quello del tema padre. Per questo motivo quest'ultimo va incluso nel primo:
@import url('../seventyone/style.css');La clausola @import non è l'unico sistema per includere un foglio di stile, ma è certamente il più semplice. Un'alternativa più avanzata, che mostreremo più avanti, prevede l'inserimento del foglio di stile del parent tramite il file functions.php.
A questo punto si ha una copia esatta del tema originale, ottenuta con una sola istruzione nel foglio di stile. Ogni dichiarazione inserita nel foglio di stile andrà ad aggiungersi a quelle del parent theme, o a sovrascrivere queste ultime nel caso in cui abbiano la precedenza nell'ordine del cascade.
La gerarchia dei template
Una leva estremamente importante di cui si dispone nella progettazione di un child theme è la gerarchia dei template. WordPress ricerca sempre il template da utilizzare per generare le pagine a cominciare dal folder del tema figlio. Non trovando un template utile, andrà a cercarlo nel tema genitore. Ciò significa che, per visualizzare un singolo post, WordPress cercherà il file single.php nel folder del child theme; se il file non esiste, allora la ricerca continuerà nel folder del parent.
Questa logica permette anche di creare template più specifici, senza alcun bisogno di aggiungere file nella directory del tema genitore. Nel capitolo dedicato alla personalizzazione della home page del tema Seventyone, è stato creato un template front-page.php. La scelta di collocare questo template all'interno del tema principale è stata arbitraria e lo sviluppatore potrebbe preferire collocare (a ragione) il file all'interno della directory del child. In questo modo, il template sarebbe disponibile solo se necessario.

Il file functions.php
Nella logica della precedenza di caricamento, il file functions.php si differenzia da tutti gli altri file del tema figlio. Questo, infatti, non sostituisce il corrispondente file del parent, ma viene caricato subito dopo, permettendo così di aggiungere nuove funzionalità allo script core senza dover scrivere nuovamente il codice o includere lo script manualmente.
Una prima funzione del file functions.php del child theme potrebbe essere quella di includere script e fogli di stile. Più sopra abbiamo incluso il foglio di stile del parent tramite una clausola @import nel foglio di stile del child. Una soluzione più avanzata è quella di includere script e fogli di stile richiamandoli dal file functions.php, come nel codice che segue:
function childtheme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'childtheme_enqueue_styles' );La funzione childtheme_enqueue_styles() viene agganciata all'action hook wp_enqueue_scripts, azione eseguita nel momento in cui script e fogli di stile vengono inseriti all'interno del documento HTML. La funzione di callback invoca a sua volta wp_enqueue_style, che accoda un foglio di stile alle risorse da includere nel documento.
Accedere alle directory del parent e del child theme
Per individuare dinamicamente le URI dei temi e dei rispettivi fogli di stile, WordPress dispone delle funzioni get_template_directory_uri e get_stylesheet_directory_uri. La prima funzione restituisce l'indirizzo della directory del tema corrente. Nel caso in cui sia istallato un child theme, la funzione restituisce l'indirizzo della directory del parent. Per questo, nell'esempio precedente, è stata utilizzata nel file functions.php del tema figlio.
Diversamente dalla prima funzione, get_stylesheet_directory_uri restituisce l'indirizzo URI del foglio di stile del tema corrente: nel caso in cui questo sia un child theme, la URI sarà proprio quella del child e non quella del parent. La distinzione è fondamentale quando si riprogrammano le funzioni di un tema.
Esempio di child theme
È evidente che un child theme può essere uno strumento per apportare ogni sorta di modifiche al tema parent, da quelle di carattere strutturale, grazie ai template file, a quelle di carattere grafico, integrando il foglio di stile, a modifiche di carattere funzionale e comportamentale, grazie al file functions.php e ad eventuali librerie JavaScript.
Supponiamo di voler creare un template specifico per gli archivi delle categorie. Da quanto detto sulla gerarchia dei template, sappiamo che il nome del file è determinante per WordPress. Per creare un template per l'archivio delle categorie basterà creare una copia del file archive.php e rinominarlo category.php. Per evitare di operare sul tema genitore, sarà opportuno spostare il file nella directory del tema figlio e apportarvi le modifiche necessarie.
Ad esempio, si può decidere di non visualizzare l'estratto di ogni notizia, ma l'intero contenuto. Basterà, quindi, sostituire il seguente codice del file category.php appena generato:
<div class="entry-summary">
<?php the_excerpt(); ?>
</div>con il seguente:
<div class="entry-content">
<?php the_content(); ?>
</div>Di qualunque tipo di modifiche si tratti, valgono gli stessi principi presentati in questa guida a proposito della progettazione dei temi di WordPress.