L'organizzazione dei contenuti in lista è diventato uno standard per le applicazioni mobile. Come abbiamo avuto modo di vedere nei diversi esempi presentati fin qui, in Ionic praticamente qualsiasi elemento HTML può diventare una lista o un elemento di una lista, è sufficiente assegnare:
- la classe list all'elemento che rappresenta la lista
- la classe item agli elementi della lista.
I seguenti sono esempi validi di markup che visualizzano il contenuto come una lista:
<ul class="list">
<li class= "item">Elemento 1</li>
<li class= "item">Elemento 2</li>
<li class= "item">Elemento 3</li>
</ul>
<div class="list">
<div class= "item">Elemento 1</div>
<div class= "item">Elemento 2</div>
<div class= "item">Elemento 3</div>
</div>ion-list e ion-item
Ionic, oltre a gestirne la visualizzazione, prevede direttive specifiche per le liste che consentono l'aggiunta di funzionalità per la gestione degli elementi. Stiamo parlando delle direttive ion-list e ion-item: la prima individua la lista globalmente mentre la seconda rappresenta ciascun elemento.
L'esempio più semplice di utilizzo delle direttive è quello mostrato dal seguente markup:
<ion-list>
<ion-item>Elemento 1</ion-item>
<ion-item>Elemento 2</ion-item>
<ion-item>Elemento 3</ion-item>
</ion-list>Naturalmente l'effetto di questo markup è esattamente identico a quello ottenuto utilizzando semplicemente le classi CSS list e item. Consideriamo invece il seguente markup:
<div ng-controller="listController">
<ion-list show-delete="true">
<ion-item ng-repeat="citta in elencoCitta">
<ion-delete-button
class="ion-minus-circled"
ng-click="eliminaCitta($index)"></ion-delete-button>
{{citta}}
</ion-item>
</ion-list>
</div>con il corrispondente controller Angular:
app.controller('listController', function($scope) {
$scope.elencoCitta = ['Roma', 'Firenze', 'Milano', 'Napoli'];
$scope.eliminaCitta = function(i) {
$scope.elencoCitta.splice(i, 1);
};
});In questo caso generiamo dinamicamente gli elementi della lista sfruttando la direttiva Angular ng-repeat ed inseriamo all'interno di ciascun elemento la direttiva ion-delete-button. Questa direttiva rappresenta un pulsante da utilizzare per l'eliminazione dell'elemento corrente: assegnando la classe CSS ion-minus-circled determiniamo l'icona da visualizzare, mentre l'assegnamento a ng-click della chiamata a eliminaCitta() implementa l'eliminazione effettiva.
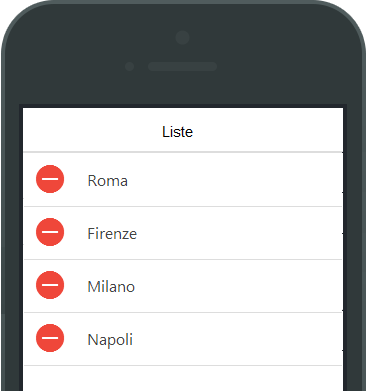
Il risultato visivo di questo codice è mostrato dalla seguente figura:

Come è facile intuire, di per sè la direttiva ion-delete-button in realtà non effettua alcuna eliminazione di elementi dalla lista: la responsabilità dell'operazione è tutta a carico del programmatore che, come abbiamo visto, la implementa assegnando il codice JavaScript opportuno alla direttiva Angular ng-click.
Tuttavia, la visibilità dei pulsanti di eliminazione è legata ad un attributo della direttiva ion-list: l'attributo show-delete. Questo attributo prevede un valore booleano che indica se visualizzare o meno i pulsanti di eliminazione.
Nell'esempio abbiamo impostato esplicitamente il valore true, ma avremmo potuto scegliere di visualizzare i pulsanti di eliminazione in seguito ad un evento, come ad esempio la selezione di un apposito pulsante generale o in seguito alla pressione continuata su un elemento della lista.
ion-reorder-button, ordinare gli elementi della lista
Oltre al pulsante di eliminazione, Ionic mette a disposizione un pulsante per il riordino degli elementi della lista, cioè per lo spostamento della loro posizione all'interno della lista. Per questo scopo possiamo sfruttare l'attributo show-reorder della direttiva ion-list e la direttiva ion-reorder-button, in modo del tutto analogo a come abbiamo visto prima per il pulsante di eliminazione:
<div ng-controller="listController">
<ion-list show-reorder="true">
<ion-item ng-repeat="citta in elencoCitta">
{{citta}}
<ion-reorder-button
class="ion-navicon"
on-reorder="spostaCitta($index, $toIndex)"></ion-reorder-button>
</ion-item>
</ion-list>
</div>
app.controller('listController', function($scope) {
$scope.elencoCitta = ['Roma', 'Firenze', 'Milano', 'Napoli'];
$scope.spostaCitta = function(i, toi) {
var item = $scope.elencoCitta[i];
$scope.elencoCitta.splice(i, 1);
$scope.elencoCitta.splice(toi, 0, item);
};
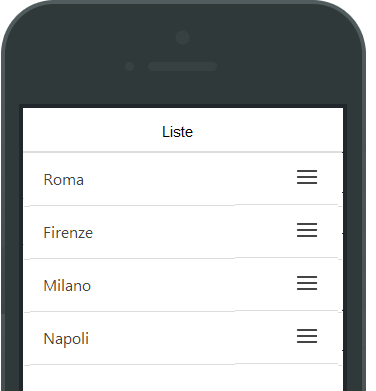
});Con questo codice otterremo una lista come quella visualizzata nella seguente figura:

Puntando il dito sull'icona a destra dell'elemento e spostandolo sullo schermo avremo la possibilità di decidere l'ordine degli elementi della lista. Come possiamo intuire, l'attributo on-reorder della direttiva ion-reorder-button è l'aggancio per la funzione che implementa lo spostamento degli elementi associati alla lista.
ion-option-button, mostrare opzioni per gli elementi della lista
È possibile assegnare a ciascun elemento di una lista Ionic uno o più pulsanti per operazioni specifiche tramite la direttiva ion-option-button, come mostrato dal seguente esempio di codice:
<div ng-controller="listController">
<ion-list>
<ion-item ng-repeat="citta in elencoCitta">
{{citta}}
<ion-option-button ng-click="condividi($index)" class="button-positive">
Condividi
</ion-option-button>
<ion-option-button ng-click="modifica($index)" class="button-assertive">
Modifica
</ion-option-button>
</ion-item>
</ion-list>
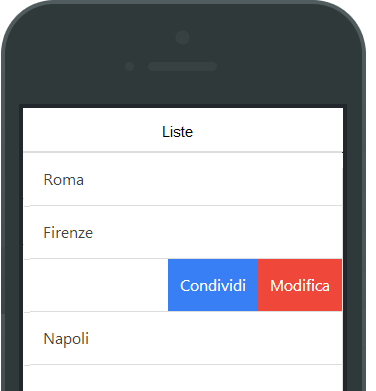
</div>Questi pulsanti verranno mostrati in seguito allo swiping dell'elemento della lista, cioè quando l'elemento viene trascinato verso sinistra:

Lo swiping degli elementi della lista è abilitato per impostazione predefinita. È possibile disabilitarlo impostando a false l'attributo can-swipe della direttiva ion-list:
<ion-list can-swipe="false">
...
</ion-list>