Ionic mette a disposizione un insieme di classi per l'organizzazione degli elementi in griglie. La gestione delle griglie è basata su Flexbox e rende molto agevole il collocamento degli elementi sull'area dello schermo riducendo la necessità di specificare dimensioni e percentuali.
Ad esempio, se vogliamo distribuire degli elementi in riga assegnando a ciascun elemento lo stesso spazio non dovremo far altro che utilizzare le classi row e col come mostrato di seguito:
<div class="row">
<div class="col">Elemento 1</div>
<div class="col">Elemento 2</div>
<div class="col">Elemento 3</div>
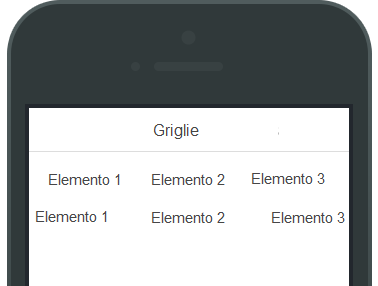
</div>Se vogliamo assegnare ad un elemento la metà dello spazio disponibile ed agli altri due il resto, specifichiamo la classe col-50 soltanto all'elemento coinvolto, il resto dello spazio verrà distribuito automaticamente in parti uguali:
<div class="row">
<div class="col">Elemento 1</div>
<div class="col col-50">Elemento 2</div>
<div class="col">Elemento 3</div>
</div>Il risultato visivo di queste definizioni è mostrato dalla seguente figura:

La gestione delle griglie prevede anche l'allineamento verticale dei contenuti delle celle. Consideriamo il seguente esempio di markup:
<div class="row">
<div class="col">A</div>
<div class="col">B</div>
<div class="col">C</div>
<div class="col">X<br/>Y<br/>Z<br/></div>
</div>
<div class="row">
<div class="col col-top">A</div>
<div class="col col-center">B</div>
<div class="col col-bottom">C</div>
<div class="col">X<br/>Y<br/>Z<br/></div>
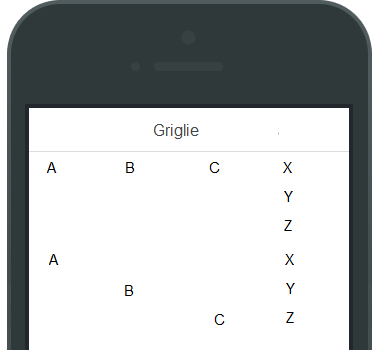
</div>La sua visualizzazione grafica sarà quella mostrata nella seguente figura:

Come possiamo vedere, il contenuto delle celle della seconda riga è allineato in base alle classi col-top (allineamento in alto), col-center (allineamento centrale) e col-bottom (allineamento in basso).
È possibile anche specificare un allineamento che vale per tutte le celle di una riga tramite le classi row-top, row-center e row-bottom. Nel seguente esempio viene impostato l'allineamento in basso per tutte le celle della riga:
<div class="row row-bottom">
<div class="col">A</div>
<div class="col">B</div>
<div class="col">C</div>
<div class="col">X<br/>Y<br/>Z<br/></div>
</div>Griglia responsive
Ci sono situazioni in cui la visualizzazione di una griglia sullo schermo di un dispositivo può risultare difficile, ad esempio perché si hanno un numero di celle il cui contenuto non si adatta alla larghezza dello schermo. In questi casi possiamo indicare a Ionic che vogliamo una visualizzazione responsiva della griglia, cioè una visualizzazione che trasformi la griglia in un una lista di elementi al di sotto di una certa dimensione dello schermo.
Il seguente è un esempio di markup che indica di visualizzare il contenuto in maniera responsiva per i dispositivi con schermo piccolo (tipicamente gli smartphone):
<div class="row responsive-sm">
<div class="col">Elemento 1</div>
<div class="col">Elemento 2</div>
<div class="col">Elemento 3</div>
<div class="col">Elemento 4</div>
</div>| Classe responsive | Descrizione |
|---|---|
| responsive-sm | fa in modo che, al di sotto di una certa dimensione corrispondente approssimativamente alla larghezza di uno smartphone, la griglia verrà visualizzata come una lista di elementi |
| responsive-md | si riferisce alle dimensioni medie di un tablet orientato in portrait |
| responsive-lg | fa riferimento alle dimensioni medie di un tablet con orientamento landscape |
Link utili
- Flexbox, la specifica del W3C