Creare un'interfaccia con schermate gestite tramite tab è abbastanza semplice con Ionic. L'approccio più immediato consiste nell'utilizzare le classi tabs e tab-item come mostrato nel seguente esempio:
<div class="tabs">
<a class="tab-item" href="#">Home</a>
<a class="tab-item" href="#">Tab1</a>
<a class="tab-item" href="#">Tab2</a>
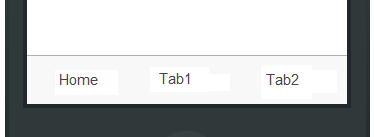
</div>Questo markup visualizza un'area in fondo alla pagina con i tre elementi indicati. È possibile indicare uno schema di colori specificando le classi tabs-positive, tabs-balanced, ecc. in modo analogo a quanto visto per altri elementi nelle sezioni precedenti. Il risultato è mostrato dalla seguente figura:

Se vogliamo visualizzare delle icone al posto del testo aggiungiamo la classe tabs-icon-only:
<div class="tabs tabs-icon-only">
<a class="tab-item" href="#">
<i class="icon ion-home"></i>
</a>
<a class="tab-item" href="#">
<i class="icon ion-star"></i>
</a>
<a class="tab-item" href="#">
<i class="icon ion-gear-a"></i>
</a>
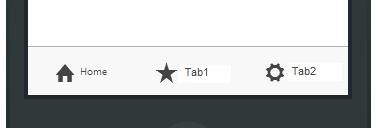
</div>Possiamo combinare testo e icone specificando la posizione di queste ultime rispetto al testo tramite le classi tabs-icon-top e tabs-icon-left: nel primo caso l'icona verrà visualizzata sopra il testo, nel secondo caso verrà visualizzata alla sua sinistra. L'utilizzo di queste classi consente al framework di utilizzare le icone delle dimensioni adeguate per ospitarle nell'area insieme al testo, oltre a definire la posizione relativa. La seguente figura mostra il risultato di un insieme di tab con icone a sinistra del testo:

Possiamo sfruttare altre classi del framework per gestire al meglio i tab. Ad esempio, la classe active utilizzata insieme alla classe tab-item consente di evidenziare il tab selezionato. La classe tabs-top assegnata ad un elemento esterno che contiene la definizione dei tab consente di collocare in alto i tab invece che in basso come avviene di default:
<div class="tabs-top">
<div class="tabs tabs-icon-left">
...
</div>
</div>Oltre alla classe tabs-top, all'elemento contenitore dei tab possono essere assegnate le classi che definiscono il colore di background dei tab ed il colore del testo e delle icone. Per il primo caso può essere utilizzata la classe tabs-background-positive o uno degli altri schemi di colore, mentre nel secondo caso utilizzeremo la classe tabs-color-light o eventuali altri colori.