Un elemento HTML con classe CSS list può essere usato per creare form con diverse modalità di visualizzazione. In questo caso all'elemento della lista dovrà avere assegnata la classe item-input. Ad esempio, il seguente codice visualizza una form le cui caselle di testo visualizzano un placeholder:
<div class="list">
<label class="item item-input">
<input type="text" placeholder="Nome">
</label>
<label class="item item-input">
<input type="text" placeholder="Cognome">
</label>
<button class="button button-block button-positive">
Salva
</button>
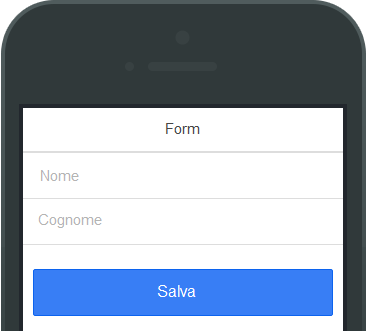
</div>Il placeholder scomparirà nel momento in cui l'utente inserisce del testo nella casella. Graficamente la form si presenterà nel seguente modo:

Una modalità alternativa consiste nel visualizzare sempre l'etichetta associata al campo di input, limitando naturalmente lo spazio disponibile per il testo inserito dall'utente:
<div class="list">
<label class="item item-input">
<span class="input-label">Nome</span>
<input type="text">
</label>
<label class="item item-input">
<span class="input-label">Cognome</span>
<input type="text">
</label>
<button class="button button-block button-positive">
Salva
</button>
</div>In questo caso, all'elemento che rappresenta l'etichetta abbiamo assegnato la classe input-label.
Altra possibilità è data dalle stacked label, cioè dalle etichette che stanno sopra il campo di inserimento. In questo caso è sufficiente aggiungere la classe item-stacked-label all'elemento della lista:
<div class="list">
<label class="item item-input item-stacked-label">
<span class="input-label">Nome</span>
<input type="text" placeholder="Inserisci il tuo nome">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">Cognome</span>
<input type="text" placeholder="Inserisci il tuo cognome">
</label>
<button class="button button-block button-positive">
Salva
</button>
</div>L'aspetto della form sarà il seguente:

Possiamo visualizzare un'icona a fianco di un placeholder in un campo di input utilizzando la classe placeholder-icon come mostrato dal seguente esempio:
<div class="list">
<label class="item item-input">
<i class="icon ion-search placeholder-icon"></i>
<input type="text" placeholder="Cerca">
</label>
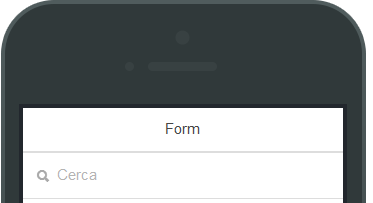
</div>Il risultato ottenuto sarà il seguente:

Checkbox e toggle button
Ionic prevede la possibilità di dare una veste grafica ai tipici elementi di una form. Ad esempio, un checkbox è visualizzato con uno stile predefinito il cui colore è personalizzabile tramite l'assegnamento di specifiche classi. Il seguente è un esempio di markup per visualizzare un elemento di una lista come checkbox:
<li class="item item-checkbox">
<label class="checkbox checkbox-positive">
<input type="checkbox">
</label>
Attivo
</li>È importante assegnare la classe checkbox all'elemento <label> invece che all'elemento <input> per rendere l'intera riga della lista sensibile al tocco delle dita.
In alternativa alla visualizzazione standard del checkbox, abbiamo la possibilità di visualizzarlo come un toggle button, cioè come un pulsante di commutazione tra due stati. In questo caso utilizzeremo la classe item-toggle come mostrato dal seguente esempio:
<li class="item item-toggle">
Attivo
<label class="toggle toggle-positive">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>Analogamente, possiamo marcare un radio button con la classe item-radio e specificare quale icona visualizzare quando l'elemento è smarcato. Il seguente esempio indica di utilizzare il segno di spunta per individuare l'elemento selezionato:
<label class="item item-radio">
<input type="radio" name="animali" value="cane">
<div class="item-content">
Cane
</div>
<i class="radio-icon ion-checkmark"></i>
</label>
<label class="item item-radio">
<input type="radio" name="animali" value="gatto">
<div class="item-content">
Gatto
</div>
<i class="radio-icon ion-checkmark"></i>
</label>
Come possiamo vedere, il testo associato al radio button viene specificato tramite un apposito elemento con classe item-content e l'icona da visualizzare in caso di selezione è indicata tramite le classi radio-icon e ion-checkmark.
Range
Per consentire la selezione di un valore all'interno di un intervallo possiamo sfruttare il tipo range dell'elemento <input>. Indicando la classe range di Ionic, però, arricchiamo graficamente il controllo potendo specificare le icone da visualizzare come valore minimo e valore massimo. Ad esempio, per indicare la selezione del livello del volume audio possiamo utilizzare il seguente codice:
<li class="item range">
<i class="icon ion-volume-low"></i>
<input type="range" name="volume" min="0" max="100" value="50">
<i class="icon ion-volume-high"></i>
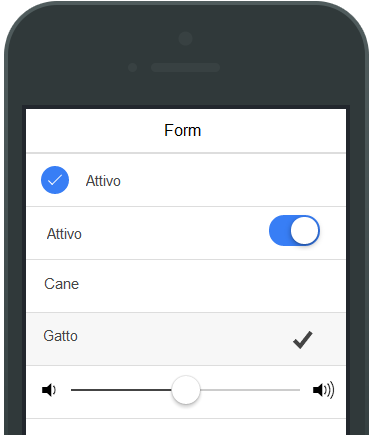
</li>Il risultato grafico degli esempi visti per checkbox, radio e range sono riassunti dalla seguente figura: