Con il flexbox, forse per la prima volta nella storia dei CSS, gli sviluppatori hanno a disposizione uno strumento esplicitamente pensato per la strutturazione del layout. Nel tempo, infatti, questo compito è stato demandato in modi spesso ingegnosi a proprietà e funzionalità dei CSS non progettate in prima istanza per il layout: si pensi solo ai float o al posizionamento degli elementi.
Il modulo dei box flessibili ci consente di usare tutta una serie di proprietà con cui possiamo dire definitivamente addio a tali tecniche: la specifica, infatti, è stata pensata per rendere semplice e immediata la gestione di box all'interno di un elemento contenitore e per risolvere problematiche come la centratura degli elementi, la loro disposizione sull'asse orizzontale o su quello verticale, la configurazione e la gestione dello spazio disponibile, il dimensionamento relativo dei box contenuti in un contenitore flessibile, l'indipendenza della posizione degli elementi presenti sulla pagina rispetto al codice sorgente.
Per avere un'idea di alcuni dei classici problemi in tema di layout risolti dal flexbox, è molto utile il progetto Solved by Flexbox. Che si tratti della centratura orizzontale e verticale di elementi, del problema dello sticky footer o del caso del cosiddetto 'Holy Grail Layout', gli esempi presentati mostrano tutti come il flexbox risolva tutte queste problematiche tradizionali di design con i CSS con poche righe di codice e senza hack. Il tutto potendo gestire facilmente il layout in una prospettiva ormai imprescindibile come quella del design responsivo.
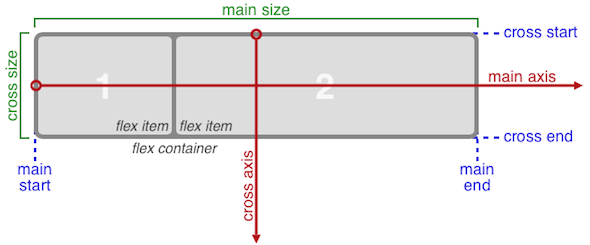
A livello tecnico-implementativo, prima di iniziare a usare il flexbox è necessario comprendere alcuni concetti di base. In sintesi sono rappresentati in questa immagine presa direttamente dal documento del W3C.
Schema del funzionamento del flexbox

Il sistema è fondato su due elementi costitutivi:
- un elemento contenitore (flex container): è quello che contiene i box flessibili e viene creato usando il valore
flexper la proprietàdisplay; - box flessibili (flex items): sono gli elementi figli dell'elemento contenitore che assumono come loro caratteristica fondamentale quella della 'flessibilità'; su questi box non hanno effetto le proprietà
float,clearevertical-align.
Di fatto, il modello di layout del flexbox prevede in prima istanza la dichiarazione di un elemento contenitore e delle sue proprietà di base, quindi l'impostazione del comportamento dei singoli box al suo interno.
Le tredici proprietà che compongono il modulo possono pertanto essere suddivise in due gruppi: quelle che si applicano al contenitore e quelle che si applicano ai box flessibili.
Rientrano nel primo gruppo:
| Proprietà | Valori | Descrizione |
|---|---|---|
| display: flex | è il valore della proprietà display con cui si imposta un contenitore flessibile; |
|
| flex-direction | row | row-reverse | column | column-reverse |
specifica la direzione dell'asse principale (main axis) su cui si dispongono i box flessibili nel contenitore; |
| flex-wrap | nowrap | wrap | wrap-reverse |
specifica se i box all'interno del contenitore si dispongono su una riga o su più righe in base allo spazio disponbile; |
| flex-flow | è una proprietà a sintassi abbreviata con cui esprimere insieme i valori per flex-direction e flex-wrap; |
|
| justify-content | flex-start | flex-end | center | space-between | space-around |
stabilisce la modalità di allineamento dei box flessibili sull'asse principale del contenitore; |
| align-items | stretch | flex-start | flex-end | center | baseline |
gestisce l'allineamento dei box flessibili lungo l'asse perpendicolare (cross axis) all'asse principale; |
| align-content | stretch | flex-start | flex-end | center | space-between | space-around |
gestisce l'allineamento di una riga di box flessibili lungo l'asse perpendicolare; ha effetto solo su contenitori multi-riga; |
Le proprietà che si applicano ai box flessibili sono:
| Proprietà | Valori | Descrizione |
|---|---|---|
| order | specifica l'ordine in cui viene mostrato un box rispetto agli altri definiti nel contenitore; | |
| align-self | auto | flex-start | flex-end | center | baseline | stretch |
consente di specificare per un singolo box l'allineamento sull'asse perpendicolare, superando caso per caso le impostazioni definite con la proprietà align-items; |
| flex-grow | consente di impostare il fattore di ingrandimento di un box rispetto agli altri presenti nel contenitore quando si distribuisce lo spazio disponbile; | |
| flex-shrink | è la proprietà opposta rispetto a flex-grow, dal momento che agisce sul fattore di restringimento relativo tra i box; |
|
| flex-basis | consente di specificare la dimensione principale (main size) iniziale (in valori assoluti o in percentuale) di un box; | |
| flex | proprietà a sintassi abbreviata per dichiarare in un'unica regola i valori per flex-grow, flex-shrink e flex-basis. |
E dal momento che alcuni aspetti teorici della specifica sono invero un po' ostici, specie quando si tratta di valutare in che modo le singole proprietà interagiscono tra di loro, consigliamo anche di usare per vedere messi in pratica i princìpi di base il tool online CSS Flexbox Please realizzato da Eiji Kitamura. Si tratta della migliore palestra per prendere confidenza con questa tecnica tutta nuova partendo dalla pratica.
A questo proposito, nella prossima lezione iniziamo ad esaminare alcuni esempi.
Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: