I filtri di GIMP non coprono solo l'ambito della creatività, ma offrono anche degli strumenti per facilitare alcune delle operazioni più lunghe e noiose del fotoritocco, come il ritaglio o la mappatura di un'immagine. Funzioni che possono rendersi spesso necessarie per il Web, anche se oggi si preferiscono tecnologie più avanzate, tra applicazione serrata dei CSS e design minimal o parallasse.
Denominati proprio Filtri Web, questo set di strumenti offre una soluzione per le operazioni più comuni garantendo, in gran parte dei casi, anche il relativo codice HTML da inserire nelle proprie pagine. Di seguito, uno sguardo a ognuna delle opzioni disponibili.
Filtri Web: come e quando usarli
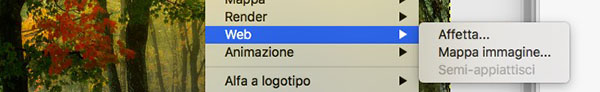
Come per i set già visti nelle precedenti lezioni, anche i filtri Web si trovano nell'omonimo menu Filtri, così come evidente in Figura 1.
Il primo strumento a disposizione è quello denominato Affetta. Questo filtro nasce per suddividere l'immagine principale in diversi quadranti, così da associare a ognuno di essi un relativo codice HTML e, se necessario, aggiungere funzioni come link, testo al passaggio nel mouse o qualsiasi altra necessità di progettazione dovesse essere necessaria. Allo stesso modo, negli anni scorsi questa suddivisione in quadranti è stata sfruttata per agevolare la creazione di design complessi, anche facilitandone il caricamento degli elementi grafici, una possibilità oggi deprecata perché più facilmente gestibile con i fogli di stile.
Il primo passo è quello di suddividere l'immagine nel numero di quadranti desiderato, semplicemente trascinando le guide dai righelli, facendole quindi intersecare l'una con l'altra. Attivando la funzione, si accede quindi alla finestra di dialogo, così come mostrato in Figura 2. Questa comprende tutte le opzioni che si possono impostare sia per il taglio che per il relativo codice HTML: il percorso di esportazione, il nome del file di destinazione, l'eventuale suffisso delle immagini, il formato, la cartella di raccolta dei file grafici, eventuali funzioni allo scorrimento del mouse e molto altro ancora.
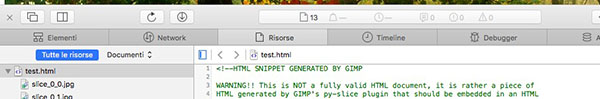
Impostati i valori desiderati, sarà sufficiente avviare l'elaborazione. Dopo qualche secondo, nella cartella di destinazione prescelta si troverà un file HTML, associato a un'ulteriore cartella contenente tutte le immagini che formano i quadranti dell'originale. Aprendo tale file nel browser, e verificandone quindi la sorgente, si troveranno quindi tutti i codici relativi all'inclusione delle JPG, GIF o PNG create, nonché eventuali altre funzioni precedentemente impostate. Come da avviso dello stesso GIMP, è comunque utile ricontrollare tutti i tag HTML, poiché il codice non è validato.
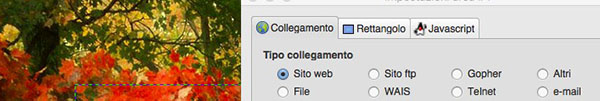
Il filtro Mappa Immagine propone un risultato simile al precedente, ma molto più elaborato, sebbene anche in questo caso si tratti di una possibilità mediamente caduta in disuso. Lo strumento permette di definire, con un editor davvero ricco di possibilità, delle aree sensibili della fotografia, da arricchire con link, indirizzi mail, codici Javascript e molto altro ancora. Ad esempio, questa funzione può tornare utile qualora si dovessero posizionare dei punti d'interesse su una riproduzione cartografica, affinché cliccandoci con il mouse possano essere visualizzate informazioni aggiuntive o venga aperta una pagina Web collegata.
Lo strumento permette di definire l'area sensibile utilizzando poligoni, ellissi o il tracciamento a mano libera, così come mostrato in Figura 4. L'unica regola da tenere a mente è evitare che le aree tracciate si sovrappongano l'un l'altra. Anche in questo caso verrà prodotto il codice HTML relativo, così come già visto poc'anzi.
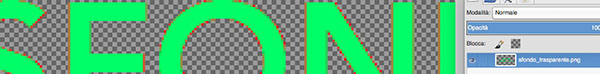
Il filtro Semi-appiattisci, infine, risulta utile per mantenere l'antialiasing di testi e figure geometriche su tavolozza di colori indicizzata e in trasparenza, come nel caso dei formati GIF. A differenza del PNG, infatti, il formato GIF supporta la trasparenza ma non la semitrasparenza, un fatto a detrimento dell'addolcimento dei contorni delle figure. Lo strumento non fa altro che aggiungere un perimetro in pixel dello stesso colore dello sfondo di destinazione, così da mantenere intatta rotondità e dolcezza, senza però influire sul design finale.
Innanzitutto, è necessario impostare dall'apposito comando del Pannello degli Strumenti il colore di sfondo, che deve essere identico a quello di destinazione. Inoltre, si dovrà essere in possesso di un'immagine che disponga almeno di un canale alfa, come appunto una GIF o una PNG, altrimenti la funzione rimarrà inaccessibile nell'apposito menu. Avviando l'elaborazione, e ingrandendo il risultato finale, si otterrà l'aggiunta del colore di sfondo di destinazione al perimetro della figura su quelli in trasparenza, mantenendo intatto l'antialiasing.
Credit immagine:
Bosco - Pixabay