Ionic offre la possibilità di gestire e visualizzare liste di dati in modo flessibile e con un'interessante impatto visivo. In questa sezione vediamo le modalità grafiche delle liste mentre più avanti vedremo le modalità di gestione e di interazione.
Il modo più semplice di definire una lista Ionic consiste nell'utilizzare il classico tag HTML <ul> specificando la classe CSS list:
<ul class="list">
<li class="item">Primo elemento</li>
<li class="item">Secondo elemento</li>
<li class="item">Terzo elemento</li>
</ul>Il risultato è una lista di elementi abbastanza semplice come quella mostrata di seguito:

Tuttavia una lista può essere creata anche a partire da tag HTML di tipo diverso, come ad esempio <div> e <a>, come mostrato nel seguente esempio:
<div class="list">
<a class="item" href="#">Primo elemento</a>
<a class="item" href="#">Secondo elemento</a>
<a class="item" href="#">Terzo elemento</a>
</div>Possiamo organizzare gli elementi della lista in gruppi introducendo dei divisori, cioè elementi con una diversa presentazione grafica rispetto agli elementi standard. Per identificare un elemento della lista come divisore è sufficiente aggiungere la classe item-divider:
<div class="list">
<div class="item item-divider">Animali</div>
<a class="item" href="#">Cane</a>
<a class="item" href="#">Gatto</a>
<div class="item item-divider">Piante</div>
<a class="item" href="#">Melo</a>
<a class="item" href="#">Pero</a>
</div>Per impostazione predefinita i divisori hanno un colore di background differente e il testo viene evidenziato in grassetto, ma è possibile personalizzare il loro aspetto grafico.
Assegnare badge, icone e testo agli elementi
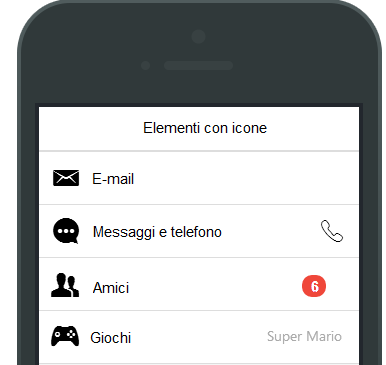
È possibile arricchire l'impatto grafico di una lista assegnando uno o più icone ad un elemento. Possiamo visualizzare ad esempio un'icona a sinistra dell'elemento di una lista indicando la classe item-icon-left ed inserendo un elemento con l'icona specifica. Ad esempio, il seguente codice HTML inserisce l'icona di una busta a sinistra dell'elemento della lista:
<a class="item item-icon-left" href="#">
<i class="icon ion-email"></i>
E-mail
</a>Il seguente è un esempio di elemento con icona sia a destra che a sinistra:
<a class="item item-icon-left item-icon-right" href="#">
<i class="icon ion-chatbubble-working"></i>
Messaggi e telefono
<i class="icon ion-ios-telephone-outline"></i>
</a>Per visualizzare un badge sulla destra dell'elemento useremo la classe badge con la relativa classe per il colore:
<a class="item item-icon-left" href="#">
<i class="icon ion-person-stalker"></i>
Amici
<span class="badge badge-assertive">6</span>
</a>Mentre per visualizzare un testo aggiuntivo sulla destra utilizzeremo la classe item-note:
<a class="item item-icon-left" href="#">
<i class="icon ion-ios-game-controller-b"></i>
Giochi
<span class="item-note">Super Mario</span>
</a>Il risultato di questi esempi è mostrato nella seguente figura:

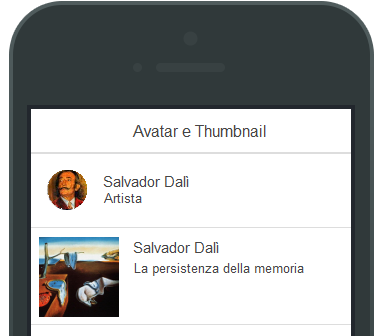
Possiamo infine associare un'immagine ad un elemento della lista visualizzandola come avatar o thumbnail tramite le classi item-avatar e item-thumbnail-left o item-thumbnail-right:
<a class="item item-avatar" href="#">
<img src="dali.jpg">
<h2>Salvador Dalì</a>
<p>Artista</p>
</a>
<a class="item item-thumbnail-left" href="#">
<img src="persistenza.jpg">
<h2>Salvador Dalì</a>
<p>La persistenza della memoria</p>
</a>Il risultato visivo è mostrato dalla seguente immagine: