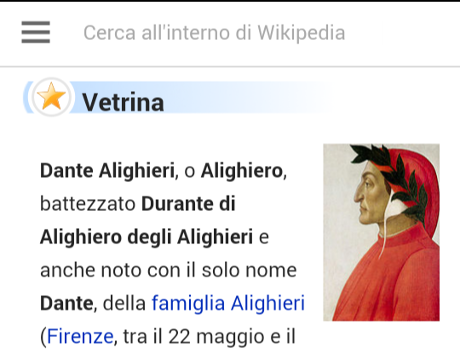
L'icona costituita da tre barre orizzontali, comunemente nota come hamburger menu icon è diventata uno standard grafico nella rappresentazione dei menu di navigazione responsive.
Da un primo impiego nelle periferiche mobili, l'hamburger icon è ormai universalmente utilizzata per rappresentare un menu nascosto, ora anche in ambiente desktop. Il motivo è da ricercarsi nella immediata comprensibilità del significato dei tre trattini sovrapposti.
L'icona hamburger rappresenta il menu di navigazione della versione mobile di Wikipedia

Un'icona può essere ovviamente rappresentata da un'immagine, in formato PNG o SVG. Oppure può essere generata con un icon font, come abbiamo illustrato in un nostro precedente articolo, o con una delle tecniche descritte in questo articolo di Chris Coyier.
Un'immagine vettoriale si fa normalmente preferire rispetto ad un'immagine bitmap, data la sua adattabilità alle dimensioni e alla risoluzione della moltitudine di periferiche disponibili. Inoltre, come abbiamo più volte visto in questa guida, SVG permette di creare soluzioni grafiche avanzate e animazioni non ottenibili con immagini png o con gli icon font.
Abbiamo già analizzato alcune soluzioni tecniche per inserire grafica SVG nelle pagine HTML. In questa lezione ricorreremo alla soluzione offerta dall'elemento img. Generiamo, quindi, il codice SVG della nostra icona, ricorrendo a tre elementi line:
<svg xmlns="http://www.w3.org/2000/svg" width="42px" height="42px">
<style>
<![CDATA[
svg {
background-color: #BFB;
}
#top, #middle, #bottom {
fill:none;
stroke:#000000;
stroke-width:6;
stroke-linecap:round;
stroke-opacity:1;
stroke-dasharray:none
}
]]>
</style>
<line x1="8" y1="8" x2="34" y2="8" id="top" />
<line x1="8" y1="21" x2="34" y2="21" id="middle" />
<line x1="8" y1="34" x2="34" y2="34" id="bottom" />
</svg>In alternativa, potremmo utilizzare tre elementi path:
<svg xmlns="http://www.w3.org/2000/svg" width="42px" height="42px">
<style>
<![CDATA[
svg {
background-color: #BFB;
}
#top, #middle, #bottom {
fill:none;
stroke:#000000;
stroke-width:6;
stroke-linejoin:round;
stroke-opacity:1;
stroke-dasharray:none
}
]]>
</style>
<path d="M 8 8 L 34 8 z" id="top" />
<path d="M 8 21 L 34 21 z" id="middle" />
<path d="M 8 34 L 34 34 z" id="bottom" />
</svg>Vista la semplicità della figura, abbiamo scritto il codice a mano. Da notare la proprietà stroke-linejoin assegnata agli elementi path per arrotondare le estremità dei trattini. Salviamo i due file assegnando loro l'estensione .svg
Come anticipato, per generare animazioni semplici e per garantire soluzioni di fallback, si utilizzerà un elemento img:
<div class="icon">
<img src="burger.svg" />
</div>Assegniamo, quindi, gli stili alla div:
<style type="text/css">
div.icon {
width: 42px;
height: 42px;
margin: 20px;
-webkit-transition: transform .3s;
transition: transform .3s;
}
.icon.complete {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
</style>Come si nota, abbiamo già progettato una semplice animazione, che riguarderà solo il div di classe icon e non gli elementi dell'immagine SVG. Ricorrendo alle proprietà transform e transition, attiviamo una rotazione di 90° nel momento in cui alla div.icon viene assegnata la classe complete.
Modernizr e jQuery
L'assegnazione della seconda classe avviene dinamicamente tramite un piccolo script JS, che fa uso delle librerie Modernizr e jQuery.
- Modernizr permette di impostare la soluzione di fallback (immagine in formato PNG per i browser che non supportano SVG);
- jQuery permetterà di intercettare l'evento
clicke assegnare aldivla classecomplete.
Ecco lo script:
<script>
jQuery( document ).ready(function( $ ) {
if (!Modernizr.svg) {
$(".icon img").attr("src", "burger.png");
}
$( "div.icon" ).click(function() {
$(this).toggleClass('complete');
});
});
</script>Nota: Ovviamente, le due librerie dovranno essere state previamente incorporate nel documento principale. Le best practice consigliano di includere Modernizr nell'header e jQuery immediatamente prima del tag di chiusura </body>.
Ora, al click (o al tap) dell'utente, la div sarà ruotata di 90°, come mostrato nell'immagine animata qui di seguito.
Hamburger icon animata

Ricordiamo che l'animazione viene attivata sul contenitore dell'immagine, ossia l'elemento div, e non sull'immagine stessa. Questa soluzione ha il pregio della semplicità, ma non permette di generare animazioni complesse. Nel prossimo capitolo vedremo come animare in modo autonomo le diverse parti dell'icona hamburger, cogliendo le opportunità offerte dall'utilizzo congiunto di CSS ed SVG.