Le proprietà di blending CSS, sfruttate insieme alla grafica SVG, offrono possibilità di animazione sorprendenti. Prendendo spunto da questo articolo, di cui abbiamo rivisto il codice, proponiamo un esempio in cui l'effetto di blending viene applicato ad una porzione di immagine, individuata da un elemento SVG path, attraverso un'animazione CSS.
Supponiamo di avere la seguente grafica SVG:
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 500 360">
<path
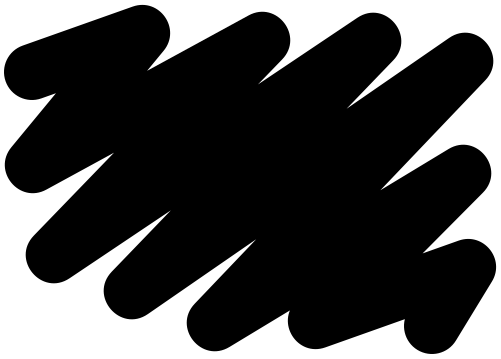
d="M 32,73 142,34 33,166 262,41 54,256 373,42 132,292 465,62 215,324 463,174 316,322 468,268 432,327"
id="mypath" />
</svg>Si tratta di un elemento path generato con Inkscape. Attraverso la grafica SVG trasparirà la porzione di immagine che vogliamo rendere visibile.
Trasportando la grafica in un documento HTML, potrebbe essere più comodo (e opportuno) dichiarare gli stili in un elemento style:
#mypath{
fill:none;
stroke:#000000;
stroke-width:56;
stroke-linecap:round;
stroke-linejoin:round;
stroke-opacity:1;
stroke-miterlimit: 4;
stroke-dasharray: none;
}Elemento path SVG

Vediamo il codice completo. L'elemento SVG viene inserito in un container, che sarà necessario per assegnare l'immagine di sfondo:
<div class="container" style="width: 500px">
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 500 360">
<path
d="M 32,73 142,34 33,166 262,41 54,256 373,42 132,292 465,62 215,324 463,174 316,322 468,268 432,327"
id="mypath" />
</svg>
</div>Passiamo, poi, agli stili. Per prima cosa il contenitore e l'elemento svg:
.container {
width: 500px;
background-color: #000;
background-image: url(tramonto.jpg);
background-size: cover;
}
div.container svg {
background-color: #FFF;
mix-blend-mode: lighten;
}Abbiamo assegnato colori di sfondo a entrambi gli elementi, e un'immagine di sfondo alla div.container. Abbiamo anche assegnato una precisa modalità di livello all'elemento svg.
Ora bisogna modificare gli stili dell'elemento path:
#mypath{
fill:none;
stroke:#000000;
stroke-width:56;
stroke-linecap:round;
stroke-linejoin:round;
stroke-opacity:1;
stroke-miterlimit: 0;
stroke-dasharray: 4000;
stroke-dashoffset: 4000;
animation: animatepath 2s linear forwards;
}
@keyframes animatepath {
to {
stroke-dashoffset: 0;
}
}Abbiamo creato un'animazione portando il valore della proprietà stroke-dashoffset da 4000 a 0, generando in questo modo l'illusione di un disegno dinamico (per una descrizione più precisa di questo tipo di animazioni, rinviamo a questo precedente capitolo della guida).
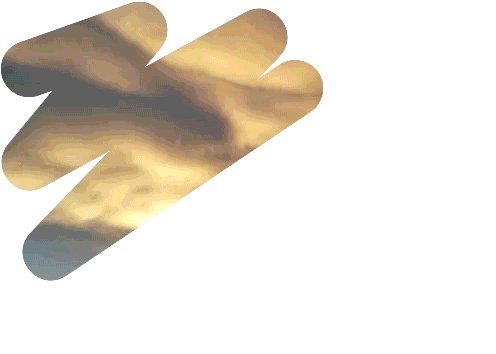
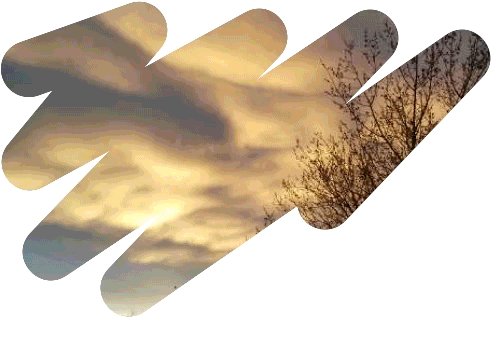
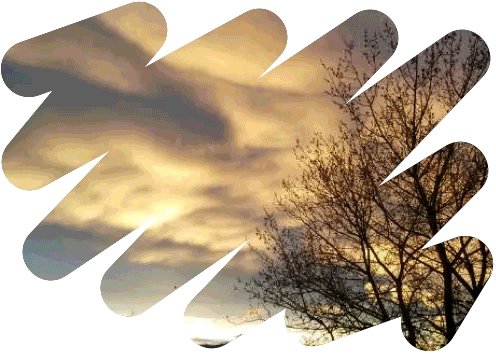
Ecco come appare l'animazione del percorso SVG che svela parte dell'immagine sottostante:
Animazione SVG

Conclusioni e riferimenti
Sebbene il supporto dei browser non sia al momento completo, la quantità di effetti generabili è considerevole, e certamente val la pena approfondire la conoscenza di blending e composing. Mixando, poi, le modalità di livello con altre funzionalità CSS ed SVG, gli effetti ottenibili sono davvero infiniti.
Link utili
- Guida Inkscape di HTML.it
- SVG compositing (W3C)