Blending e compositing sono due termini comuni nell'ambito della grafica digitale. Si tratta di due operazioni di fusione:
- il compositing è la combinazione di un elemento grafico con il suo sfondo;
- il blending è una particolare operazione di compositing dove l'immagine risulta dalla fusione dei colori di un elemento grafico con gli elementi sottostanti.
Con il termine blend modes ci si riferisce alle modalità di livello (o anche di miscela o di fusione) che siamo abituati ad utilizzare nei programmi di editing di immagini come Photoshop o Gimp. Le modalità di livello permettono di cambiare le modalità di rappresentazione dei livelli di cui si compone un'immagine in base ai colori dei livelli sottostanti e di ottenere effetti cromatici complessi.
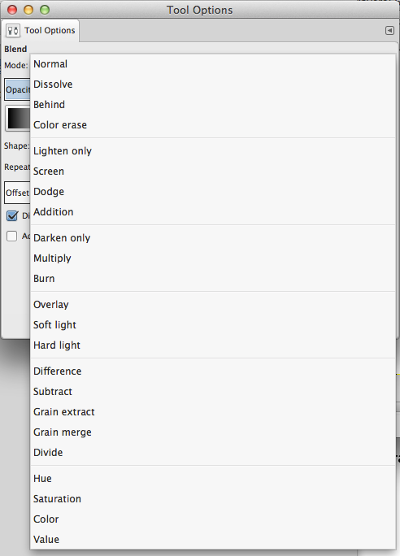
Le modalità di fusione di GIMP

Il blending nelle pagine HTML
Grazie allo sviluppo delle tecnologie CSS e SVG, è possibile riprodurre gli effetti generati dalle modalità di livello anche nelle pagine HTML. Il W3C mette a disposizione una specifica, ora in stato di candidate recommendation (Compositing and Blending Level 1), che fornisce ben 16 modalità di blending, al momento supportate pienamente solo da Firefox e Chrome, mentre un supporto parziale viene offerto da Safari.
Come per i programmi di editing grafico, anche per le pagine HMTL il presupposto del blending è una struttura su più livelli, in questo caso costituiti da elementi del DOM ordinati gerarchicamente.
L'ordine di esecuzione delle operazioni grafiche deve seguire il modello dell'SVG compositing:
- prima vengono applicati i filtri,
- poi le operazioni di clipping,
- di masking, infine di blending e di compositing.
Le proprietà di blending in CSS
La specifica ha introdotto tre nuove proprietà:
- background-blend-mode;
- mix-blend-mode;
- isolation.
Le prime due impostano la modalità di fusione delle immagini e dei colori di sfondo secondo il modulo SVG <blend-mode>. I valori che le due proprietà possono assumere, sono quindi gli stessi:
normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminositymix-blend-mode
Questa proprietà fonde i colori degli elementi di primo piano con il rispettivo sfondo (o sfondi).
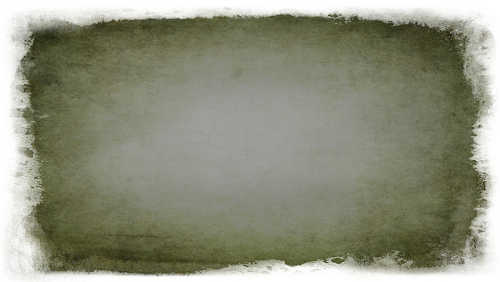
Ovviamente, gli effetti saranno molto diversi a seconda dell'immagine che si imposta come sfondo, quindi la scelta dell'immagine è determinante per ottenere l'effetto di blending desiderato. La seguente immagine ad esempio, è ottima per creare un bordo in stile grunge.
Supponiamo quindi di avere la seguente immagine:
<div>
<img src="tramonto.jpg" />
</div>Assegniamo gli stili all'immagine e al suo contenitore:
div {
width: 500px;
margin: 20px auto;
background-color: #FFF;
background-image: url( bg.jpg );
background-size: cover;
}
div img {
width: 100%;
mix-blend-mode: screen;
}La modalità screen ignora il nero e rende i colori più chiari. Ecco l'effetto finale:
Modalità screen

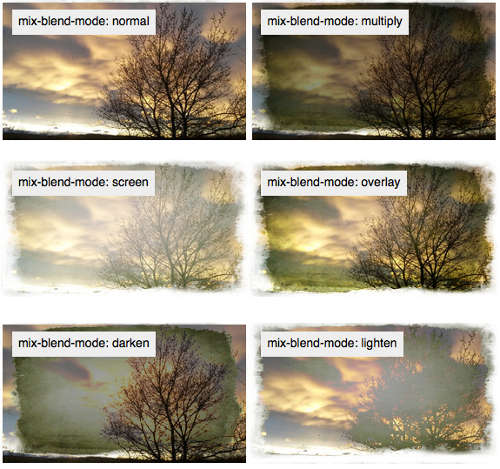
L'immagine che segue, invece, mette a confronto gli effetti di alcuni dei metodi di fusione disponibili.
Blend mode a confronto

Un'ottima descrizione delle modalità di livello è disponibile nella guida online di Photoshop.
background-blend-mode
Se mix-blend-mode fonde l'elemento in primo piano con gli elementi sottostanti, background-blend-mode fonde solo i livelli sottostanti, senza influire sull'elemento in primo piano.
Se un elemento ha più di un background, è anche possibile assegnare alla proprietà più di un valore, specificando una modalità di blending per ognuno di essi ed ottenere effetti particolarmente elaborati.
isolation
Se impostato al valore isolate, impedisce la fusione dei colori dell'elemento di primo piano con i rispettivi sfondi, riportando i livelli nel loro ordine di sovrapposizione.
Link utili
- CSS Blend mode, come Photoshop
- Compositing definizione su Wikipedia
- Blend modes definizione su Wikipedia
- Supporto Blend modes su Caniuse
- Compositing and Blending Level 1 Candidate Recommendation (W3C)
- Supporto per Safari, dal blog di Adobe