Una sidebar è un'area specifica della pagina in cui vengono visualizzati i widget. Non si tratta letteralmente di una barra laterale, ma di una qualsiasi area collocata all'interno di un template e finalizzata all'inserimento di blocchi di codice HTML. Una sidebar (o anche "area widget") va preliminarmente registrata. Dopo la registrazione, questa diventa disponibile per la gestione dalla pagina ("Aspetto → Widget") del pannello di amministrazione, da cui potrà essere popolata di widget con un semplice drag & drop.
La funzione register_sidebar effettua l'operazione, memorizzando nel database le impostazioni specifiche di ogni sidebar, essa viene invocata come riportato nell'esempio seguente:
$args = array(
'name' => __( 'Sidebar name', 'theme_text_domain' ),
'id' => 'unique-sidebar-id',
'description' => '',
'class' => '',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>' );
register_sidebar( $args );Il tag accetta come argomento un array di otto elementi:
| Parametro | Descrizione |
|---|---|
name |
Il nome della sidebar. |
id |
Identificativo univoco, tutti in lettere minuscole, senza caratteri speciali o spazi bianchi. |
description |
Descrizione delle caratteristiche o della collocazione della sidebar. |
class |
Classe CSS della sidebar nel pannello di amministrazione (non utilizzata nel front-end). |
before_widget |
Codice HTML da collocare prima di ogni widget della sidebar. |
after_widget |
Codice HTML da collocare dopo ogni widget. |
before_title |
Codice HTML da collocare prima del titolo di ogni widget. |
after_title |
Codice HTML da collocare dopo il titolo dei widget. |
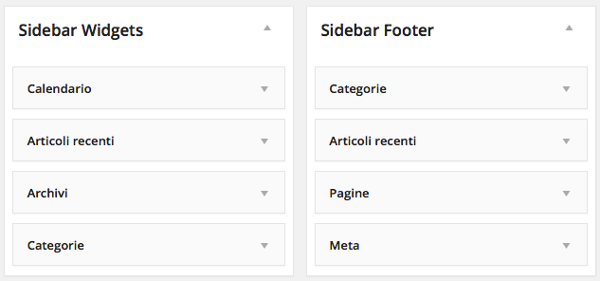
Nel file functions.php del tema Seventyone vengono registrate due sidebar:
if ( function_exists( 'register_sidebar' )) {
function seventyone_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar Widgets', 'seventyone' ),
'id' => 'sidebar-primary',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Sidebar Footer', 'seventyone' ),
'id' => 'sidebar-footer',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'seventyone_widgets_init' );
}
Una volta verificato che esista la funzione register_sidebar, add_action aggancia la funzione di callback seventyone_widgets_init all'hook widgets_init. La callback registra due sidebar, sidebar-primary e sidebar-footer.
In questo momento, le sidebar sono gestibili dal pannello di amministrazione, ma non sono ancora visibili nel sito. A questo scopo bisognerà inserirle in uno o più template file. Si torni, quindi, per un attimo al file index.php e alla seguente istruzione:
<?php get_sidebar(); ?>Il tag get_sidebar include nel documento il file sidebar.php. Si apra, dunque, il file sidebar.php e si scriva il seguente codice:
<aside id="sidebar">
<?php if ( is_active_sidebar( 'sidebar-primary' ) ) : ?>
<div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-primary' ); ?>
</div><!-- #primary-sidebar -->
<?php endif; ?>
</aside>Se la sidebar esiste ed è attiva (is_active_sidebar), cioè contiene almeno un widget, viene generata la div#primary-sidebar, che fa da contenitore alla sidebar primaria. Finalmente, questa viene inclusa dalla funzione dynamic_sidebar.
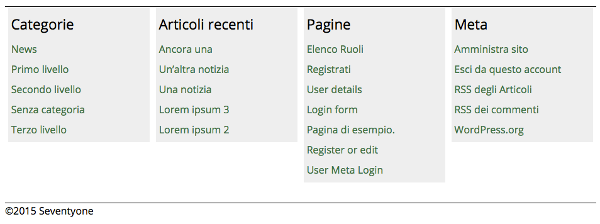
La prima sidebar è al suo posto. Con la stessa logica, si va ad includere la sidebar secondaria, cui è stato assegnato l'identificativo sidebar-footer. Si torni, quindi, al file footer.php e si inserisca il seguente codice:
<footer id="site-footer" class="site-footer" role="contentinfo">
<?php if ( is_active_sidebar( 'sidebar-footer' ) ) : ?>
<div id="footer-sidebar" class="footer-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-footer' ); ?>
</div><!-- #primary-sidebar -->
<?php endif; ?>
<div class="site-info">
<small>©<?php echo date("Y"); echo " "; bloginfo('name'); ?></small>
</div>
</footer>La sidebar appare come nell'immagine seguente:

Aggiungere script e fogli di stile
Uno degli scopi del file functions.php è quello di inserire script e fogli di stile all'interno delle pagine di WordPress. In prima battuta, si potrebbe essere tentati di inserire risorse esterne nel file header.php o nel footer.php. Sebbene in linea generale non sia una procedura sbagliata, WordPress dispone di un sistema più sicuro ed efficiente per includere risorse esterne nel documento.
Richiamare script e fogli di stile dal file functions.php, infatti, permette di evitare duplicazioni (ad esempio nel caso in cui uno script sia già stato inserito da un plugin), oppure di gestire efficacemente le dipendenze, ossia l'ordine di priorità nel caricamento delle risorse. È il caso, ad esempio, di script che dipendono da jQuery.
Le funzioni che si utilizzano per gestire script e fogli di stile sono le seguenti:
wp_register_scriptwp_deregister_scriptwp_enqueue_scriptwp_dequeue_scriptwp_register_stylewp_deregister_stylewp_enqueue_stylewp_dequeue_style
Gli hook da utilizzare per includere le risorse nel front end sono:
Nel tema Seventyone è stata adottata una soluzione che permette di impostare una versione specifica di jQuery disponibile nel Google CDN. Ecco il codice del file functions.php:
// Load jQuery
if ( !function_exists( 'core_mods' ) ) {
function core_mods() {
if ( !is_admin() ) {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', ( "http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js" ), false);
wp_enqueue_script( 'jquery' );
}
}
add_action( 'wp_enqueue_scripts', 'core_mods' );
}Nel caso in cui l'utente non richieda una pagina del pannello di amministrazione (!is_admin()), la funzione di callback core_mods viene agganciata dall'action hook wp_enqueue_scripts. Viene, quindi, de-registrata la versione di jQuery disponibile, grazie a wp_deregister_script. Ciò consente di registrare una specifica versione della libreria presente sul Google CDN: la funzione wp_register_script accetta cinque argomenti:
<?php wp_register_script( $handle, $src, $deps, $ver, $in_footer ); ?>| Parametro | Descrizione |
|---|---|
$handle |
(string - richiesto) Un identificativo univoco dello script. |
$src |
(string - richiesto) La URL dello script - si legga la documentazione per maggiori informazioni. |
$deps |
(array - facoltativo) Un array degli id degli script da caricare prima dello script corrente. |
$ver |
(string - facoltativo) La versione dello script. |
$in_footer |
(bool - facoltativo) Stabilisce se inserire gli script nel footer (default: false). |
Nel codice visto sopra, alla funzione wp_register_script vengono passati solo tre dei cinque argomenti possibili, cioè l'identificativo dello script, l'origine della risorsa, un array di dipendenze. Una volta registrato lo script, questo può essere incluso con wp_enqueue_script; ecco cosa viene generato nell'head del documento:
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js?ver=4.1.1'></script>È importante sapere che WordPress registra automaticamente decine di script, che possono essere accodati alle risorse da caricare senza la necessità di una nuova registrazione. Per l'elenco completo di queste risorse, si rinvia alla documentazione online.
Altre funzionalità
Le altre funzioni incluse nel file functions.php di Seventyone generano i link di navigazione tra le pagine del blog e la data di pubblicazione dei post:
// Navigation - update coming from twentythirteen
function post_navigation() {
echo '<div class="navigation">';
echo ' <div class="next-posts">'.get_next_posts_link('« Older Entries').'</div>';
echo ' <div class="prev-posts">'.get_previous_posts_link('Newer Entries »').'</div>';
echo '</div>';
}
function posted_on() {
printf( __( '<span class="sep">Posted </span><a href="%1$s" title="%2$s" rel="bookmark"><time class="entry-date" datetime="%3$s" pubdate>%4$s</time></a> by <span class="byline author vcard">%5$s</span>', '' ),
esc_url( get_permalink() ),
esc_attr( get_the_time() ),
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_author() )
);
}Le funzioni sono state invocate nel template index.php e nei template che generano i contenuti, come il template content.php. Per la descrizione si fa rinvio ai rispettivi capitoli.
Conclusioni e riferimenti
Quelle presentate sono le principali funzioni che normalmente vengono assegnate al file functions.php. Nel prosieguo di questa guida si tornerà sull'argomento e si vedrà come e quando modificare l'architettura di WordPress e si mostreranno una serie di esempi avanzati che permetteranno di adattare il CMS ad ogni tipo di esigenza. In questo capitolo si è fatto riferimento alle seguenti risorse: