In questa lezione, si presenteranno due nuovi elementi particolarmente utili nell'interazione con l'utente: il Floating Action Button e la SnackBar, entrambi introdotti con la Android Design Support Library.
Floating Action Button
Gli utenti Android si sono ormai abituati a vedere questi pulsanti "galleggianti", sospesi al di sopra dell'interfaccia utente. Sono particolarmente emblematici perchè, proprio in quanto elevati rispetto al piano su cui opera la UI, mettono in pratica quella terza dimensione che è uno dei pilastri del Material Design.
Da un punto di vista funzionale, sono dei pulsanti a tutti gli effetti, perciò li gestiremo nella medesima maniera. Essenzialmente applicheremo un FloatingActionButton in due passaggi:
- in XML: posizionamento del widget all'interno del layout, sfruttando l'apposito tag
FloatingActionButton; - in Java: collegamento di un listener per la gestione dell'evento click all'interno dell'Activity.
Entrambi i passaggi citati si applicano in maniera molto familiare ai programmatori Android. All'interno del layout, un FloatingActionButton sarà posizionato nel seguente modo:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="end|bottom"
app:backgroundTint="?attr/colorPrimaryDark"
android:src="@drawable/ic_event"
android:layout_margin="16dp"
android:clickable="true"/>Affinchè il pulsante funzioni correttamente è importante che venga utilizzato all'interno di un CoordinatorLayout. Si è già parlato di questo nuovo tipo di layout nelle lezioni precedenti. Il suo ruolo è quello di supportare gli effetti grafici tipici del Material Design, pertanto anche in questo caso si rivelerà utile.
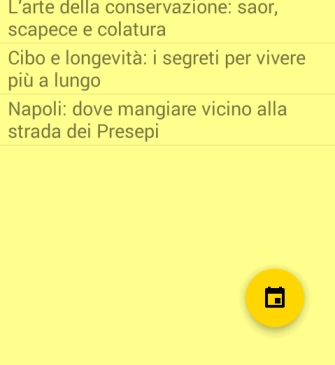
Gli attributi che notiamo nel precedente stralcio di codice sono innanzitutto il layout_gravity impostato con la combinazione di due valori, end e bottom. Queste informazioni serviranno a collocare il Floating Action Button in basso a destra del layout. La forma tipica di un pulsante di questo tipo è circolare. Affinchè il colore di sfondo che vogliamo attribuire permetta di mantenere inalterata tale forma, lo specificheremo tramite backgroundTint e non semplicemente background. Il colore assegnato, come si vede, è l'attributo dello stile attualmente in uso, specificato come colorPrimaryDark. L'immagine seguente mostra il risultato dell'inserimento del pulsante nell'interfaccia del NewsReader che stiamo realizzando.
Il pulsante verrà gestito all'interno della MainActivity nella seguente maniera:
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view)
{
// codice di reazione al click del pulsante
}
});
L'id che è stato assegnato nell'XML permette di recuperare un riferimento al pulsante al quale, successivamente, assegneremo un oggetto OnClickListener, come faremmo con un qualsiasi altro Button.
Un'altra caratteristica interessante del FloatingActionButton è che può essere applicato direttamente ad un componente. Molto in voga, attualmente, è la sua collocazione a ridosso del bordo inferiore del AppBar. Per farlo si possono usare due attributi XML:
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|right|end"
Il primo, layout_anchor, indica l'id del componente a cui viene agganciato: come prevedibile, in questo caso @id/appbar sarebbe l'id dell'AppBarLayout. Analogamente, il secondo, layout_anchorGravity, specifica la posizione del FloatingActionButton.
SnackBar
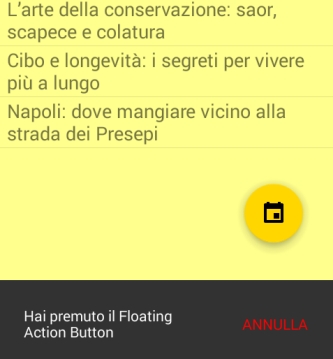
La SnackBar nasce come erede del Toast. Ripropone la stessa modalità rapida di comunicazione con l'utente, ma in maniera più flessibile. Ne vediamo un esempio nella figura seguente:
La SnackBar verrà mostrata, nel nostro esempio, a seguito del click sul Floating Action Button. Mostra un messaggio di esempio e, sulla destra, un altro testo ("ANNULLA") che rappresenta una Action, ossia un piccolo comando che può essere eseguito. Al di là della forma e della modalità di comparsa, l'Action rappresenta una delle principali differenze con i Toast. Questo il codice che l'ha generato:
Snackbar.make(view, "Hai premuto il Floating Action Button", Snackbar.LENGTH_LONG)
.setAction("ANNULLA", new View.OnClickListener() {
@Override
public void onClick(View view) {
// codice corrispondente al click sull'Action
}
}).setActionTextColor(Color.RED).show();
Nel codice Java, l'utilizzo della SnackBar somiglia molto a quello del Toast. Non viene istanziato l'oggetto, ma si invoca un metodo statico, in questo caso make, al quale vengono passati un testo e una costante indicante la durata dell'apparizione. Le SnackBar possono essere cancellate prima della loro scomparsa naturale, mediante uno swipe del dito.
Dal codice riportato si vede che l'impostazione della Action avviene fornendo al metodo setAction un'etichetta ed il riferimento ad un oggetto di tipo OnClickListener. Il codice che inseriremo nel metodo onClick verrà attivato alla pressione del comando. In questo caso, a titolo esemplificativo, abbiamo impostato anche il colore per l'etichetta dell'Action.
Il codice d’esempio visto fin qui è allegato a questa lezione, e liberamente scaricabile.