Lanciata su GitHub nel 2019 da Caleb Porzio, Alpine.js è una libreria JavaScript che permette di aggiungere interattività alle pagine web estremamente leggera, appena 7KB compressa gzip, con un impatto minimo sulle prestazioni. Alpine, quindi, garantisce tempi di caricamento ridotti, minore consumo di banda e migliori prestazioni, soprattutto sui dispositivi mobili.
Ispirata a Vue.js, ma ideale per progetti che non necessitano della complessità di Vue.js, Alpine vuole essere una soluzione simile a jQuery per semplicità di utilizzo, ma con un approccio dichiarativo.
Alpine permette di manipolare il DOM, gestire lo stato dell'applicazione, rispondere agli eventi e si adatta in particolare a progetti di piccole e medie dimensioni, come siti statici, applicazioni web con interazioni semplici, siti con risorse limitate.
Alpine, inoltre, si presta bene allo sviluppo di applicazioni web basate su Astro e htmx, il cosiddetto AHA Stack, e per aggiungere interattività ai temi WordPress senza appesantire i siti.
Oltre che per la leggerezza, Alpine si fa apprezzare per la semplicità, avendo una bassa curva di apprendimento. Non richiede poi l'esecuzione di una build dato che per utilizzare la libreria basta un tag script.
Caratteristiche generali di Alpine.js
Alpine.js adotta un approccio basato su componenti, elementi autonomi che racchiudono stato e comportamento. A differenza di altri framework, i suoi componenti non richiedono file separati o strumenti di build: vengono definiti direttamente nell'HTML attraverso l'attributo x-data.
In pratica, un componente è qualsiasi elemento del DOM che contiene la direttiva x-data:
<div x-data="{ count: 0 }">
<button @click="count++">+1</button>
<span x-text="count"></span>
</div>Gli attributi, o direttive, di Alpine permettono di aggiungere interattività in modo dichiarativo. A differenza di quanto avviene con librerie che hanno un approccio imperativo, come jQuery, con Alpine.js si dichiara cosa si vuole che accada, invece che descrivere esattamente le operazioni da eseguire.
Le direttive iniziano tutte con il prefisso x- (ad esempio x-data, x-bind, x-show, ecc.) e possono essere raggruppate a seconda della funzione. Vediamo quali sono le direttive d'uso più comune.
Gestione dei dati e dei componenti: x-data e x-init
La direttiva x-data definisce un componente Alpine.js e fornisce i dati che saranno utilizzati dal componente stesso in un oggetto JSON. Nel codice che segue, viene dichiarata la variabile message:
<h1 x-data="{ message: 'Hello world!' }" x-text="message"></h1>In questo esempio, x-data definisce il set di dati del componente, mentre x-text imposta il contenuto testuale dell'elemento h1.
La direttiva x-init esegue un'espressione JavaScript quando il componente viene inizializzato. Ecco un esempio:
<div x-data="{ date: null }" x-init="date = new Date()">
<p x-text="date"></p>
</div>Collegamento dei dati agli elementi del componente: x-bind e x-model
x-bind (in forma abbreviata :) lega un attributo HTML a un'espressione JavaScript: quando il valore dell'espressione cambia, l'attributo viene aggiornato automaticamente.
x-model imposta un collegamento (binding) bidirezionale tra un elemento di input e un dato del componente.
Ecco un esempio in cui si fa uso delle direttive x-bind e x-model:
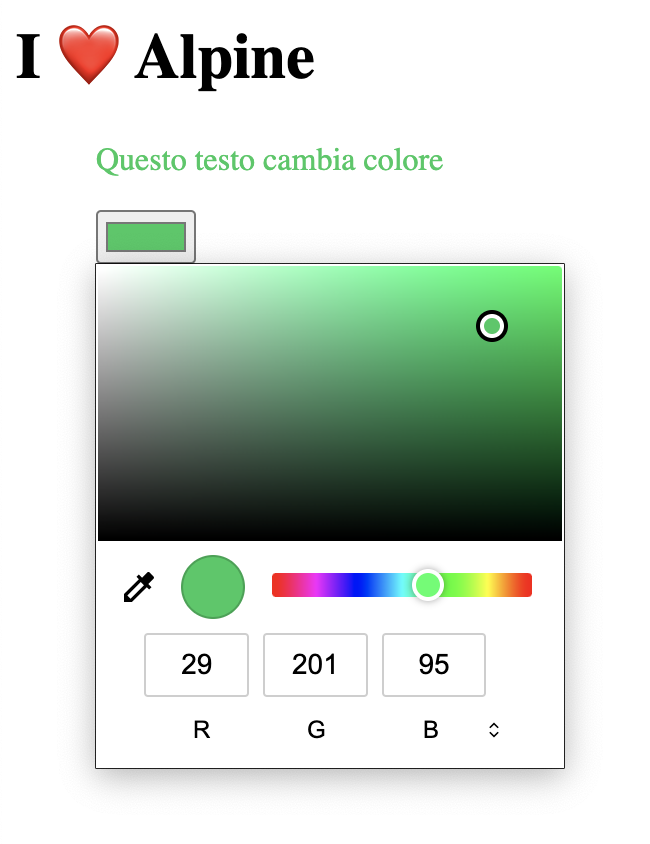
<div x-data="{ textColor: 'black' }">
<p x-bind:style="{ color: textColor }">Questo testo cambia colore</p>
<input type="color" x-model="textColor">
</div>In questo esempio,
- abbiamo dichiarato la proprietà
textColorx-data x-modeltextColorx-bind:style
In sintesi, quando l'utente seleziona un colore nel color picker, il colore del testo contenuto nell'elemento p si aggiorna di conseguenza.

Le direttive x-bind e x-model di Alpine aggiungono interattività agli elementi del DOM
Contenuti testuali e codice HTML: x-text e x-html
La direttiva x-text imposta dinamicamente il contenuto testuale di un elemento al valore di un'espressione JavaScript. Nell'esempio che segue, l'espressione genera una nuova data che viene impostata dinamicamente come contenuto dello span:
<div x-data="{ currentYear: new Date().getFullYear() }">
Copyright © <span x-text="currentYear"></span>
</div>x-html imposta dinamicamente il contenuto HTML di un elemento al valore di un'espressione JavaScript.
<div x-data="{ htmlContent: '<strong>Testo formattato</strong>' }">
<div x-html="htmlContent"></div>
</div>x-text e x-html non sono intercambiabili. x-text imposta il contenuto testuale di un elemento, mentre x-html imposta un contenuto HTML e va usato con cautela perché può generare vulnerabilità XSS (Cross-Site Scripting).
Gestione degli eventi con Alpine.js: x-on
x-on (in forma abbreviata @) esegue un'espressione JavaScript al verificarsi di un evento su un determinato elemento. Nell'esempio che segue, un contatore viene aggiornato dinamicamente al clic dell'utente su un pulsante:
<div x-data="{ count: 0 }">
<button x-on:click="count++">Incrementa</button>
<span x-text="count"></span>
</div>Controllo del flusso: x-if e x-for
x-if aggiunge o rimuove completamente un elemento in base al valore di un'espressione JavaScript. Ecco un esempio:
<div x-data="{ open: false }">
<button @click="open = ! open">Toggle</button>
<template x-if="open">
<div>Contents...</div>
</template>
</div>x-for ripete un blocco di codice HTML per ogni elemento di un array. Il codice che segue genera un elemento di lista per ogni elemento dell'array items:
<div x-data="{ items: ['foo', 'bar', 'baz'] }">
<ul>
<template x-for="item in items" :key="item">
<li x-text="item"></li>
</template>
</ul>
</div>Si noti l'elemento template con x-if e x-for. Si tratta di un contenitore invisibile che permette ad Alpine di gestire elementi dinamici senza appesantire il DOM. template sarà analizzato più dettagliatamente nelle prossime lezioni.
x-show e x-transition
La direttiva x-show permette di controllare la visibilità degli elementi del DOM in base a una condizione JavaScript. A differenza di x-if, che rimuove completamente un elemento dal DOM, x-show assegna la proprietà CSS display: none a un elemento.
La direttiva x-transition esegue la transizione di un elemento utilizzando le transizioni CSS. Ecco come utilizzare le due direttive:
<div x-data="{ show: false }">
<button @click="show = ! show">Toggle</button>
<div x-show="show" x-transition.duration.500ms>
Hello 👋
</div>
</div>Riferimenti al DOM
x-ref fa direttamente riferimento agli elementi del DOM tramite le chiavi specificate, utilizzando la proprietà magica $refs. Nell'esempio che segue, al clic sul pulsante viene generato dinamicamente il testo dell'elemento p individuato dall'attributo x-ref:
<div x-data>
<button @click="$refs.output.textContent = 'Ciao mondo!'">Scrivi testo</button>
<p x-ref="output"></p>
</div>Riepilogo
In questa lezione introduttiva abbiamo descritto le caratteristiche generali della libreria Alpine.js e alcune delle direttive più utilizzate. Per ragioni di spazio, non abbiamo citato altre direttive importanti, come x-cloak, per la gestione del FOUC (Flash of Unstyled Content), e x-effect per gli effetti collaterali. Nel prossimo capitolo vedremo come gestire lo stato dei componenti Alpine.