Chiudiamo questa panoramica sul flexbox con uno scenario d'uso tutt'altro che trascurabile: quello della realizzazione di layout per applicazioni mobili. Esamineremo un caso molto semplice, ma sufficiente a far comprendere le potenzialità del modello dei box flessibili in questo ambito.
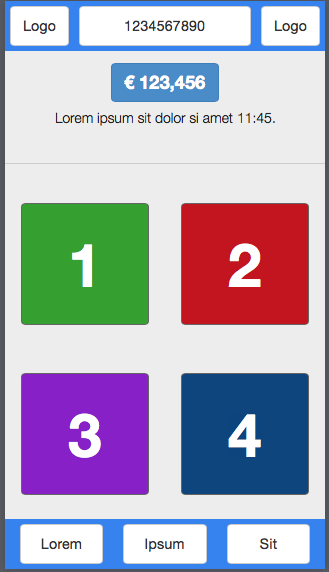
Nella demo 17 abbiamo creato interamente con il flexbox una struttura tra le più tipiche per il mobile. Prevede un header e un footer ad altezza fissa e una parte centrale flessibile che va ad occupare automaticamente tutto lo spazio disponibile compreso tra header e footer.

L'ossatura del markup è delle più semplici:
<div class="container">
<header>
<button class="btn btn-default">Logo</button>
<button class="btn btn-default flex-btn">1234567890</button>
<button class="btn btn-default">Logo</button>
</header>
<section>
<div id="top-body">
<div id="top-body-container">
<button class="btn btn-primary btn-bgtext">€ 123,456</button>
<p>Lorem ipsum sit dolor si amet 11:45.</p>
</div>
</div>
<hr>
<div id="main-body">
<div class="icon-box">1</div>
<div class="icon-box">2</div>
<div class="icon-box">3</div>
<div class="icon-box">4</div>
</div>
</section>
<footer>
<button class="btn btn-default flex-btn">Lorem</button>
<button class="btn btn-default flex-btn">Ipsum</button>
<button class="btn btn-default flex-btn">Sit</button>
</footer>
</div>Veniamo al CSS.
Il primo elemento che ci interessa è il div.container che fa da contenitore globale. Lo dichiariamo flex, e visto che gli elementi al suo interno si dispongono verticalmente, scegliamo come direzione column:
.container {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
min-height: 100vh;
}Per fornire un contesto per il dimensionamento e il posizionamento verticale degli elementi, è fondamentale assegnargli un'altezza. Abbiamo scelto l'unità di misura vh con un valore di 100. In questo modo l'altezza del contenitore sarà sempre pari al 100% dell'altezza della viewport, a prescindere dal dispositivo e dallo schermo su cui l'applicazione verrà visualizzata. Se non avessimo usato questo contenitore, avremmo assegnato direttamente queste dichiarazioni all'elemento body.
Il primo elemento nel contenitore è l'header. Avrà un'altezza fissa pari a 50px e sarà sarà a sua volta reso flex per gestire il posizionamento e l'allineamento degli elementi al suo interno, disposti su una riga:
header {
display: flex;
display: -webkit-flex;
flex-direction: row;
-webkit-flex-direction: row;
justify-content: space-between;
-webkit-justify-content: space-between;
height: 50px;
padding: 5px;
background-color: #2481f5;
}Per i pulsanti nell'header basterà far osservare che quelli agli estremi non sono flessibili e hanno larghezza pari al loro contenuto, mentre quello centrale occupa tutto lo spazio rimanente. La regola è sempre la stessa:
.flex-btn {
flex: 1;
-webkit-flex: 1;
margin: 0 10px;
}Per il footer basterà ricalcare le stesse dichiarazioni dell'header:
footer {
display: flex;
display: -webkit-flex;
justify-content: space-between;
-webkit-justify-content: space-between;
height: 50px;
padding: 5px;
background-color: #2481f5;
}La parte interessante viene con la sezione centrale, il corpo della nostra applicazione rappresentato dalla section..
Intanto, ospitando altri elementi che vogliamo gestire con flexbox, lo dichiariamo flex e impostiamo la direzione su column. Ma soprattutto, diamo un flex: 1 senza il quale la sezione non occuperebbe tutto lo spazio disponibile:
section {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
flex: 1;
-webkit-flex: 1;
overflow: hidden;
background-color: #ededed;
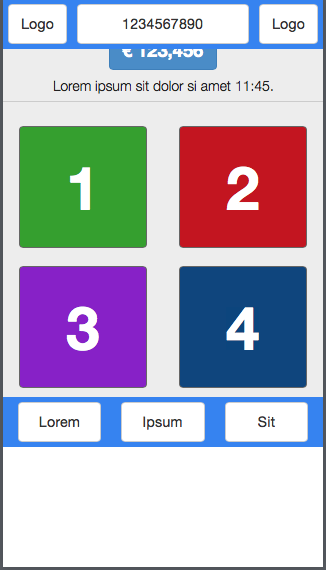
}Senza flex: 1 avremmo questa situazione:
flex: 1
L'altezza della sezione sarebbe dettata dai suoi contenuti e il footer non sarebbe spinto sul fondo della viewport. Di fatto, questa tecnica è la più elegante soluzione ad un altro problema annoso del web design: quello del cosiddetto 'sticky footer'.
Il più è fatto. La parte restante del CSS serve a strutturare e allineare le sezioni con i contenuti del corpo centrale.
Questa zona è suddivisa in due blocchi identificati, dall'alto in basso, come #top-body e #main-body. Entrambi vanno dichiarati flex perché ospitano contenuti flessibili e per entrambi va specificata la proprietà flex perché venga distribuito al meglio lo spazio disponibile:
#top-body {
display: flex;
display: -webkit-flex;
justify-content: center;
-webkit-justify-content: center;
align-items: center;
-webkit-align-items: center;
flex: 1;
-webkit-flex: 1;
}
#main-body {
display: flex;
display: -webkit-flex;
flex-flow: row wrap;
-webkit-flex-flow: row wrap;
justify-content: center;
-webkit-justify-content: center;
align-items: center;
-webkit-align-items: center;
flex: 2;
-webkit-flex: 2;
}Nello specifico abbiamo scelto di assegnare a #main-body il doppio dello spazio rispetto a #top-body (flex: 2 vs. flex: 1).
Per concludere, un'occhiata al modo in cui abbiamo creato i quattro pulsantoni disposti su due righe in #main-body. Il meccanismo è quello visto in azione per le griglie. Si imposta il valore wrap sul contenitore e poi si gioca con la proprietà flex-basis per distribuire gli elementi. Questa operazione si fa sui singoli componenti, qui indicati con la classe .icon-box:
.icon-box {
flex: 1 1 40%;
-webkit-flex: 1 1 40%;
margin-left: 5%;
margin-right: 5%;
border: 1px solid #666;
border-radius: 4px;
line-height: 2;
text-align: center;
/* ... */
}Una flex-basis pari al 40% fa sì che nello spazio orizzontale della viewport trovino posto due pulsanti (40%+40% = 80%); essendo 4, si creeranno due righe simmetriche; avendo assegnato una dimensione di base in percentuale e una flex-grow di 1, l'applicazione scala al meglio a tutte le larghezze.