Uno dei file più importanti di un tema è il file functions.php. Questo file permette di aggiungere al tema ogni tipo di funzionalità, a partire dalle più semplici, come l'attivazione del supporto per le immagini di anteprima, fino alle funzionalità più complesse, come l'ampliamento dell'architettura dati predefinita. Il file functions.php svolge, quindi, la stessa funzione del file principale di un plugin.
Da questo file è possibile invocare funzioni PHP e del framework di WordPress. È possibile dichiarare funzioni personalizzate e modificare i task o l'output delle funzioni che fanno parte del Core. Si vedrà, da qui in avanti, quanto sia utile per la chiarezza del codice, ed importante per la sicurezza del sito, ricorrere alle funzioni del framework ogni volta che sia possibile.
Tra le varie differenze che esistono tra un plugin e il file functions.php, qui è utile sottolinearne una: al contrario di un plugin, il file functions.php rende dipendenti dal tema le funzioni implementate, ciò può costituire un vincolo perché, una volta disattivato il tema, le sue funzionalità non saranno più disponibili. Ma può costituire anche un'opportunità di business, nel caso si decidesse di distribuire il tema con licenza commerciale.
WordPress hooks: filtri ed azioni
Qualunque sia il tipo di funzione PHP, built-in o custom, WordPress prevede un meccanismo che permette di invocare una funzione in un preciso momento di esecuzione del Core. Nel gergo si parla di “aggancio” o Hook. Il framework dispone di due diversi tipi di Hook, Filter Hook e Action Hook.
Un'azione (Action Hook) è una funzione che viene eseguita al verificarsi di un determinato evento durante l'esecuzione del Core di WordPress. Esistono azioni che vengono eseguite all'avvio di WordPress, al caricamento delle pagine, alla pubblicazione di un post.
Un filtro (Filter Hook) è, invece, una funzione attraverso la quale possono essere modificati i dati recuperati dal database prima che questi vengano mostrati. Grazie ai filtri, è possibile modificare dinamicamente il contenuto di un post, gli elementi di un menu, la struttura di un widget e quasi altro elemento delle pagine di WordPress.
Lasciando ai capitoli successivi l'esame approfondito di azioni e filtri, qui vedremo come utilizzarli nel file functions.php di un tema (o di un child theme).
Come agganciare le funzioni al core di WordPress
Una volta dichiarata una funzione, questa va "agganciata" ad un particolare evento tramite la funzione add_action.
add_action( 'action-hook-name', 'my-custom-function', $priority, $vars );Il primo argomento è il nome dell'hook, il secondo è il nome della funzione di callback, $priority è un indice che stabilisce l'ordine di priorità quando più funzioni sono agganciate allo stesso Hook (valore predefinito "10"), $var stabilisce il numero di argomenti che la funzione my-custom-function può accettare (valore predefinito "1"). I filtri vengono utilizzati nello stesso modo, con la sola differenza che la funzione che esegue l'operazione di aggancio è add_filter:
add_filter( 'filter-hook-name', 'my-custom-function', $priority, $vars );La stringa del primo argomento, ovviamente, sarà il nome di un filtro e non di un'azione. Esempi di action hook sono init, eseguito all'avvio di WordPress, admin_init, eseguito all'avvio del pannello si amministrazione, publish_post, eseguito al momento della pubblicazione di un post. Esempi di filter hook sono the_content, the_title, the_excerpt, che permettono di far passare attraverso una funzione personalizzata il contenuto, il titolo o l'estratto di un post, prima che venga generato il corrispondente codice HTML.
Potrebbe verificarsi una situazione in cui la funzione custom non debba più essere eseguita in corrispondenza dell'evento individuato dall'Hook. In questo caso, WordPress permette di rimuovere l'azione o il filtro grazie alle funzioni remove_action e remove_filter:
remove_action( 'action-hook-name', 'my-custom-function' );
remove_filter( 'filter-hook-name', 'my-custom-function' );Le funzioni di base del file functions.php
Il codice che si descriverà in questo capitolo si basa sul file functions.php del blank theme di HTML5 Reset, in quanto questo fornisce un utile schema di riferimento per l'implementazione delle funzioni essenziali di un tema.
Il set-up delle funzionalità principali va assicurato nel momento in cui vengono caricate le pagine, subito dopo l'inizializzazione del tema. In base a quanto detto in precedenza, occorre individuare l'action hook più adatto all'aggancio di una funzione di callback personalizzata. In questo caso si utilizzerà l'Hook after_setup_theme:
add_action( 'after_setup_theme', 'seventyone_setup' );
function seventyone_setup() {
load_theme_textdomain( 'seventyone', get_template_directory() . '/languages' );
add_theme_support( 'automatic-feed-links' );
add_theme_support( 'post-formats', array( 'aside', 'audio', 'chat', 'gallery', 'image', 'quote', 'status' ) );
add_theme_support( 'post-thumbnails' );
register_nav_menu( 'primary', __( 'Navigation Menu', 'seventyone' ) );
}Il secondo argomento di add_action individua la funzione di callback. Questa invoca, a sua volta, una serie di funzioni utili ad inizializzare il tema.
| Funzione | Descrizione |
|---|---|
load_theme_textdomain |
Carica il textdomain del tema, cercando le traduzioni disponibili nella directory languages. |
add_theme_support |
Permette di aggiungere una serie di funzionalità al tema, in base al parametro passato come argomento. Al tema Seventyone vengono aggiunte le seguenti feature:
|
register_nav_menu |
Registra un menu di navigazione personalizzato che potrà essere gestito dalla pagina Aspetto → Menu del pannello di amministrazione. |
Il menu di navigazione principale
A questo punto il codice illustrato nei capitoli precedenti sarà più chiaro. Si ricorderà che nel capitolo dedicato al file header.php si è visto come inserire nel template un menu di navigazione:
<nav id="primary-navigation" class="site-navigation primary-navigation" role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
</nav>Prima di veder apparire il menu nel pannello di amministrazione e nella pagina del front-end, sarà necessario registrarlo nel file functions.php:
add_action( 'after_setup_theme', 'seventyone_setup' );
function seventyone_setup() {
...
register_nav_menu( 'primary', __( 'Navigation Menu', 'seventyone' ) );
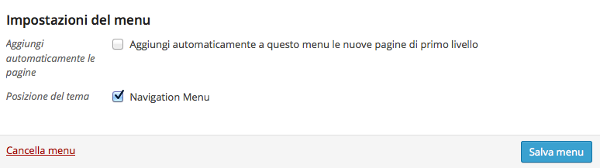
}Ora basterà creare un qualsiasi menu custom e impostarlo come menu di navigazione, come mostrato nell'immagine.

Tutto il resto è una questione di stile.
Conclusioni e riferimenti
Si ferma qui la prima parte dell'analisi delle funzionalità che è possibile implementare grazie al file functions.php. Nel prossimo capitolo si affronteranno funzionalità come la registrazione delle sidebar e l'inserimento nel documento di script e fogli di stile.
In questo capitolo si è fatto riferimento alle seguenti risorse:
- Functions File Explained
- Actions and Filters
- Action Reference
- Filter Reference
- Theme Features
- Navigation Menus
- List of all WordPress hooks
In allegato la versione corrente del tema Seventyone.