Grazie all'uso congiunto di CSS ed SVG è possibile agire sullo sfondo e sul bordo del testo, con colori sfumati, ritagli di immagini, textures, oppure sovrapporre maschere alle grafiche testuali, per creare effetti più complessi. Le proprietà animation e transition, inoltre, permettono di aggiungere "comportamento" alla grafica vettoriale. In questo capitolo ne vediamo alcuni esempi.
Effetti avanzati: gradienti, clip-path e maschere
Un semplice effetto sul testo consiste nel modificae il colore di riempimento con una sfumatura. Supponiamo, ad esempio, di produrre il seguente mark-up:
<svg xmlns="http://www.w3.org/2000/svg" width="500px" height="500px">
<defs>
<linearGradient id="textgradient" x1="0%" x2="0%" y1="0%" y2="100%">
<stop stop-color="#F00" offset="0%"/>
<stop stop-color="#ff7f00" offset="20%"/>
<stop stop-color="#ff0" offset="40%"/>
<stop stop-color="#0f0" offset="60%"/>
<stop stop-color="#0ff" offset="80%"/>
<stop stop-color="#00f" offset="100%"/>
</linearGradient>
</defs>
<text x="250" y="250" font-size="86" style="text-anchor: middle; fill: url(#textgradient); stroke: none; letter-spacing: 4;">
<tspan x="250" y="200" style="font-weight: bold; font-size: 124;">SVG e CSS</tspan>
<tspan x="250" y="280">la guida</tspan>
</text>
</svg>L'immagine mostra un testo con sfondo a gradiente orizzontale

Nota: Firefox non supporta la proprietà font-size, quindi non sovrascrive il valore del corrispondente attributo SVG, come invece fanno i browser Webkit. Diverso anche il comportamento di Opera, che ripete il gradiente per ogni elemento tspan, mentre Firefox e Safari lo considerano come unico elemento.
Le regioni di ritaglio
In un precedente articolo abbiamo visto come applicare la proprietà clip-path agli elementi HTML. Questa proprietà consente di visualizzare una regione specifica di un elemento, sovrapponendovi un altro elemento che costituirà la forma (regione di ritaglio) attraverso cui l'elemento sottostante sarà visualizzato.
L'elemento che fa da sfondo può essere un qualsiasi elemento SVG o HTML, mentre la regione di ritaglio può essere definita da un elemento clipPath o dalla proprietà clip-path.
Vediamo un esempio applicato al testo. Incorporiamo prima un font esterno:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Ubuntu|Tangerine">Definiamo, poi, gli stili:
<style>
#wrapper {
margin: 2rem;
}
svg {
border: 1px solid #000;
font-family: 'Ubuntu', sans-serif;
}
.heading {
letter-spacing: .2em;
font-size: 240px;
font-weight: bold;
text-anchor: middle;
}
.sub-heading {
font-size: 160px;
text-anchor: middle;
}
.clipping-image {
clip-path: url(#path);
}
</style>Infine scriviamo il codice HTML ed SVG:
<div id="wrapper">
<svg xmlns="http://www.w3.org/2000/svg" width="500px" height="500px">
<defs>
<clipPath id="path">
<text x="250" y="0">
<tspan class="heading" x="220" y="1s80">SVG</tspan>
<tspan class="sub-heading" x="250" y="300">&</tspan>
<tspan class="heading" x="300" y="480">CSS</tspan>
</text>
</clipPath>
</defs>
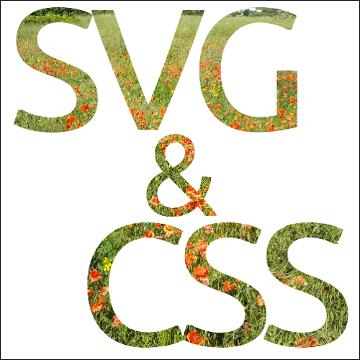
<image class="clipping-image" xlink:href="images/papaveri.jpg" x="0" y="0" height="500" width="500"/>
</svg>
</div>
Si consideri che, essendo un'area di ritaglio, la forma non potrà essere presentata allo stesso modo degli elementi testuali: ad esempio, non possono essere impostati i bordi del testo. Nel caso non fosse sufficiente un ritaglio, allora si deve ricorrere al riempimento del testo con la proprietà fill.
Vediamo un altro esempio. Prima il link al font e gli stili:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Ubuntu|Tangerine">
<style>
#wrapper {
margin: 2rem;
}
svg {
border: 1px solid #000;
font-family: 'Ubuntu', sans-serif;
}
.heading {
letter-spacing: .2em;
font-size: 180px;
font-weight: bold;
text-anchor: middle;
fill: url(#bg);
stroke: #F00;
stroke-width: 2;
}
.sub-heading {
font-size: 120px;
text-anchor: middle;
}
</style>Poi il codice HTML ed SVG:
<div id="wrapper">
<svg xmlns="http://www.w3.org/2000/svg" width="500px" height="500px">
<defs>
<pattern id="bg" patternUnits="userSpaceOnUse" width="500" height="500">
<image xlink:href="images/papaveri.jpg" width="500" height="500" />
</pattern>
</defs>
<text x="250" y="0">
<tspan class="heading" x="240" y="160">SVG</tspan>
<tspan class="sub-heading" x="250" y="300">&</tspan>
<tspan class="heading" x="300" y="480">CSS</tspan>
</text>
</svg>
</div>La proprietà fill, oltre ad assumere il valore di un colore di riempimento, può riferirsi ad un elemento pattern, che fornirà, nell'esempio qui sopra, un'immagine di sfondo, grazie all'elemento image.
In questo modo rimangono disponibili tutte le proprietà del testo, come stroke e stroke-width.

Le maschere
Se l'operazione di clipping consiste in un ritaglio netto di parti di elementi SVG o HTML, il masking è un'operazione di sovrapposizione di un elemento all'altro, per creare effetti di trasparenza e gradazione di colore.
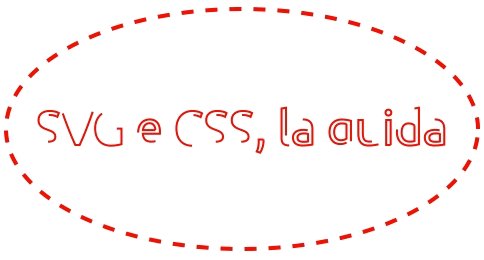
All'immagine precedente possiamo aggiungere una maschera, in modo da ottenere un effetto di semitrasparenza. Lasciamo immutate le dichiarazioni CSS e modifichiamo il codice SVG come segue:
<svg xmlns="http://www.w3.org/2000/svg" width="500px" height="500px">
<defs>
<pattern id="bg" patternUnits="userSpaceOnUse" width="500" height="500">
<image xlink:href="images/papaveri.jpg" width="500" height="500" />
</pattern>
<linearGradient id="gradient" x1="0" x2="1" y1="0" y2="1">
<stop offset="10%" stop-color="white" stop-opacity="0" />
<stop offset="40%" stop-color="white" stop-opacity="1" />
<stop offset="60%" stop-color="white" stop-opacity="1" />
<stop offset="90%" stop-color="white" stop-opacity="0" />
<linearGradient>
<mask id="mask">
<rect x="0" y="0" width="500" height="500" fill="url(#gradient)" />
</mask>
</defs>
<text x="250" y="0" mask="url(#mask)">
<tspan class="heading" x="240" y="160">SVG</tspan>
<tspan class="sub-heading" x="250" y="300">&</tspan>
<tspan class="heading" x="300" y="480">CSS</tspan>
</text>
</svg>Il risultato è nell'immagine seguente.

Animare il bordo del testo
Possiamo animare un percorso allo stesso modo in cui animiamo i contorni di un testo. Creiamo, quindi, un testo dotato di bordo. Le proprietà da utilizzare sono stroke-dasharray e stroke-dashoffset. La prima imposta la lunghezza dei tratti e degli intervalli nelle linee tratteggiate; la seconda proprietà imposta la distanza del tratto dalla sua origine iniziale.
Prima la struttura:
<svg xmlns="http://www.w3.org/2000/svg" width="480px" height="420px">
<ellipse cx="240" cy="164" rx="236" ry="120" />
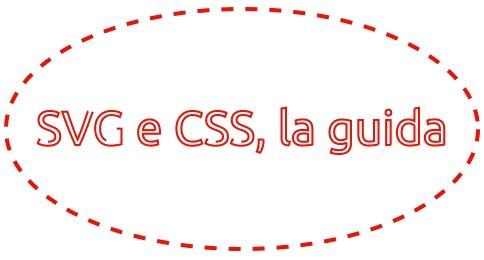
<text x="240" y="180">SVG e CSS, la guida</text>
</svg>Poi la presentazione:
<style>
#wrapper {
margin: 2rem;
}
svg {
font-family: 'Ubuntu', sans-serif;
}
ellipse {
fill: none;
stroke: #F00;
stroke-width: 4;
stroke-dasharray: 12;
stroke-dashoffset: 4;
}
text {
text-anchor: middle;
fill: none;
stroke: #F00;
stroke-width: 2;
font-size: 48px;
}
</style>Il risultato a video è mostrato nella seguente immagine.

Tutto statico, fino ad ora. Animiamo il bordo dell'ellisse:
ellipse {
fill: none;
stroke: #F00;
stroke-width: 4;
stroke-dasharray: 12;
stroke-dashoffset: 4;
animation: ellipseborder 4s linear;
}
@keyframes ellipseborder {
to {
stroke-dashoffset: 100;
}
}
Quindi il bordo del testo:
text {
text-anchor: middle;
fill: none;
stroke: #F00;
stroke-width: 2;
font-size: 48px;
stroke-dasharray: 200;
stroke-dashoffset: 200;
animation: textborder 4s linear forwards;
}
@keyframes textborder {
to {
stroke-dashoffset: 0;
}
}La gif animata mostra l'effetto a video.

Conclusioni e riferimenti
Abbiamo visto che le proprietà CSS applicabili ai testi SVG sono numerose e possono essere utilizzate nelle combinazioni più svariate per ottenere effetti anche molto complessi. È importante, quindi, cominciare a sperimentare, tenendo, però, d'occhio il supporto dei browser, che, al momento, non è sempre garantito.
Per approfondire, si consigliano le seguenti letture: