Nonostante l'ActionBar si sia conquistata un ruolo centrale nell'economia delle interfacce Android 4.x, la sua rigidità ha rappresentato spesso un limite. Proprio questo è uno dei principali motivi che hanno portato all'affermazione di un nuovo componente, la Toolbar, in grado rivestire il medesimo ruolo, nelle vesti però di un comunissimo widget.
Con questa lezione, impareremo a conoscere la Toolbar, nella sua versione "classica" ed in quella più dinamica della CollapsibleToolbar. Non inizieremo quindi ancora a lavorare all'esempio del News Reader preannunciato nelle lezioni precedenti ma ci occuperemo di acquisire nel frattempo una conoscenza preliminare fondamentale.
Introduzione all'esempio
L'esempio che vedremo in questa lezione è costituito da due Activity. La prima mostra una semplice Toolbar ed un pulsante la cui pressione comporterà l'apertura della seconda interfaccia. Quest'ultima conterrà una Toolbar "collassabile", tipologia molto efficace da un punto di vista grafico e particolarmente in voga nelle UI attuali.
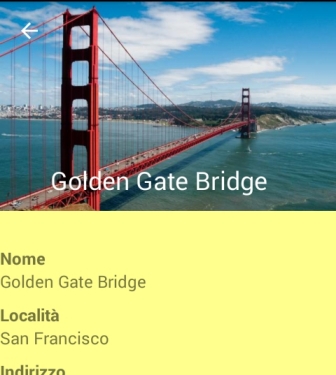
L'immagine mostrata nella figura seguente copre la dimensione iniziale della CollapsingToolbar. La si potrà restringere con la gesture del pinch, fino a trasformarla in una normale normale Toolbar. Un movimento contrario delle dita farà invece, gradualmente, riapparire l'immagine.
Le classi di cui avremo bisogno sono Toolbar e CollapsingToolbarLayout. Entrambe sono disponibili nelle versioni più datate di Android, in quanto incluse nella libreria di supporto. Si noti, però, che solo la seconda classe appartiene alla Android Design Support Library.
L'esempio che segue tiene conto delle linee guida dettate dal Material Design, e di seguito vi è l'insieme delle dipendenze che Gradle risolverà per noi dall'interno di Android Studio:
dependencies
{
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:design:22.2.0'
}
Sfruttando le potenzialità della libreria di supporto renderemo la nostra applicazione compatibile con edizioni di Android ormai lontane nel tempo. Pertanto, nel file build.gradle imporremo 9 come parametro minSdkVersion, il livello minimo di API. Il tema utilizzato sarà AppCompat e quello che segue è il file di configurazione dello stile, /res/values/styles.xml:
<color name="window_background">#FFFF8D</color>
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">#FFFF00</item>
<item name="colorPrimaryDark">#FFD600</item>
<item name="android:windowBackground">@color/window_background</item>
</style>
<style name="AppTheme" parent="AppBaseTheme">
</style>Altro aspetto importante: le Activity deriveranno per ereditarietà dalla classe AppCompatActivity, che ha rimpiazzato nell'uso la classe ActionBarActivity, deprecata nelle API 21.
Il codice
Osserviamo ora alcuni punti importanti del codice. Nel layout activity_main.xml, si può notare l'inclusione della Toolbar nel seguente modo:
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"/>
</android.support.design.widget.AppBarLayout>
Notiamo che essa è contenuta in un layout, AppBarLayout, appartenente alla Android Design Support Library. Si tratta, all'essenza, di un LinearLayout con orientamento verticale ma predisposto per supportare le funzionalità della Toolbar. Pertanto lo useremo sempre nei nostri esempi.
Parallelamente, nel metodo onCreate della MainActivity troveremo le seguenti righe di codice:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
toolbar.setSubtitle("Impariamo ad usare la Toolbar");
La Toolbar verrà così riconosciuta come un normale widget, ma poi verrà utilizzata come ActionBar tramite il metodo setSupportActionBar.
Gli elementi che permetteranno di avere una Toolbar collassabile nella seconda Activity non risiedono nel suo codice Java, bensì nel layout XML. Questi i tratti essenziali della sua struttura:
<android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.AppBarLayout>
<android.support.design.widget.CollapsingToolbarLayout>
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
android:src="@drawable/logo"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
Come si vede tutto il layout è incluso in un unico nodo di tipo CoordinatorLayout. Essenzialmente, si tratta di un FrameLayout in grado di supportare comportamenti specifici da parte dei nodi in esso inclusi. Tali comportamenti (behavior) rispondono un pò a tutte le gesture previste in Android. In questo caso il suo ruolo sarà quello di accompagnare un restringimento della Toolbar con corrispondente risalita nell'interfaccia della lista sottostante.
La Toolbar nella seconda Activity non è semplicemente inclusa in un AppBarLayout, cui abbiamo già accennato, ma è impacchettata insieme ad un'ImageView all'interno del layout CollapsingToolbarLayout. Questo contiene quindi sia un'immagine che la Toolbar, proprio perchè il restringimento dell'una deve coincidere con l'allargamento dell'altra, e viceversa.
Il codice d’esempio visto fin qui è allegato a questa lezione, e liberamente scaricabile.