Dopo aver gettato le basi su "cos'è un'interfaccia". Esaminiamo il concetto di Affordance. Con questa parola strana che non ha una traduzione italiana, indichiamo la proprietà di un oggetto di implicare un uso intuitivo e comprensibile per un essere umano (che non ha mai visto l'oggetto prima). In altre parole, l'affordance di un oggetto è la sua capacità di suggerire il suo scopo/uso.
Sappiamo che un oggetto ha un'alta affordance quando capiamo a prima vista a cosa serve e come si usa. Al contrario, una bassa affordance vuol dire che prima di sapere come usare quell'oggetto dovremo avere qualcuno che ce lo spiega, o leggere delle istruzioni.
Quando parliamo di affordance nelle interfacce dei videogiochi, ci stiamo riferendo alla capacità del giocatore di capire al volo a cosa serve un dato pulsante, o di leggere una barra di stato, o a come muoversi in un menu. Qui interfacce virtuale e reale si fondono, perché l'affordance di un menu passa tanto per l'aspetto grafico del menu quanto per i tasti scelti per permetterne la navigazione.
Molto spesso, nei videogame si può creare un'affordance maggiore dando ad oggetti virtuali una forma o un aspetto simile a qualcosa della vita reale, in modo che il giocatore possa riportare nel mondo virtuale le sue conoscenze.

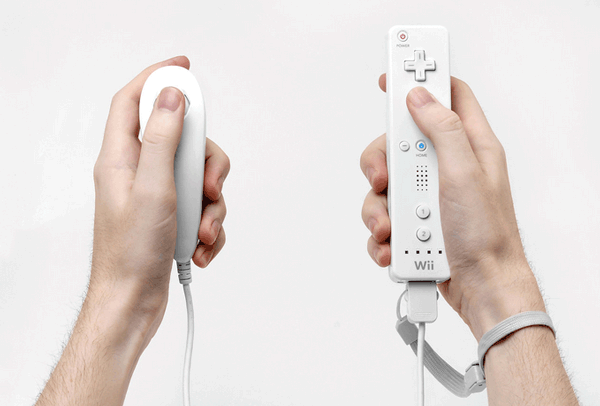
Un bell'esempio di affordance alta nelle interfacce di input fisiche è il Wii Remote, il controller che Nintendo ha introdotto per la sua console Wii nel 2008. Il Wii Remote ha una forma che è un misto fra un telecomando da TV, una pistola, una mazza ed un controller di gioco. Per questo motivo ispira molti usi diversi, tutti corretti (a seconda del gioco), risultando come controller molto flessibile ed intuitivo, suggerendo agli utenti il concetto di controlli di movimento attraverso la sua forma.
Canali di informazione
Una delle cose più importanti che un'interfaccia deve fare è passare al giocatore informazioni sullo stato del mondo di gioco. Nel diagramma visto prima, questo si identifica con le frecce e ed f. Andiamo ora ad identificare un flusso di lavoro utile per presentare queste informazioni nel migliore dei modi.
Passo 1: Elencare e ordinare per priorità le informazioni
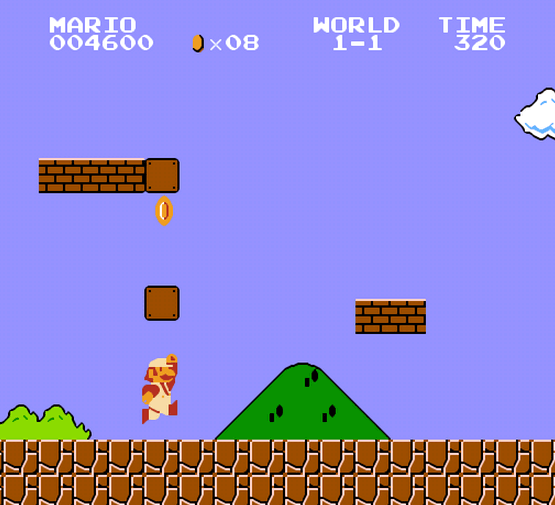
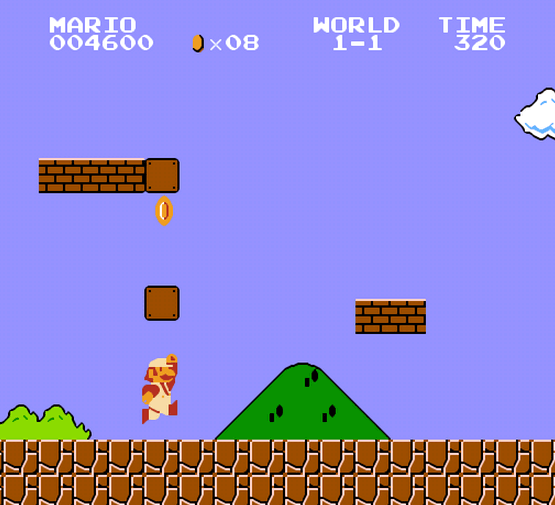
Innanzitutto, bisogna fare una lista delle informazioni che il gioco deve passare al giocatore. Prendiamo come esempio un gioco molto famoso: il primissimo Super Mario Bros:

La nostra lista di informazioni, non ordinata, sarà una cosa del genere:
- Numero di monete
- Punteggio
- Tempo rimasto
- Livello attuale
- Stato di Mario: piccolo / super / fiore di fuoco / stella dell'invincibilità
- Numero di vite rimaste
- Nome del giocatore
- Posizione del personaggio nel livello
Ora passiamo ad ordinare questi elementi per priorità:
- Posizione del personaggio nel livello
- Stato di Mario
- Tempo rimasto
- Numero di monete
- Nome del giocatore
- Livello attuale
- Punteggio
- Numero di vite rimaste
In quest'ordinamento, abbiamo tenuto conto di alcuni fattori: in primis, è necessario vedere dove si trova Mario (1) per poterlo controllare ed evitare gli ostacoli - abbastanza banale. A seguire, altra informazione fondamentale è il suo stato (2): se è Super, vuol dire che può subire un colpo senza morire, e questo influenza le decisioni che prende il giocatore come ad esempio se andare contro un nemico o cercare di evitarlo.
A seguire abbiamo una serie di informazioni sullo stato di gioco: il tempo rimasto (3) ci dà una misura di quanta fretta bisogna darsi per raggiungere fine livello, le monete (4) sono utili per sapere se siamo vicini a prendere una vita extra, mentre il nome del giocatore (5) serve solo a non confondersi in caso di partita in due giocatori, ma in generale basta guardare i colori del personaggio per sapere se si tratta di Mario o Luigi.
Passo 2: Elencare i canali di informazione
Ora che sappiamo tutte le informazioni che vanno veicolate, dobbiamo elencare i possibili canali attraverso cui mostrarle. All'epoca non esistevano controller vibranti, quindi ci limiteremo all'interfaccia utente a schermo ed al mondo di gioco, ed ai suoni:
- Il mondo di gioco / l'inquadratura
- Il personaggio
- Gli effetti sonori
- La musica
- L'interfaccia ai bordi dello schermo
- Icone o testo in sovrimpressione sul mondo di gioco
- Menu durante la pausa
- Altre schermate prima o dopo la partita
Passo 3: Abbinare ogni informazione al canale giusto
A questo punto, è giunto il momento di inserire ogni elemento nel canale che riteniamo più appropriato.
Qui i designer di Super Mario Bros hanno preso una serie di decisioni visibili nella schermata di prima:

L'inquadratura di gioco descrive la posizione di Mario nel livello (1), disegnandolo sempre più o meno al centro dello schermo e mettendo un po' di spazio davanti, in modo che il giocatore possa vedere in anticipo eventuali ostacoli mentre corre.
Lo stato di Mario (2) è stato delegato all'avatar: il personaggio ha diverse grafiche a seconda del suo stato. Oltre a questo però, gli effetti sonori vengono utilizzati per il cambio di stato (da normale a Super, e da Super a normale) e per rafforzare quest'informazione: ad esempio, Mario ha due effetti sonori diversi per il salto, uno quando è piccolo ed uno quando è Super (qui una lista completa degli effetti sonori usati nel gioco).
Anche nel caso del tempo rimasto (3) hanno deciso di usare un testo a schermo, ed un effetto sonoro che indica che il tempo sta per scadere. Inoltre, da quel punto in poi la musica va più veloce.
Non è un caso che queste due informazioni, vitali ai fini del progresso nel gioco (e infatti le abbiamo elencate come 2 e 3 in ordine di priorità) siano presentate in maniera rinforzata attraverso non uno ma due canali di informazione, video e audio. Il giocatore non può fare a meno di non notarle!
Le altre scelte si commentano da sole e non c'è bisogno di vederle una ad una. Da notare solo che il numero di vite rimaste (8) l'ho messo per ultimo perché in Super Mario Bros, pur essendo fondamentali, paradossalmente non c'è bisogno di sapere in ogni momento quante vite restano: poiché in Super Mario quando si fa game over bisogna ricominciare tutto da capo, la strategia migliore è giocare come se fosse sempre l'ultima vita, e non prendere rischi inutili. Per questo motivo, gli sviluppatori hanno relegato quest'informazione in un'altra schermata, prima della partita, e non l'hanno inclusa nella UI che si vede costantemente durante il gioco.
Creare buone interfacce
In generale, se il giocatore sente di avere potere e di dominare il gioco completamente, ovvero ogni azione che può voler compiere gli riesce bene, il gioco ha probabilmente un'interfaccia ben fatta. Stiamo parlando di una situazione neutra, al netto di eventuali sfide. Le sfide ovviamente rendono le azioni del giocatore più difficili nella riuscita, ma non sono direttamente collegate alla bontà dell'interfaccia di gioco.
Quando un giocatore descrive un'azione compiuta in gioco, in generale non dirà cose come "ho premuto il tasto A per usare la spada, colpendo il nemico il quale ha rilasciato un'icona di una moneta che ho raccolto producendo un suono di conferma", ma piuttosto "ho colpito un nemico con la spada, e dopo averlo ucciso ha sganciato alcune monete".
In pratica, nel descrivere l'azione di gioco egli non descrive l'interfaccia, in quanto questa è ben progettata e diventa trasparente per lui. Creare un'interfaccia intuitiva e che non confonda per il giocatore dovrebbe essere l'obiettivo ultimo di un designer di interfacce.
Le domande fondamentali per una interfaccia usabile
In ultimo, ci sono una serie di domande a cui (in generale) una buona interfaccia dovrebbe saper rispondere. È sempre bene ogni tanto porsi queste domande, e vedere se il giocatore possa trovare risposta attraverso l'interfaccia di gioco:
- Dove sono? Cosa sto facendo?
- Che sfide devo affrontare? Ho quello di cui ho bisogno per risolvere le sfide?
- La mia azione ha avuto successo o no?
- Sono a rischio di perdere il gioco?
- Sto facendo dei progressi? Cosa devo fare per proseguire?