L'utilizzo congiunto di SVG e CSS permette di personalizzare in modo avanzato gli elementi testuali, rendendo possibili soluzioni grafiche non sempre ottenibili nella struttura HTML del DOM. La specifica SVG2 dispone di tre diversi elementi testuali: text, tspan, textPath, e supporta il formato aperto WOFF. Inoltre, utilizza il modulo CSS Fonts 3, che rende disponibili le più avanzate funzionalità testuali di CSS.
Posizionamento e ancoraggio del testo in SVG
Supponiamo di avere il seguente codice SVG:
<svg xmlns="http://www.w3.org/2000/svg" width="360px" height="100px">
<text x="36" y="80" font-size="80">HTML.it</text>
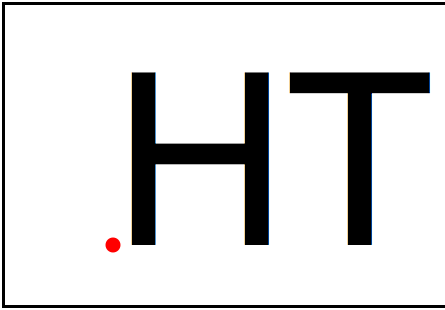
</svg>La prima particolarità del testo SVG riguarda la posizione rispetto all'origine degli assi di riferimento. La x rappresenta la distanza del margine sinistro della prima lettera rispetto al margine sinistro del contenitore, mentre la y individua la distanza della base del testo rispetto al margine superiore del container.
Per comprendere meglio la particolarità, si confronti la posizione del punto rosso rispetto al testo nell'immagine che segue.
L'immagine mette a confronto i riferimenti ortogonali dell'elemento circle e dell'elemento text

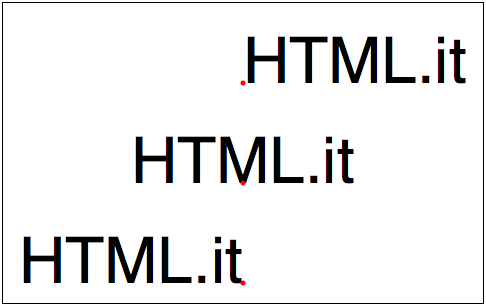
Il posizionamento predefinito del testo rispetto al sistema di assi viene definito ancoraggio. La proprietà text-anchor permette di modificare l'impostazione predefinita, come mostrato nei seguenti esempi.
<svg xmlns="http://www.w3.org/2000/svg" width="480px" height="300px">
<text x="240" y="80" font-size="64" style="text-anchor: start;">HTML.it</text>
<circle cx="240" cy="80" r="2" fill="red" stroke="red" stroke-width="1" />
<text x="240" y="180" font-size="64" style="text-anchor: middle;">HTML.it</text>
<circle cx="240" cy="180" r="2" fill="red" stroke="red" stroke-width="1" />
<text x="240" y="280" font-size="64" style="text-anchor: end;">HTML.it</text>
<circle cx="240" cy="280" r="2" fill="red" stroke="red" stroke-width="1" />
</svg>Il puntino rosso permette di nuovo di confrontare i diversi ancoraggi rispetto al riferimento ortogonale.

Le proprietà del testo
Al testo possono essere assegnate numerose proprietà CSS. Per cominciare, le proprietà fill e stroke impostano i colori di riempimento e di contorno delle figure. Vediamo un esempio:
<svg xmlns="http://www.w3.org/2000/svg" width="480px" height="300px">
<text x="240" y="80" font-size="64" style="text-anchor: middle; fill: #F00; stroke: none;">HTML.it</text>
<text x="240" y="180" font-size="64" style="text-anchor: middle; fill: none; stroke: #F00; stroke-width: 2;">HTML.it</text>
<text x="240" y="280" font-size="64" style="text-anchor: middle; fill: #FF0; stroke: #F00;">HTML.it</text>
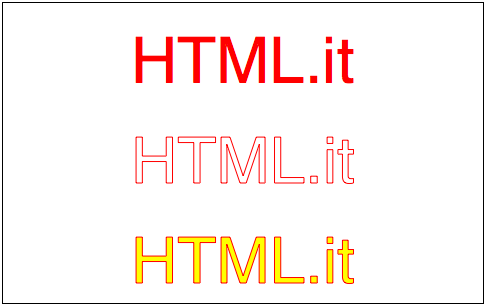
</svg>I tre testi generati dal codice qui sopra vengono resi a video secondo le diverse combinazioni mostrate dall'immagine che segue.

La proprietà stroke-width del secondo testo permette di impostare uno spessore diverso rispetto al valore predefinito.
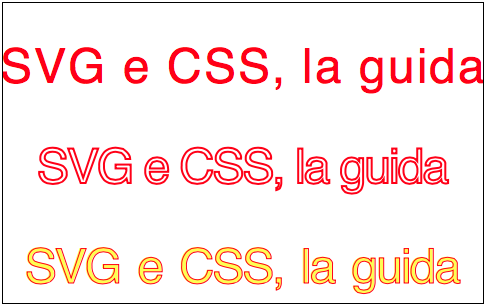
Proprietà specifiche dell'elemento text permettono di impostare la spaziatura (letter-spacing), la crenatura (kerning) e lo spazio tra parole (word-spacing). Vediamo un esempio:
<svg xmlns="http://www.w3.org/2000/svg" width="480px" height="300px">
<text x="240" y="80" font-size="48" style="text-anchor: middle; fill: #F00; stroke: none; letter-spacing: 2;">SVG e CSS, la guida</text>
<text x="240" y="180" font-size="48" style="text-anchor: middle; fill: none; stroke: #F00; stroke-width: 2; kerning: -2">SVG e CSS, la guida</text>
<text x="240" y="280" font-size="48" style="text-anchor: middle; fill: #FF0; stroke: #F00; word-spacing: 6; letter-spacing: -2">SVG e CSS, la guida</text>
</svg>L'effetto di spaziatura e crenatura su Safari

Purtroppo le proprietà letter-spacing, kerning e word-spacing applicate a testi SVG sono al momento supportate solo da Webkit (non testato Internet Explorer).
Altre proprietà del testo
Ai testi SVG è possibile applicare qualunque proprietà rientri tra gli SVG Presentation Attributes, tra i quali stroke, stroke-dasharray, stroke-dashoffset, text-anchor, text-decoration, text-rendering, writing-mode.
Rinviando alla specifica per l'elenco completo delle proprietà disponibili, qui vediamo un esempio delle varie proprietà che gestiscono il bordo del testo:
.composite-stroke {
text-anchor: middle;
fill: none;
stroke: #F00;
stroke-width: 2;
stroke-dasharray: 6, 4;
stroke-dashoffset: 4;
stroke-linecap: round;
stroke-linejoin: round;
stroke-opacity: 0.6;
kerning: -2;
}Le proprietà vengono assegnate agli elementi di classe composite-stroke. Nel nostro esempio si tratta del seguente elemento text:
<svg xmlns="http://www.w3.org/2000/svg" width="480px" height="420px">
<text x="240" y="380" font-size="48" class="composite-stroke">SVG e CSS, la guida</text>
</svg>Rinviamo ancora alla specifica per i dettagli sulle proprietà, e mostriamo solo il risultato nell'immagine che segue.
L'immagine mostra un testo con un bordo tratteggiato secondo i parametri individuati dalle diverse proprietà stroke-*

Un'altra proprietà da tenere in considerazione, soprattutto quando si creano grafiche elaborate, è la proprietà writing-mode, che permette di impostare l'orientamento del testo. In linea generale, salvo situazioni di bidirezionalità, il testo può essere orientato orizzontalmente o verticalmente, secondo quanto riportato nella specifica.
Come il testo, anche i singoli caratteri possono essere orientati. Le proprietà in questo caso sono glyph-orientation-horizontal e glyph-orientation-vertical.
Purtroppo il supporto di queste proprietà è ancora limitato. I browser a motore Webkit offrono un supporto parziale, mentre Firefox non ne offre alcuno.
Altri elementi testuali
Parti specifiche di un testo possono essere presentate e posizionate in modo indipendente grazie all'elemento tspan, che permette di assegnare un posizionamento relativo ad ogni elemento rispetto al suo contenitore, semplicemente specificando i valori più opportuni degli attributi x e y, come nel seguente esempio:
<svg xmlns="http://www.w3.org/2000/svg" width="500px" height="500px">
<text x="250" y="50" font-size="22">
<tspan x="10" y="20" style="fill: red; font-weight: bold;">SVG e CSS,</tspan>
<tspan x="10" y="60">la guida</tspan>
</text>
</svg>Altro elemento testuale è textPath, che permette di scrivere lungo un percorso diverso dalla normale linea retta.
Basterà creare un percorso e un riferimento, come nell'esempio seguente:
<svg xmlns="http://www.w3.org/2000/svg" width="500px" height="500px">
<defs>
<path
d="M 42.857143,40 C 50.306272,48.881667 34.559971,54.423178 28.095229,52.380942 10.576177,46.846609 9.7114501,23.709204 18.09526,10.476171 33.091928,-13.19462 66.641671,-13.178775 87.142886,2.8571742 117.22924,26.390575 116.25239,71.557693 92.380911,99.047657 60.563979,135.68746 3.4258075,133.6915 -30.952428,101.90471 -74.21393,61.904284 -71.172191,-7.3531831 -31.428508,-48.571486 16.706417,-98.492374 98.159388,-94.39132 146.19054,-46.666593 202.7936,9.575345 197.62562,103.26828 141.90468,158.09531 77.572649,221.3953 -28.388504,215.15575 -90.000086,151.42848 -160.00708,79.0175 -152.69296,-39.230969 -80.952276,-107.61914 -0.47007415,-184.34034 130.07924,-175.94958 205.2382,-96.190361 288.6789,-7.6425058 279.21005,135.21758 191.42845,217.14297"
id="spirale"
transform="translate(200,200)"
style="fill:none;stroke:red;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" />
</defs>
<use xlink:href="#spirale" fill="none" stroke="red" />
<text x="250" y="50" font-size="22" class="text-on-path">
<textPath xlink:href="#spirale">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</textPath>
</text>
</svg>Una volta definito l'elemento path tra le definizioni SVG, si potrà creare un riferimento al percorso grazie all'attributo xlink. L'elemento use non ha qui una sua utilità se non quella di rendere visibile il percorso su cui si svilupperà il testo.
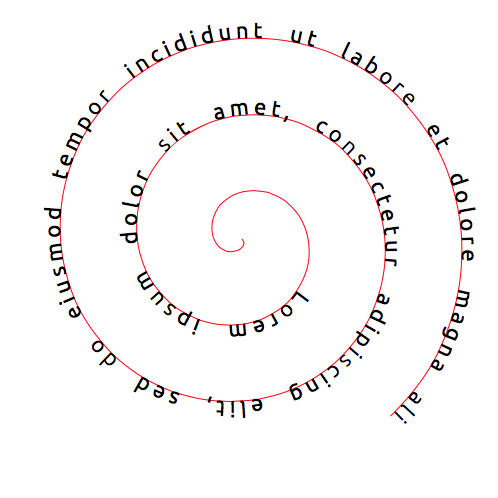
Il risultato su Webkit è mostrato nell'immagine che segue.
L'immagine mostra un testo lungo un percorso a spirale

Firefox interpreta diversamente e solo parzialmente attributi e proprietà del testo, quindi è bene testare accuratamente il codice prima di portarlo in produzione.
Fermiamo qui questa analisi introduttiva degli elementi testuali SVG e delle principali proprità CSS utili alla loro presentazione. Nel prossimo capitolo presenteremo effetti più complessi che consentono una maggiore resa grafica dei testi SVG.
Link utili