Il Material Design ha portato con sè nuovi componenti grafici ed innovativi pattern di interazione con l'utente. Affinchè lo sviluppatore possa adeguare le proprie applicazioni in maniera rapida ed omogenea a questo nuovo paradigma di design, Google ha presentato un nuovo "ramo" della libreria di supporto denominato Android Design Support Library.
Questa lezione ne presenta le caratteristiche e le modalità di integrazione nei progetti e ciò permetterà nel prosieguo della guida di sperimentarla adeguatamente.
Integrazione della Android Design Support Library
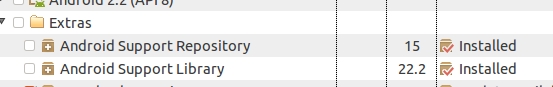
L'ambiente di sviluppo che verrà preso come riferimento è Android Studio, ormai strumento ufficiale per la programmazione Android. La presenza al suo interno di Gradle, il tool per la build automation, renderà l'operazione molto agevole. Il primo passo consiste nell'effettuare il download tramite Android SDK Manager. Trattandosi di una porzione della libreria di supporto, sarà sufficiente aggiornare questa alla versione 22.2 o superiore. Laddove SDK Manager mostrasse la voce relativa all'Android Support Repository, dovremo aggiornare o scaricare anche quest'ultimo.
Entrambi sono reperibili nella sezione Extras:

Al termine del download, troveremo la libreria disponibile all'interno della cartella dell'SDK che stiamo utilizzando, precisamente in /extras/android/support/design.
L'inclusione effettiva nel progetto avrà luogo inserendo il riferimento alla libreria tra le dipendenze nel file build.gradle:
dependencies
{
...
...
compile 'com.android.support:design:22.2.0'
...
...
}Non dobbiamo dimenticare, prima di continuare, di richiedere a Gradle l'aggiornamento della configurazione: per farlo, clicchiamo sul tasto Sync Project with Gradle Files.
Caratteristiche incluse
Quella che segue è una carrellata dei principali elementi che troveremo nella Android Design Support Library. Come si potrà constatare, in alcuni casi, si tratterà di novità assolute, nuove concezioni dell'interazione; in altri casi ci si troverà di fronte a rielaborazioni, ottimizzazioni o riorganizzazioni di elementi già esistenti:
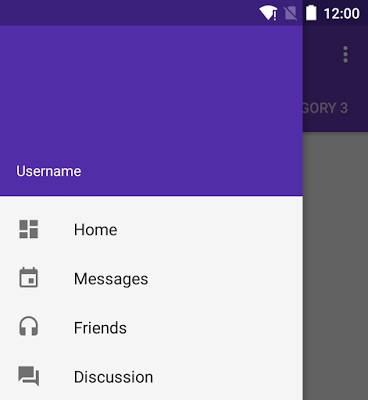
- NavigationView: è un componente nato appositamente per rappresentare il Navigation Drawer. Quest'ultimo è un pattern molto utilizzato per la navigazione, particolarmente comodo negli schermi degli smartphone in modalità portrait. Sinora lo si è realizzato usando una semplice ListView in un NavigationDrawer per costruire l'elenco delle voci da mostrare. La NavigationView, come vedremo, è un componente specializzato per questo tipo di operazione, permettendo di inserire le voci che dovranno apparire nel Navigation Drawer.
Figura 2. NavigationView

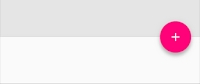
- Floating Action Button: negli ultimi tempi le applicazioni allineate al Material Design si sono arricchite di questi pulsanti che fluttuano, solitamente, in basso a destra nel display ma opzionalmente collocabili anche altrove.
Figura 3. Floating Action Button

Questi pulsanti vengono usati tramite un listener che intercetta l'evento di touch, ma la loro "sovraelevazione" rispetto al resto del layout mette in atto uno degli aspetti più rilevanti del Material Design: gli elementi non si trovano tutti sullo stesso piano fisico, ma l'interfaccia assume una terza dimensione, lungo il cosiddetto asse Z, che "avvicina" i componenti all'utente;
- Snackbar: un elemento semplice che tende a rimpiazzare il Toast. Lo Snackbar consiste in una notifica rettangolare che appare al fondo del layout. Come il suo antenato, resta visibile pochi secondi e poi scompare, ma permette una migliore interazione. L'utente può farlo scomparire in anticipo con un rapido swipe del dito;
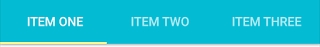
- TabLayout: questo componente è una riproposizione, in Material Design, delle Tabs, la struttura a schede che da sempre permette di dividere in gruppi o categorie i contenuti dell'app. Lo useremo nel corso di questa guida e apparirà così:
Figura 4. Tabs nel Material Design

Android ha deciso di orientare in questo senso gli sviluppatori, deprecando, a partire dalle API 21, il metodo
setNavigationModedella classeActionBar, finora utilizzato per impostare la modalità di navigazione verso la struttura a schede. Tale metodo, tra l'altro, poneva in conflitto la presenza delle Tabs con il NavigationDrawer, due tipi di navigazione che, come si vede nelle app più moderne, possono convivere perfettamente; - Toolbar e CollapsingToolbar: la Toolbar è un componente che tende a rimpiazzare l'ActionBar. Ne ripropone il ruolo in maniera più flessibile, divenendo un normale widget collocabile a piacimento nel layout, anzichè - come l'ActionBar tradizionale - un elemento monolitico appartenente all'intera applicazione. La Toolbar in questa guida verrà impiegata sia in versione "standard", sia nella sua implementazione collapsing, che può essere dilatata o ristretta manualmente presentando al suo interno un'immagine. La vera sfida della Toolbar sarà quella di sostituire in ogni parte l'ActionBar, rappresentando così un punto centrale dell'interazione tra app ed utente.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: