Quando l'utente naviga tra le pagine di un sito, WordPress interpreta le richieste e individua il template più adatto per visualizzare i contenuti presenti nel database. Il template stabilisce la query da eseguire sul database, e quindi quali articoli o pagine mostrare all'utente.
Nel caso del file index.php, vengono generalmente richiesti i post più recenti, indipendentemente dalla categoria o dalle etichette (tag) associate. Un archivio categoria, invece, è più specifico e mostrerà solo i post appartenenti alla categoria.
Il template single.php funziona esattamente allo stesso modo, con la sola particolarità che la query restituirà un result set di un solo elemento.
I post recuperati dal database sono disponibili nell'oggetto $posts e vengono gestiti tramite un ciclo iterativo definito Loop. All'interno del ciclo, template tag, conditional tag e include tag permettono di accedere in sicurezza ad ogni singola informazione associata ai post.
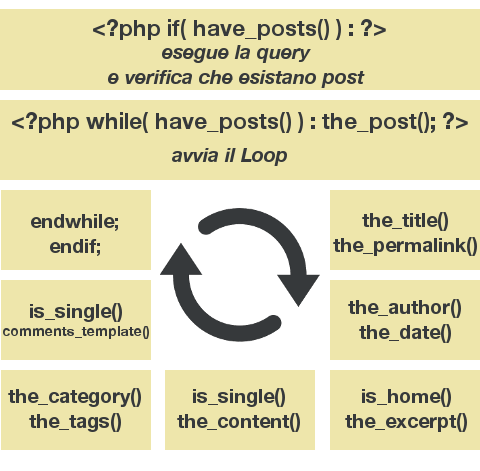
The Loop
La struttura base del Loop è la seguente:
if (have_posts()) :
while (have_posts()) : the_post();
...
endwhile;
else:
...
endif;All'interno del Loop andranno inserite le istruzioni che permettono di visualizzare le informazioni recuperate dal database. A questo scopo, come illustrato in precedenza, WordPress fornisce un gran numero di template tag. Quello che segue è un Loop che genera le informazioni essenziali di ogni post:
<?php
if (have_posts()) :
while (have_posts()) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h1>' ); ?>
</header>
<div class="entry-content">
<?php the_content(); ?>
</div>
<footer class="entry-meta">
<?php the_tags(__('Tags: ','seventyone'), ', ', '<br />'); ?>
<?php _e('Posted in','seventyone'); ?> <?php the_category(', ') ?> |
<?php
if ( comments_open() ) :
comments_popup_link(__('No Comments »','seventyone'), __('1 Comment »','seventyone'), __('% Comments »','seventyone'));
endif; ?>
</footer>
<?php endwhile;
else: ?>
<header class="page-header">
<h1 class="page-title"><?php _e( 'Nothing Found', 'seventyone' ); ?></h1>
</header>
<?php endif; ?>Il Loop appena visto non è ancora completo, ma è sufficiente per comprendere come utilizzare i template tag. Quelli che seguono sono i tag di uso più comune all'interno del Loop:
| Funzione | Descrizione |
|---|---|
the_permalink() |
Mostra la URL del post corrente |
the_title() |
Mostra il titolo del post |
the_author() |
Mostra il display name dell'autore |
the_time() e the_date() |
Mostrano la data del post |
the_excerpt() e the_content() |
Mostrano il riassunto e il contenuto del post |
the_meta() |
Genera una lista non ordinata dei custom field associati al post |
the_category() e the_tags() |
Generano le liste delle categorie e dei tag del post |
Queste funzioni non fanno altro che mandare a video i dati già disponibili nell'oggetto $post. Per una gestione più avanzata del dati, può essere opportuno manipolarli via PHP prima che venga generato l'output HTML. A tal fine, come si ricorderà, WordPress fornisce i tag get_, che restituiscono i dati come valori di variabili. Al posto del tag the_category, ad esempio, si può ricorrere al tag get_the_category(), che restituisce l'elenco delle categorie del post sotto forma di array:
<?php foreach ( ( get_the_category() ) as $cat ) { ?>
<li><?php echo $category->cat_name; ?></li>
<li><?php echo $category->category_description; ?></li>
<?php } ?>Nell'elenco che segue sono riportati alcuni dei tag get_ di uso più comune:
get_permalinkget_the_titleget_the_authorget_the_timeget_the_dateget_the_contentget_post_metaget_metadataget_the_categoryget_the_tags
Spesso è necessario testare una condizione prima di visualizzare i dati. Ciò avviene, ad esempio, quando l'utente stesso richieda un post singolo invece di un archivio di articoli, oppure quando bisogna verificare che l'utente sia autenticato. I conditional tag sono quelle funzioni del framework che, appunto, permettono di verificare specifiche condizioni, restituendo true in caso di successo, false in caso contrario. Quello che segue è un elenco dei tag condizionali a cui probabilmente si farà maggior ricorso:
| Funzione | Descrizione |
|---|---|
is_home() |
Verifica se l'utente ha richiesto la home page del sito |
is_front_page() |
Verifica se la pagina iniziale sia un post o una pagina statica |
is_single() |
Verifica se la richiesta corrisponde ad un post o una pagina singola |
is_sticky() |
Verifica se il post corrente sia stato contrassegnato come post in evidenza |
is_category() e is_tag() |
Verificano se la richiesta corrisponde ad una pagina d'archivio di una categoria o di un tag |
is_archive() |
Verifica se la richiesta corrisponde ad una qualsiasi pagina di archivio |
is_search() |
Verifica se la richiesta corrisponde al risultato di una ricerca |
comments_open() |
Verifica che sul post corrente siano abilitati i commenti |
is_user_logged_in() |
Verifica che l'utente corrente sia autenticato |
A questo punto dell'analisi, sarà ben chiaro il Loop del file index.php di Seventyone:
<?php
if (have_posts()) :
// The Loop.
while (have_posts()) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( '<h1 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h1>' );
endif;
?>
<?php posted_on(); ?>
<?php edit_post_link( __( 'Edit', 'seventyone' ), '<span class="edit-link">', '</span>' ); ?>
</header>
<?php if ( is_search() || is_home() ) : ?>
<div class="entry-summary">
<?php
if ( has_post_thumbnail() ){
?>
<div class="post-thumbnail"><?php the_post_thumbnail( 'thumbnail' ); ?></div>
<?php
}
?>
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div class="entry-content">
<?php the_content(); ?>
</div>
<footer class="entry-meta">
<?php the_tags(__('Tags: ','seventyone'), ', ', '<br />'); ?>
<?php _e('Posted in','seventyone'); ?> <?php the_category(', ') ?> |
<?php
if ( comments_open() ) :
comments_popup_link(__('No Comments »','seventyone'), __('1 Comment »','seventyone'), __('% Comments »','seventyone'));
endif;
?>
</footer>
<?php endif; ?>
</article>
<?php
if( is_single() ) :
comments_template();
endif;
endwhile;
?>La funzione posted_on() non fa parte del framework di WordPress, ma è stata definita nel file functions.php come segue:
function posted_on() {
printf( __( '<span class="sep">Posted </span><a href="%1$s" title="%2$s" rel="bookmark"><time class="entry-date" datetime="%3$s" pubdate>%4$s</time></a> by <span class="byline author vcard">%5$s</span>', '' ),
esc_url( get_permalink() ),
esc_attr( get_the_time() ),
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_author() )
);
}In questo modo viene mandato a video uno span con il permalink del post, la data di pubblicazione e il nome a video dell'autore.
Parti di template
Più avanti in questa guida, si vedrà che i template file possono diventare sempre più complessi, man mano che si aggiungono funzionalità al tema o aumenta il numero di opzioni di configurazione. Per tenere in ordine il codice, può essere quindi opportuno creare file che contengono parti di template.
Seguendo lo schema del tema "Twentyfourteen", in "Seventyone" si è creato un template per ogni formato di post disponibile. Il codice PHP e HTML compreso all'interno del Loop viene quindi inserito nei template content-{post_format}.php, mentre nel file index.php rimane il codice che segue:
<?php
if (have_posts()) :
// The Loop.
while (have_posts()) : the_post();
get_template_part( 'content', get_post_format() );
if( is_single() ) :
comments_template();
endif;
endwhile;
?>La funzione get_template_part() incorpora i template content-{post_format}.php, individuati dai due argomenti trasmessi. Il primo di questi individua il prefisso, il secondo il suffisso del nome del template, ottenuto dal tag get_post_format(). Chiude, quindi, il Loop del file index.php il seguente codice:
<?php
post_navigation();
else :
get_template_part( 'content', 'none' );
endif;
?>La paginazione
In un blog è sempre necessario offrire agli utenti la possibilità di scorrere tra le pagine del sito prevedendo un sistema di paginazione. Il tag posts_nav_link() genera i link alla pagina precedente e alla pagina successiva di un archivio o di una pagina singola. Per gestire l'output in modo preciso, il framework fornisce i tag previous_posts_link() e next_posts_link(). I corrispondenti tag get_ restituiscono i link come valori gestibili via PHP. Quello che segue è il sistema di paginazione di Seventyone:
function post_navigation() {
echo '<div class="navigation">';
echo '<div class="next-posts">' . get_next_posts_link( '« Older Entries' ) . '</div>';
echo '<div class="prev-posts">' . get_previous_posts_link( 'Newer Entries »' ) . '</div>';
echo '</div>';
}Anche nel caso della paginazione, si può decidere di scrivere il codice in un file a parte. Invece di utilizzare un "include ta"g, in questo caso si è preferito definire la funzione post_navigation() nel file functions.php. Nel file index.php e in ognuno dei template file del tema, al di sotto del Loop si inserirà la seguente istruzione:
<?php post_navigation(); ?>
Conclusioni e riferimenti
In questo capitolo si è visto come operare con le query predefinite. WordPress, però, permette di impostare query personalizzate e creare Loop multipli, funzionalità queste che, per complessità e conoscenze necessarie, richiedono maggiore spazio e che, quindi, analizzeremo approfonditamente in un capitolo successivo. Per introdurre il Loop si è fatto riferimento alle seguenti risorse:
- Class Reference: WP_Query
- Query overview
- The Loop
- The Loop in action
- Post Formats