Un tema è costituito da un insieme di regole grafiche che contribuiscono ad una coerenza visiva di tutte le applicazioni installate sul sistema operativo. Anche le nostre app hanno un tema assegnato che le caratterizza e, possibilmente, le rende omogenee con il resto dell'installazione Android che l'utente è abituato ad usare.
I temi e gli stili, eredi della filosofia dei CSS per le pagine web, sono risorse definite nei file della cartella /res/values del progetto.
Già all'inizio dello sviluppo di un'app, definiamo sempre un tema di default. Spesso possiamo trovare tale definizione nel file AndroidManifest.xml:
<application ... android:theme="@style/AppTheme" >
<activity ... >
...
</activity>
</application>In questo caso, il tema è specificato nell'attributo android:theme, tipicamente impostato nel nodo <application>, ma può anche essere dichiarato nella singola <activity>.
La risorsa @style/AppTheme assegnata come valore va rintracciata tra quelle in /res/values, dove viene specificata la definizione del vera e propria del tema:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
</style>
</resources>Come si vede, AppTheme
parent
AppCompat
Temi per Android
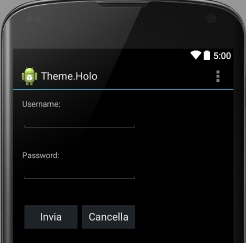
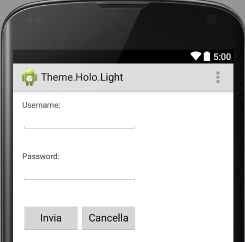
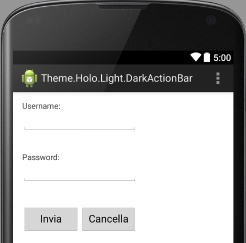
Android 4.0 (Ice Cream Sandwich) ad esempio, nacque con un nuovo tema di base, chiamato Holo. Per utilizzarlo è sufficiente che l'attributo parent visto poco fa sia valorizzato ad una delle seguenti costanti:
-
android:Theme.Holo
-
android:Theme.Holo.Light
-
android:Theme.Holo.Light.DarkActionBarActionBar
Nuovi temi e retrocompatibilità: librerie di supporto
Per evitare che il rapido sviluppo della piattaforma Android, impedisca alle versioni più datate di non poter contare su nuove caratteristiche, esistono e sono largamente diffuse le librerie di supporto. Mettono a disposizione un gran numero di funzionalità e a volte anche risorse, come per l'appunto i temi.
La libreria di supporto più diffusa ed utilizzata è senza dubbio support-v4, che permette di usare una serie di funzionalità moderne come Fragment, Loader, ViewPager e molto altro su versioni precedenti di Android ma non inferiori alla 1.6 (API 4).
La suddetta libreria può essere introdotta in un progetto Android Studio inserendo la seguente dicitura nel nodo dependencies:
dependencies
{
// ...
compile "com.android.support:support-v4:21.0.+"
}Il valore 21.0.+ si riferisce alla versione di API usata come target, quindi va cambiata all'occorrenza nel proprio progetto.
Dopo support-v4, è stata sviluppata la libreria di supporto AppCompat-v7 per rendere disponibile funzionalità e risorse recenti a ritroso fino alla versione di API 7:
dependencies
{
...
compile "com.android.support:appcompat-v7:21.0.+"
}Prima di poter essere utilizzate, queste librerie devono essere scaricate ed installate tramite SDK Manager.
AppCompat consente di rendere disponibile l'utilizzo della ActionBar in tutte le versioni successive alla 7. Per questo motivo, porta con sé il tema AppCompat che esiste in più versioni analoghe a quelle di Holo:
Theme.AppCompatTheme.AppCompat.LightTheme.AppCompat.Light.DarkActionBar
Anche in questo caso, le costanti menzionate vanno usate nell'attributo parent del nodo style e proprio questo nodo conterrà tutte caratteristiche aggiunte al tema di base, utili per ulteriori personalizzazioni.
Dalla release 21, la libreria di supporto AppCompat-v7 integra anche il Material Design per versioni Android precedenti alla versione 5.0 Lollipop.
Material Design: i principi
Il Material Design è frutto di un lavoro di rielaborazione del linguaggio visivo operato da Google, in termini concettuali prima che tecnici. Le nuove regole ed i nuovi schemi così introdotti hanno influito su tutto il mondo di servizi, app e siti web gestiti dalla società di Mountain View, influenzando quindi anche Android
La filosofia di base del Material Design coinvolge ogni aspetto di un'interfaccia utente, ed i principi che lo compongono sono così vari da costituire, nel loro complesso, un ecosistema.
Il Material Design appare come una realtà dominata da colori pastello per i quali vengono consigliate apposite palette, dove lo spazio assume una tridimensionalità sottolineata da luci e ombre, senza conferire spessore agli elementi ma “staccandoli” dal fondo lungo l'asse della profondità Z.
Il Material Design lascia la staticità tipica dei layout abbracciando in pieno il movimento come forma comunicativa con l'utente, espresso tramite un uso efficiente e fluido delle animazioni.
Adottare il tema Material
Per poter utilizzare il Material Design è necessario averlo a disposizione. Abbiamo quindi bisogno di Android 5.0 (API 21) o superiori. Il tema ed alcune risorse grafiche inerenti sono state incluse nella libreria di supporto AppCompat-v7, revisione 21.
Per utilizzarlo, è necessario configurarlo come stile principale dell'applicazione:
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light">
</style>
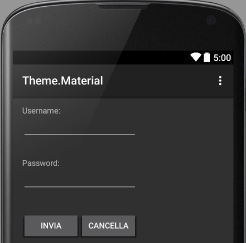
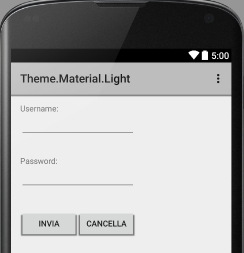
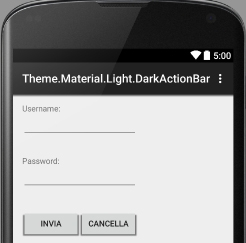
</resources>Le versioni in cui è disponibile, di base, sono tre:
Theme.Material
-
Theme.Material.Light
-
Theme.Material.Light.DarkActionBarActionBar
Per personalizzare i colori utilizzati, si possono utilizzare alcune proprietà dello stile. Lo scopo è il rapido adattamento del tema ai colori del proprio brand.
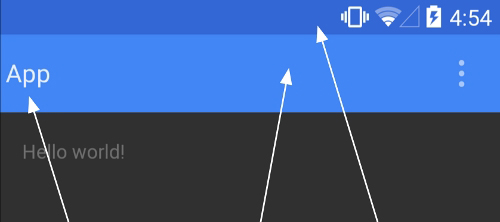
La figura seguente mostra in quali porzioni dell'interfaccia le principali proprietà hanno effetto:
I valori di tali proprietà possono essere assegnati tramite nodi <item>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light">
<item name="android:colorPrimary">@color/newcolor</item>
...
...
<item name="android:colorPrimaryDark">@color/newcolordark</item>
</style>
</resources>La figura precedente mostra anche una novità importante: è possibile personalizzare il colore della status bar
android:statuBarColor
colorPrimaryDark
Link utili