Questa guida è dedicata alle funzioni di Unity dedicate al 2D. Nel corso delle varie lezioni esamineremo le tecniche per creare un gioco in 2D mediante l’uso di sprite, vedremo come usare la nuova GUI, esploreremo l’uso del plugin NGUI, e della vecchia GUI a fini di debug e di creazione di tool.
Unity e la sua avversione per il 2D
Prima di lanciarci nella spiegazione delle funzioni 2D, è necessaria una piccola introduzione. Unity è sempre stato un engine molto più votato al 3D che al 2D (infatti il suo nome completo è Unity 3D!), ed ha sempre avuto funzioni 2D molto ridotte. Gli utenti hanno reclamato a gran voce un sistema di GUI decente per anni, e finalmente (dalla versione 4.6, di fine 2014) è arrivato, subito dopo il tanto atteso supporto nativo ad asset 2D (nella 4.3, fine 2013).
Questo potrebbe far pensare che Unity abbia tagliato le gambe a plugin di successo che ricreavano queste funzionalità in maniera egregia, come NGUI o 2D Toolkit. In realtà, usare questi plugin può avere ancora un senso per diverse ragioni. Di NGUI ad esempio parleremo nella guida, sia perché è in giro da diversi anni e offre più funzionalità della GUI integrata, come il supporto ai caratteri orientali, sia perché rimarrà la soluzione più stabile almeno finché la GUI di Unity non sarà più matura (nel momento in cui scriviamo ci sono ancora problemi su alcuni device Android).
In ultimo, NGUI rimane la scelta per chi volesse fare sviluppo su console: non è mistero che le versioni per console siano ferme alla 4.3, versione in cui la GUI non era ancora disponibile, e che la prossima versione per console sarà direttamente la 5.0, la quale arriverà probabilmente dopo l’estate 2015.
Curiosità: la nuova GUI di Unity ricorda molto NGUI nel ragionamento perché il suo creatore principale è proprio il programmatore di NGUI (Michael “ArenMook” Lyashenko), il quale era stato assunto in Unity Technologies ed ha lavorato per un anno alla nuova GUI, prima di mollare e tornare a sviluppare NGUI per conto proprio.
Impostare un progetto per il 2D
Come la maggior parte dei programmi di modellazione tridimensionale, un engine principalmente votato al 3D Unity adotta come unità di misura una generica “unit”, che non ha una corrispondenza precisa in pixel. Questo può portare ad una difficoltà nel “prendere le misure”: a che dimensione in pixel va creato un asset, per risultare nitido a tutte le risoluzioni e su tutti i device? Come bisogna impostare la Camera per un progetto 2D? Risponderemo a queste domande man mano che toccheremo i vari argomenti.
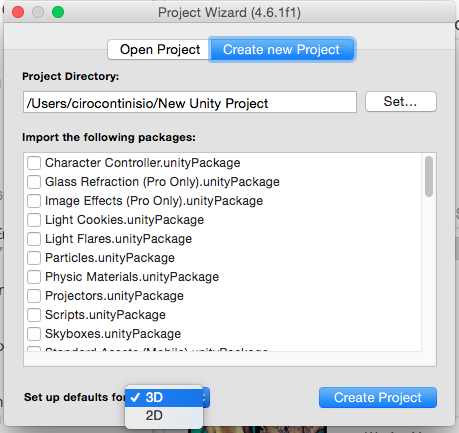
Come primo step, esploriamo la possibilità che ora viene offerta di impostare un progetto per il 2D. Aprendo Unity (versione 4.3 o successive) verrà presentata una nuova checkbox all’atto di creare un nuovo progetto:

Selezionando 2D, verranno abilitate una serie di piccoli cambi nel modo in cui Unity lavorerà. Alcune delle differenze principali:
- nell’aggiungere un file grafico al progetto, Unity li importerà come Sprite piuttosto che come Texture2D. Questa opzione può essere cambiata in seguito;
- le nuove scene conterranno una Camera ortogonale invece che prospettica;
- la modalità 2D sarà attiva di default e tenderà ad attivarsi ai cambi di scena nell’editor;
- sarà preselezionato il Manipolatore 2D (shortcut T) piuttosto che il Translate (W).

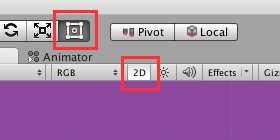
In figura il nuovo manipolatore 2D, e il bottoncino che attiva la modalità 2D nella finestra Scene.
Quando questa modalità è attiva, di default Unity mostrerà una vista ortogonale del piano XY, nel quale quindi l’asse Z sarà invisibile ed impossibile da modificare. Questa modalità è molto utile per manipolare Sprite e pezzi di GUI (anche di NGUI, non solo di quella nativa!), ma possiamo in qualunque momento tornare ad un controllo 3D totale disattivando il bottoncino.
Allo stesso modo, impostare un progetto per il 2D (o viceversa) non è una scelta critica: in qualunque momento potete andare sotto Edit > Project Settings > Editor, e cambiare il valore di Default Behavior Mode fra 2D e 3D a vostro piacimento.
Link utili