Oltre a quelli già indicati in precedenza, altri tre template file generano il markup di aree specifiche della pagina: sidebar.php costruisce l'area destinata ai widget, ossia quei blocchi di codice che generano menu secondari, contenuti esterni e informazioni correlate; footer.php genera il codice HTML della parte inferiore della pagina; comments.php genera l'area dei commenti.
La registrazione delle sidebar
WordPress permette di creare più aree widget all'interno della stessa pagina, come anche di creare aree widget specifiche per i diversi tipi di pagine disponibili in un tema. Prima di essere inserita nelle pagine, una sidebar va registrata nel file functions.php, grazie alla funzione register_sidebar:
if ( function_exists('register_sidebar' )) {
function seventyone_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar Widgets', 'seventyone' ),
'id' => 'sidebar-primary',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Sidebar Footer', 'seventyone' ),
'id' => 'sidebar-footer',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'seventyone_widgets_init' );
}register_sidebar viene eseguita all'occorrenza di un evento specifico, widget_init. La funzione registra la sidebar e aggiunge il markup individuato dai parametri dell'array argomento. Lo script qui sopra registra due sidebar: la principale sarà generata dal template sidebar.php, la secondaria sarà generata all'interno del footer.php.
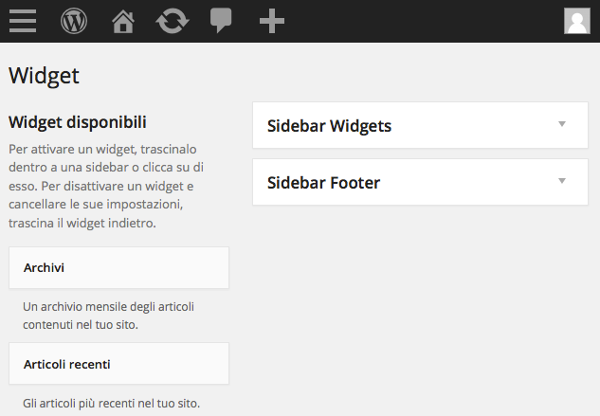
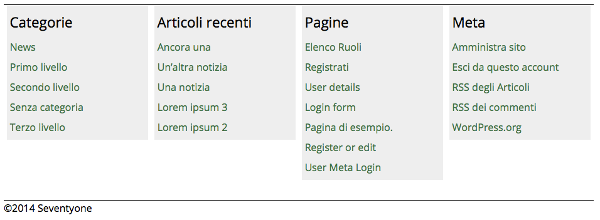
Una volta registrate, le sidebar appaiono nel menu "Aspetto → Widget" del pannello di amministrazione.

Il template sidebar.php
Nel capitolo dedicato al file index.php, si è visto che sidebar.php viene incluso nel template principale dal tag get_sidebar():
<?php get_sidebar( $name ); ?>L'argomento $name è facoltativo ed è costituito da una stringa che rappresenta il nome di un template specifico sidebar-{$name}.php. Se non viene passato alcun argomento, la funzione include il template sidebar.php principale, che nel tema Seventyone contiene il seguente script:
<aside id="sidebar">
<?php if ( is_active_sidebar( 'sidebar-primary' ) ) : ?>
<div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-primary' ); ?>
</div><!-- #primary-sidebar -->
<?php endif; ?>
</aside>Il conditional tag is_active_sidebar() verifica se una data sidebar sia attiva, ossia contenga widget. L'argomento individua la sidebar da verificare, che nell'esempio, è la sidebar principale. Nel caso in cui sia presente almeno un widget, viene generata la div#primary-sidebar e, quindi, invocata la funzione dynamic_sidebar(), che avvia le varie callback che generano i widget. Anche quest'ultima funzione aspetta come argomento l'identificativo della sidebar.
Risulterà il seguente markup:
<aside id="sidebar">
<div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<!-- widget -->
<!-- widget -->
<!-- widget -->
</div><!-- #primary-sidebar -->
</aside>Il template footer.php
footer.php, oltre a generare la parte inferiore della pagina, chiude i tag aperti nel file header.php. Anche questo file viene incluso nel template principale da un tag specifico:
<?php get_footer( $name ); ?>L'argomento $name, come già visto per le funzioni get_header() e get_sidebar(), individua il nome del template specifico footer-{$name}.php. In mancanza dell'argomento, get_footer() include il template generico. Il footer.php del tema Seventyone contiene il seguente codice:
<footer id="site-footer" class="site-footer" role="contentinfo">
<?php if ( is_active_sidebar( 'sidebar-footer' ) ) : ?>
<div id="footer-sidebar" class="footer-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-footer' ); ?>
</div><!-- #primary-sidebar -->
<?php endif; ?>
<div class="site-info">
<small>©<?php echo date("Y"); echo " "; bloginfo('name'); ?></small>
</div>
</footer>
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>Il conditional tag is_active_sidebar verifica che la sidebar-footer sia registrata e contenga widget: in caso positivo, viene generato il markup della seconda sidebar. Al di fuori del blocco condizionale, la div#site-info ospiterà le informazioni di copyright.
Un ultimo tag, wp_footer(), va inserito "sempre" prima della chiusura del tag <body>. Questa funzione, tra l'altro, genera gli script che molti plugin prevedono di includere nella parte inferiore del documento. Pertanto, per evitare che alcuni plugin non funzionino correttamente, andrebbe sempre inserito.

I commenti
Si torni ancora una volta al file index.php per individuare le seguenti tre righe di codice:
if( is_single() ) :
comments_template();
endif;Il conditional tag is_single() verifica che l'utente abbia richiesto una pagina singola (post, pagina o custom post type). Nel caso in cui la condizione sia verificata, il tag comments_template() include nella pagina lo script del file comments.php. Questo genera la lista dei commenti, il sistema di navigazione e il form di trasmissione.
Per prima cosa, va verificato se il post sia protetto da password:
if ( post_password_required() ) {
return;
}
?>Qualora il tag post_password_required() restituisse false, lo script sarebbe interrotto. Si apre quindi il container e si genera il titolo dell'area dei commenti:
<div id="comments" class="comments-area">
<?php if ( have_comments() ) : ?>
<h2 class="comments-title">
<?php
printf( _n( 'One thought on “%2$s”', '%1$s thoughts on “%2$s”', get_comments_number(), 'seventyone' ),
number_format_i18n( get_comments_number() ), get_the_title() );
?>
</h2>Una volta verificato che esistano commenti (have_comments()), viene mandato a video un titolo h2. La funzione _n() restituisce una stringa diversa a seconda che il valore di get_comments_number() sia o meno maggiore di uno; number_format_i18n() formatta un numero in base alle impostazioni locali; infine, get_the_title() restituisce il titolo del post. Il codice HTML generato è il seguente:
<div id="comments" class="comments-area">
<h2 class="comments-title">9 thoughts on “Lorem ipsum dolor”</h2>Nella scheda di amministrazione "Impostazioni > Discussione" è possibile stabilire un numero massimo di commenti per pagina. Bisognerà, per questo, prevedere un sistema di navigazione:
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : ?>
<nav id="comment-nav-above" class="navigation comment-navigation" role="navigation">
<h1 class="screen-reader-text"><?php _e( 'Comment navigation', 'seventyone' ); ?></h1>
<div class="nav-previous"><?php previous_comments_link( __( '← Older Comments', 'seventyone' ) ); ?></div>
<div class="nav-next"><?php next_comments_link( __( 'Newer Comments →', 'seventyone' ) ); ?></div>
</nav><!-- #comment-nav-above -->
<?php endif; ?>La funzione get_comment_pages_count() restituisce il numero di pagine in cui sono suddivisi i commenti, mentre get_option( 'page_comments' ) restituisce 1 nel caso in cui i commenti sono suddivisi in pagine, 0 in caso contrario. Il test, quindi, verifica che sia stata impostata la paginazione dei commenti. Viene, quindi, generato un elemento nav destinato ad ospitare i link alla pagina precedente e alla pagina successiva.
Va, quindi, generata la lista dei commenti:
<ol class="comment-list">
<?php
wp_list_comments( array(
'style' => 'ol',
'short_ping' => true,
'avatar_size'=> 34,
) );
?>
</ol><!-- .comment-list -->La funzione wp_list_comments() genera il codice HTML della lista, che sarà strutturata in base ai parametri dell'array argomento:
- il parametro
style"deve" corrispondere all'elemento container (nell'esempio qui sopra è un elementool); short_pingimposta la struttura della lista;avatar_size, infine, stabilisce le dimensioni dell'avatar dell'autore.
Dopo la lista, può essere opportuno riproporre il sistema di navigazione, per evitare che l'utente ritorni alla parte superiore della pagina per sfogliare le pagine dei commenti.
Il template comments.php si chiude con il form:
<?php if ( ! comments_open() ) : ?>
<p class="no-comments"><?php _e( 'Comments are closed.', 'seventyone' ); ?></p>
<?php endif; ?>
<?php endif; // have_comments() ?>
<?php comment_form(); ?>
</div><!-- #comments -->Il tag comment_form() genera il markup necessario. La tabella che segue offre un riepilogo delle funzioni del framework utilizzate.
| Funzione | Descrizione |
|---|---|
| comments_open() | Verifica se i commenti sono ammessi |
| comment_form() | Genera il form dei commenti |
| have_comments() | Verifica se esistono per il post corrente |
| _n() | Restituisce una stringa corrispondente al primo o al secondo argomento, a seconda che il terzo sia uguale o superiore a 1 |
| get_comments_number() | Restituisce il numero dei commenti ad un dato articolo |
| get_comment_pages_count() | Calcola il numero di pagine in cui sono suddivisi i commenti |
| get_option() | Preleva il valore di un'opzione dal database, in base al parametro passato come argomento |
| get_the_title() | Restituisce il titolo di un articolo; se utilizzata all'esterno del Loop prevede come argomento l'id dell'articolo |
| number_format_i18n() | Converte un numero intero in un formato basato sulle impostazioni locali |
| next_comments_link() | Genera il link alla successiva pagina dei commenti |
| previous_comments_link() | Genera il link alla precedente pagina dei commenti |
| wp_list_comments() | Genera la lista dei commenti in base ai parametri passati |
Riferimenti
Come sempre, si raccomanda un'attenta lettura delle risorse del Codex, con particolare attenzione alle funzioni presentate in questo capitolo. Oltre a quelle già segnalate, si aggiungono due utili risorse per chi sviluppa temi: