Flexbox è sicuramente una tra le più promettenti delle specifiche CSS, non fosse altro che il suo campo di azione si estende alla base stessa del web design: la strutturazione del layout. Con una specifica ormai matura e stabile, con un supporto cross-browser che si estende a tutti i principali browser, è tempo di passare dalla sperimentazione all'implementazione in contesti d'uso reali.

La cosa sta già avvenendo. Zoe Gillenwater, che di flexbox è una delle promotrici più convinte, ha chiesto dal suo profilo Twitter ai suoi follower se stessero già usando il modello dei box flessibili in qualche progetto.
Le risposte sono molto interessanti e possono così essere sintetizzate: se ancora non si è virato decisamente su flexbox per strutturare l'intero layout delle pagine, la sua adozione è già frequente per il design di specifici componenti. Che si tratti di una soluzione robusta e pronta per un uso su grandi progetti lo dimostra poi il sito di un grande quotidiano come il Guardian, dove, con l'ausilio di soluzioni di fallback per i browser più datati, flexbox rappresenta la soluzione di base per il layout.
Questo significa che è tempo di mettere da parte del tutto le tecniche finora sperimentate per comporre il layout? I float, il posizionamento assoluto, display: table hanno fatto il loro tempo? Certamente no. Sono tecniche robuste, con punti di forza e fattori problematici, ma lo stesso potrebbe dirsi per flexbox, che dunque, lungi dall'essere la panacea per tutti gli scenari legati al layout rappresenta la soluzione ottimale a problemi specifici.
Tra l'altro, float, posizionamento assoluto, display: table non possono essere messi da parte nel museo del web design semplicemente perché, volendo comprendere nel supporto browser più datati ma comunque ancora vastamente utilizzati, rappresentano l'unico modo per non tagliare fuori fette più o meno ampie di utenti con soluzioni di fallback che necessariamente su quelle tecniche dovranno basarsi.
Le versioni di flexbox e gli accorgimenti
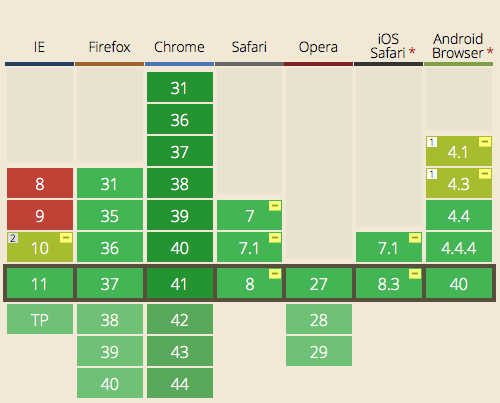
Dal punto di vista operativo, oltre a dover conto dei browser che non supportano flexbox, si dovrà badare al fatto che sono ben tre le versioni della specifica che hanno nel corso del tempo ricevuto il supporto di questo o quel browser.
Se non è un problema per i browser più recenti, tutti allineati alla specifica definitiva, lo diventa appena ci si sposta su release più vecchie, come Internet Explorer 10 (supporta la seconda versione della specifica, quella del 2012) o Safari 6, Android fino alla versione 4.3, iOS fino alla 7 (supportano la prima).
Nella pratica, volendo supportare tutte le versioni di flexbox, ci si dovrà armare di pazienza e scrivere regole molto verbose e complesse che abbraccino tutte le possibilità. Qualcosa di molto semplice come questa regola
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
align-content: stretch;
}potrebbe tarsformarsi in un monstre di tali fattezze;
.flex-container {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-direction: normal;
-moz-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: start;
-moz-box-pack: start;
-webkit-justify-content: flex-start;
-ms-flex-pack: start;
justify-content: flex-start;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
}Tutto diventa molto più agevole se ci si affida a soluzioni basate su SASS, LESS o su tool come Autoprefixer.
Per quanto ci riguarda, svolgeremo qui una panoramica molto concreta e pratica su questa promettente tecnica CSS, presentando diversi modi in cui flexbox può essere utilizzato in contesti d'uso reali. In particolare ci occuperemo di:
- centratura orizzontale e verticale di elementi;
- realizzazioni di menu di navigazione orizzontali basati su liste;
- allineamento con i margini automatici;
- realizzazione di colonne di altezza uguale;
- layout a griglia;
- modifica dell'ordine degli elementi rispetto a quello definito nel codice HTML;
- costruzione di layout di form;
- layout di applicazioni per il mobile.
Nella prossima lezione ci soffermeremo sugli aspetti teorici della specifica e sui dettagli delle varie proprietà, come lettura propedeutica al resto della guida.
Ricordiamo pure che uno strumento utilissimo per prendere confidenza in modo interattivo con flexbox è il playground Flexy Boxes e che su Flexbugs è disponibile una lista dei principali bug legati a flexbox con i modi per aggirarli o risolverli.
In tutti gli esempi presentati in questa mini-guida sarà presentato codice che rispetta solo l'ultima e finale versione della specifica. Buona lettura.
Per approfondimenti sulle versioni precedenti ed esempi di codice, rimandiamo alla documentazione ufficiale di Microsoft. Su MSDN è anche disponibile una pagina che presenta il confronto completo tra la nuova sintassi supportata da Internet Explorer 11 e quella supportata da Internet Explorer 10.