Abbiamo visto quali sono le due IDE principali per sviluppare su Android. Dopo aver trattata la preparazione di un primo progetto con Eclipse ADT, in questa lezione, affronteremo la medesima operazione con Android Studio, il tool ufficiale di sviluppo. Il primo approccio a questo strumento può talvolta rivelarsi meno amichevole del previsto, soprattutto perché molti sviluppatori provengono da Eclipse.
Primo progetto con Android Studio
Android Studio deriva da IntelliJ di JetBrains, un IDE per il mondo Java particolarmente sensibile alle necessità dello sviluppatore. Al suo interno, include però Gradle, un ottimo strumento per la build automation, molto flessibile ed erede di tutte le principali caratteristiche di predecessori come Apache Ant e Maven.
Si supporrà che Android Studio sia già installato sulla macchina di sviluppo, in quanto tale procedura è già stata illustrata precedentemente in questa guida.
All'avvio, l'IDE mostra una finestra di benvenuto, sulla sinistra della quale troviamo un elenco di progetti aperti di recente, mentre sulla destra è presente un menu che permette l'avvio del lavoro in varie modalità. Selezioniamo la voce Start a new Android Studio project.
La creazione guidata che viene avviata si articola in due schermate:
- la prima permette di scegliere la tipologia di applicazione. Innanzitutto, definiamo il contesto applicativo tra
Phone e Tablet Wear OS TV Android Auto Android Things
di queste verrà proposta una serie di modelli di base ma noi, in questa guida, ci concentriamo principalmente sulla prima
tipologia. Qui supporremo di aver selezionato il modello "Empty Activity"; - nella seconda schermata configuriamo il progetto scegliendo il nome dell'app, il package, la collocazione nel
file system della macchina di sviluppo, il linguaggio di programmazione tra Java Kotlin
API Android da supportare.
Al termine di questa procedura ci verrà fornito un semplice progetto, in stile "Hello World", perfettamente funzionante.
Struttura di un progetto in Android Studio
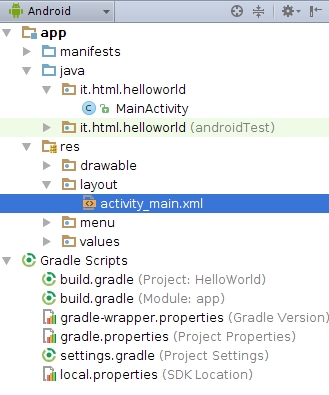
Anche su Android Studio troveremo tre parti principali del progetto: la cartella con il codice Java, la cartella res (contenente risorse per lo più realizzate in XML) ed un file di configurazione denominato AndroidManifest.xml. La figura seguente mostra la disposizione di tali elementi.
Per prima cosa, si noti che il progetto è contenuto in una cartella denominata app moduli app
Dopo il modulo troviamo la sezione Gradle Scripts
apply plugin: 'com.android.application'
android {
compileSdkVersion 29
buildToolsVersion "29.0.2"
defaultConfig {
applicationId "it.html.helloworld"
minSdkVersion 15
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
}La prima riga carica il plugin Gradle per android. Questo permette di avere a disposizione la sezione seguente contenuta nella direttiva android { ... }
AndroidManifest.xml
minSdkVersion
targetSdkVersion
versionCode
versionName
La sezione successiva denominata dependencies
La riga seguente:
implementation fileTree(dir: 'libs', include: ['*.jar'])include nel build path tutti i file .jar libs
implementation 'androidx.appcompat:appcompat:1.1.0'include nel progetto la libreria AndroidX Appcompat
AndroidX, parte del framework Jetpack
tutti i principali strumenti di sviluppo Android, sostituisce la Support Library
È interessante notare come sia espresso il nome della dipendenza. Esso è costituito da tre parti, separate dal simbolo :
androidx.appcompat
appcompat
1.1.0
Il medesimo formato delle dipendenze deve essere utilizzato per scaricare ulteriori librerie che il programmatore vorrà sfruttare, disponibili presso repository Maven.
Un aspetto da non dimenticare è che, non appena apportata una modifica al file di build, si deve selezionare il pulsante Sync Project with Gradle files
SDK Manager ed emulatori su Android Studio
Il menu Tools presenta le voci AVD Manager e SDK Manager che permettono di attivare,
rispettivamente, Android SDK Manager e Android Virtual Device Manager.
Il primo, come accennato nelle lezioni precedenti, è il pannello per integrare il proprio SDK con ulteriori funzionalità ed aggiornamenti.
Il secondo permette di creare uno o più emulatori, qualora non si vogliano o non si possano eseguire i propri progetti direttamente su dispositivo reale. Il pannello che lo costituisce presenta, in basso, il pulsante Create Virtual Device..., selezionando il quale verrà avviata la creazione di un emulatore, del quale si potranno scegliere modello e caratteristiche. Terminata la creazione, il nuovo emulatore apparirà nella finestra Your Virtual Devices e da lì potrà essere avviato.
Design di layout
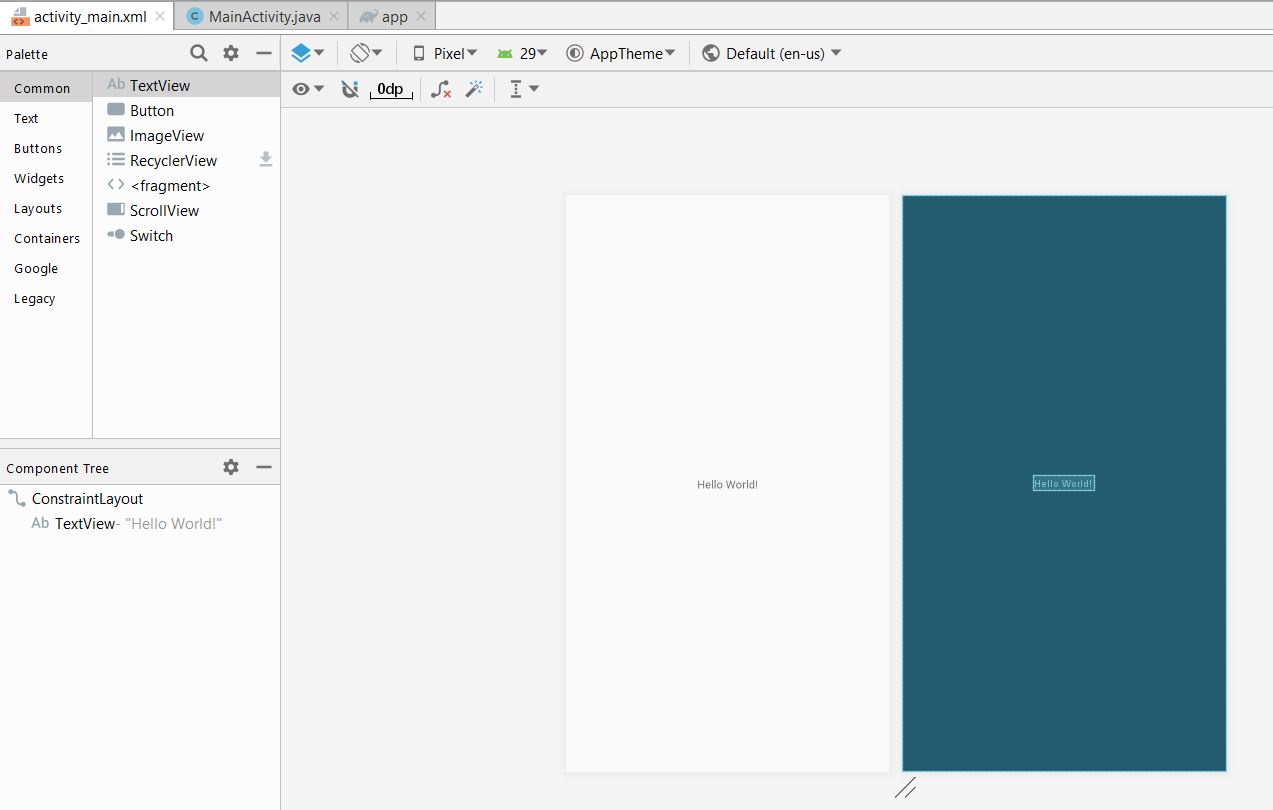
Un aspetto significativo di Android Studio consiste nell'anteprima di layout praticamente istantanea. Se si apre un file contenente la stuttura del layout – reperibile, ad esempio, nella cartella res/layout - si vede che il suo contenuto può essere mostrato in modalità Design (visuale, incluso nel display di un dispositivo) oppure Text, che mostra il tipico formato XML.
Il pannello Design può essere utile per visualizzare rapidamente le modifiche apportate al sorgente XML, oppure per disegnare in modalità visuale l'interfaccia, trascinando, direttamente sul display, controlli utente dalla Palette.
Inoltre, il pannello Design presenta alcuni menu a tendina che permettono di modificare le condizioni dell'anteprima in termini di modello, orientamento e versione di Android disponibile.