Come gli elementi HTML, le immagini SVG sono accessibili via JS e CSS. Ciò consente di creare alcuni tipi di animazioni in modo agevole ed efficiente: diagrammi e infografiche sono gli esempi più comuni.
SVG dispone nativamente di un set di attributi specifici per la generazione di animazioni che vengono ricompresi nella specifica SMIL (Synchronized Multimedia Integration Language).
SMIL, però, non è l'unico strumento utile a generare animazioni vettoriali. SVG e HTML, infatti, condividono le proprietà transition, transform ad animation, che permettono di animare gli elementi senza ricorrere a JavaScript. I vantaggi delle animazioni CSS sono notevoli: il codice è più leggero e compatibile e i tempi di caricamento ed esecuzione delle risorse sono ridotti.
Prima di cominciare a progettare animazioni, è dunque opportuno ragionare per un momento sullo strumento da utilizzare.
Animare SVG: SMIL o CSS3?
Quelli elencati nella tabella che segue sono elementi che fanno parte della specifica SMIL:
| Elemento | Descrizione |
|---|---|
|
permette di modificare progressivamente il valore scalare o vettoriale di un attributo |
|
imposta il valore di un attributo per un certo periodo di tempo (set supporta ogni tipo di attributo) |
|
sposta un elemento lungo un percorso |
|
permette di modificare il valore cromatico di una proprietà o di un attributo in un dato intervallo di tempo (animateColor è stato deprecato nella specifica SVG 1.1 e completamente rimosso nella specifica SVG 2) |
Oltre alle proprietà SMIL, SVG dispone di una serie di attributi ed elementi che estendono le funzionalità di animateMotion, tra cui l'elemento animateTransform. Questo permette di modificare, in un dato intervallo di tempo, un valore di trasformazione, come la proprietà CSS3 transform o l'attributo SVG patternTransform.
Come anticipato, le proprietà di animazione possono essere assegnate agli elementi SVG esattamente come avviene per gli elementi HTML. Tuttavia in SVG possono essere animati solo i cosiddetti presentation attributes. Non può essere animato, ad esempio, l'attributo d dell'elemento path, che definisce le coordinate di un percorso, oppure gli attributi cx, cy e r dell'elemento circle. In tutti questi casi è necessario ricorrere ad elementi ed attributi SMIL, o al supporto di JavaScript. Qualora si decida per la soluzione JavaScript, potrebbe essere utile dare un'occhiata a librerie che agevolano lo sviluppo, come Snap.svg.
Nei casi ammessi, CSS diventa la soluzione da preferire, soprattutto perché tiene separati i piani della struttura e della presentazione, e permette così di produrre codice più snello e mantenibile.
Il sistema di coordinate
Prima di procedere allo sviluppo delle animazioni, bisogna considerare che il sistema di coordinate di riferimento delle immagini SVG ha origine nell'angolo superiore sinistro dell'elemento contenitore, a differenza di quanto avviene per gli elementi HTML, che hanno origine al centro dell'elemento stesso (e non del suo container).
Ad esempio l'origine del sistema di coordinate di un div è collocato al centro dell'elemento
Rotazione di un div

Supponiamo di avere due quadrati identici, uno generato con SVG inline ed uno con una div.
<div style="margin-left: 100px">
<svg width="240px" height="240px">
<rect width="100" height="100" x="125" y="10" class="svg-square" />
</svg>
</div>
<div class="html-square"></div>Gli attributi width, height, x e y stabiliscono le dimensioni e la posizione dell'immagine all'interno dell'elemento svg.
Passiamo agli stili. L'aspetto dei due quadrati viene generato dai seguenti due blocchi di dichiarazioni:
.svg-square{
fill: #cd3512;
fill-opacity: 1;
stroke: #000000;
stroke-width: 4;
stroke-opacity: 1;
}
.html-square{
width: 98px;
height: 98px;
position: relative;
top: 0;
left: 98px;
margin-top: 40px;
border: 4px solid #000;
background-color: #cd3512;
}I due quadrati vengono, quindi, animati grazie alle proprietà transform e transition:
.svg-square,
.html-square{
-webkit-transition: -webkit-transform 1s;
moz-transition: transform 1s;
transition: transform 1s;
}
.svg-square:hover,
.html-square:hover {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
}Al passaggio del mouse, i due quadrati saranno ruotati di 45°. Per quanto detto sopra, però, il quadrato generato da SVG ruoterà attorno al vertice superiore sinistro dell'elemento svg, mentre il quadrato generato dalla div ruoterà su se stesso.
In SVG l'origine del sistema di coordinate corrisponde all'angolo superiore sinistro del container.
Rotazione SVG

La proprietà transform-origin
La proprietà transform-origin permette di spostare l'origine del sistema di coordinate e può essere assegnata sia ad elementi HTML che SVG.
Quando si va a spostare l'origine degli assi, però, bisogna sempre ricordare la differenza tra SVG ed HTML: nel primo caso il sistema di riferimento si applica al contenitore, nel secondo caso si applica all'elemento stesso. Ciò significa che non è possibile applicare lo stesso codice CSS ai due diversi linguaggi di mark-up.
I valori possono essere percentuali o assoluti. Nel primo caso vi sono non pochi problemi di compatibilità, dato che, al momento in cui scriviamo, solo Chrome e Safari operano correttamente.
Supponiamo di avere lo stesso quadrato dell'esempio precedente, ma in un elemento svg di dimensioni diverse:
<svg width="204px" height="204px">
<rect width="100" height="100" x="52" y="52" class="svg-square" />
</svg>E supponiamo di assegnare all'oggetto i seguenti stili:
.svg-square{
fill: #cd3512;
fill-opacity: 1;
stroke: #000000;
stroke-width: 4;
stroke-opacity: 1;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.svg-square{
-webkit-transition: -webkit-transform 1s;
transition: transform 1s;
}
.svg-square:hover {
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
svg {
background-color: #FF9;
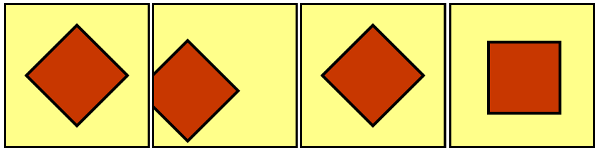
}Al passaggio del mouse, ogni browser reagirà in modo diverso, come mostrato nella figura che segue, che mostra il comportamento su Chrome, Firefox, Safari e Opera quando la proprietà transform-origin è applicata a un'immagine SVG.
Supporto di transform-origin

Quando si ricorre a valori assoluti, anche Firefox lavora correttamente. Cambiamo, quindi, i valori di transform-origin come segue:
.svg-square{
...
-webkit-transform-origin: 102px 102px;
transform-origin: 102px 102px;
}Altri effetti realizzabili con la proprietà transform
Abbiamo visto come sia possibile ruotare un elemento SVG assegnando la funzione rotate come valore di transform.
Altri effetti sugli oggetti sono realizzabili grazie alle numerose funzioni disponibili, tra cui scale, skew e translate.
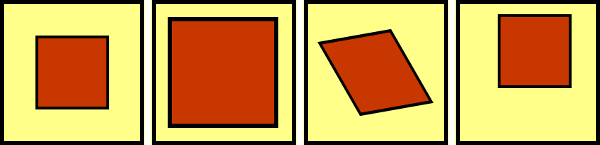
La figura che segue mostra i tre effetti su Chrome, Safari e Firefox. Nessun supporto per Opera. Non sono stati effettuati test su Explorer.
L'immagine mette a confronto la figura SVG originale con gli effetti generati dalle funzioni scale, skew e translate
Scale, skew e translate a confronto

La funzione scale ridimensiona l'immagine, skew la distorce, translate sposta l'origine degli assi.
Le tre istruzioni che seguono generano gli effetti visibili nella figura precedente.
transform: scale(1.5);
transform: skew(30deg,-10deg);
transform: translate(10px, -30px);Finisce qui questo capitolo introduttivo alle animazioni. Nel prossimo forniremo esempi più completi e codice pronto per essere utilizzato in pagine e applicazioni web.
Riferimenti
Per approfondire i concetti espressi in questo capitolo, si può far riferimento alle seguenti risorse: