Nell'articolo precedente abbiamo visto che la funzione che definisce il controller ha un parametro $scope. Questo parametro, il cui nome inizia con il dollaro ($) per una convenzione comune a tutti gli oggetti di sistema, viene passato dal framework al controller ed è un oggetto condiviso con la view.
Il compito dello scope è di consentire la definizione del modello dei dati e la sua esposizione alla view. Tutte le proprietà di questo oggetto saranno direttamente accessibili dalla view, come avviene nel nostro esempio per nome e cognome legati alla view tramite la direttiva ng-model.
A differenza del nostro esempio, in linea di massima è preferibile definire il modello dei dati come un oggetto dello scope, invece che una serie di proprietà. Così sarebbe opportuno riscrivere il nostro codice nel seguente modo:
<script type="text/javascript">
angular.module("myApp", [])
.controller("userController",
function($scope) {
$scope.utente = {nome: "Mario", cognome: "Rossi"};
});
</script>e di conseguenza la view diventa:
<div ng-controller="userController">
<p>Nome: <input type="text" ng-model="utente.nome"></p>
<p>Cognome: <input type="text" ng-model="utente.cognome"></p>
</div>Oltre alle proprietà lo scope è in grado di esporre anche i propri metodi alla view. Ad esempio, possiamo visualizzare un saluto all'utente definendo un apposito metodo saluta() come mostrato di seguito:
<script type="text/javascript">
angular.module("myApp", [])
.controller("userController",
function($scope) {
$scope.utente = { nome: "Mario", cognome: "Rossi"};
$scope.saluta = function() {
return "Buongiorno " +
$scope.utente.nome + " " +
$scope.utente.cognome + "!"
};
});
</script>Utilizzeremo questo metodo nel punto in cui vogliamo visualizzare il saluto:
<div ng-controller="userController">
<p>Nome: <input type="text" ng-model="utente.nome"></p>
<p>Cognome: <input type="text" ng-model="utente.cognome"></p>
<p>{{saluta()}}</p>
</div>Otterremo un risultato analogo a quello mostrato dalla seguente figura:

Il data binding
Se modifichiamo il nome o il cognome dell'utente tramite le caselle di testo otterremo automaticamente la modifica del saluto. Ciò è dovuto al data binding gestito automaticamente da Angular.
Il data binding è il meccanismo di sincronizzazione automatica dei dati tra il modello e la view. La maggior parte dei sistemi di template supporta il data binding in una sola direzione, tipicamente dal modello dei dati verso la view. Questo vuol dire che i dati del modello vengono combinati con il template HTML per generare la view visibile all'utente. Se però il modello viene modificato, le modifiche non si riflettono automaticamente sulla view. Analogamente, se l'utente modifica la view, queste modifiche non vengono automaticamente riportate sul modello dei dati. Per sincronizzare view e modello occorre in genere scrivere del codice che lo faccia.
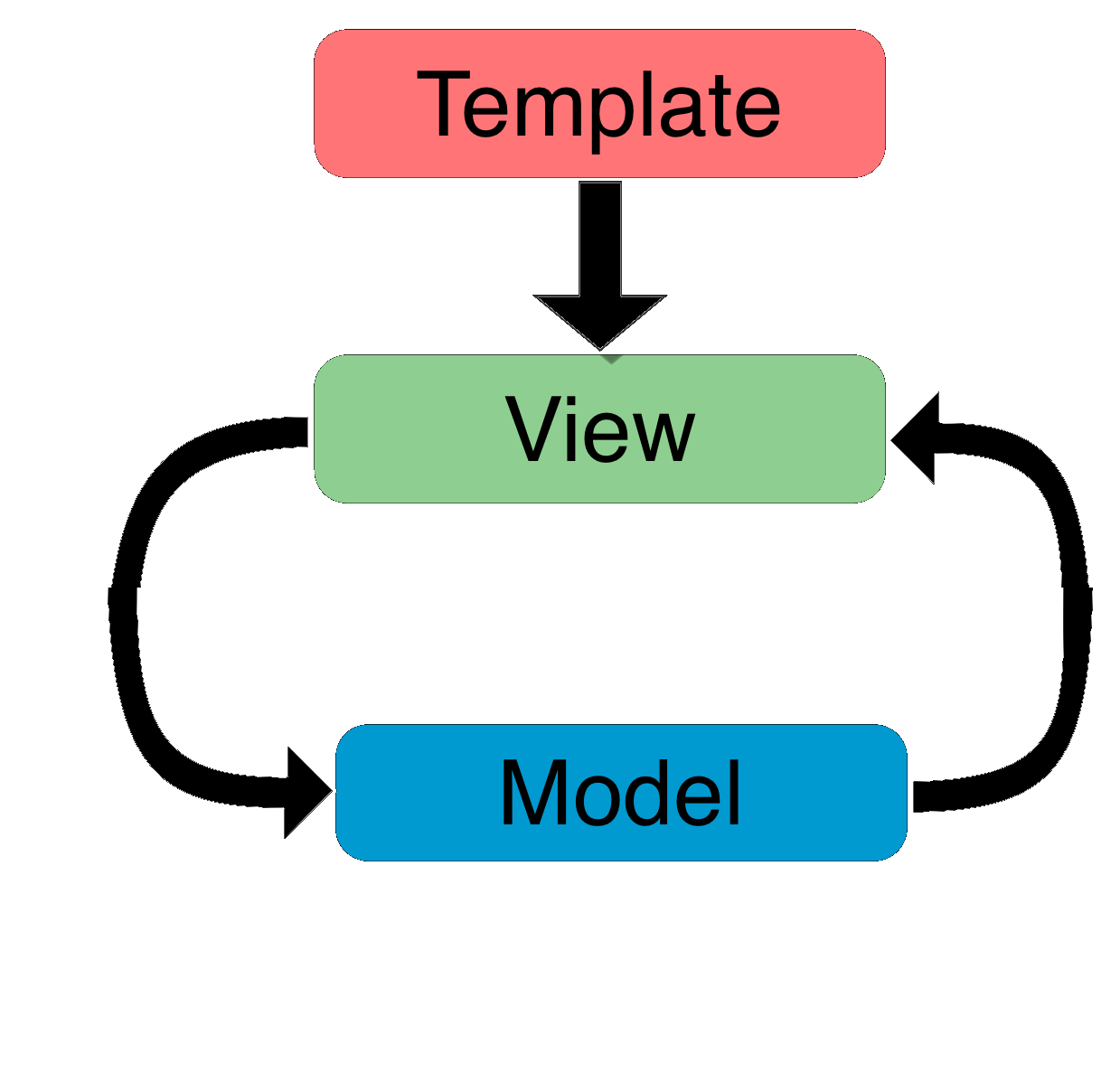
Il data binding di AngularJS invece è bidirezionale (two-way binding), cioè ogni modifica al modello dei dati si riflette automaticamente sulla view e ogni modifica alla view viene riportata sul modello dei dati, come sintetizzato dal seguente diagramma:

Questa sincronizzazione avviene senza necessità di scrivere del codice particolare. È sufficiente associare il modello allo scope all'interno del controller ed utilizzare la direttiva ng-model nella view.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: