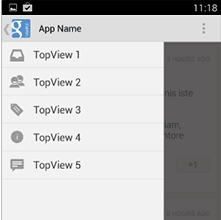
Il Navigation Drawer è un pannello a scorrimento destinato a contenere comandi per la navigazione dell'applicazione. La figura seguente ne mostra un esempio:

L'idea su cui si basa è stata implementata da tempo nelle interfacce, ma questo pattern applicativo è stato ufficialmente presentato solo in occasione del Google I/O 2013.
La sua presenza si rende utile quando la gerarchia di contenuti che popolano l'app è strutturata su più livelli, al punto da rendere poco fruibili altri elementi come le action e le tab offerte dall'ActionBar.
Proprio il legame con quest'ultimo componente è piuttosto stretto. L'ActionBar rappresenta, dalla versione 4.0 di Android in avanti, il pannello di comandi principale dell'applicazione. I suoi limiti di spazio e di flessibilità possono essere ben compensati dalla dinamicità del Navigation Drawer, strutturabile a piacere dal programmatore e visibile solo al momento dell'utilizzo.
Inserimento del NavigationDrawer
L'esempio che vedremo mostra l'inserimento di un Navigation Drawer nel News Reader che abbiamo iniziato a costruire nelle lezioni precedenti. Il suo ruolo sarà quello di offrire un'alternativa alle Tab dell'ActionBar per selezionare direttamente una categoria di notizie senza bisogno di dover scorrere il ViewPager.
Per prima cosa agiamo sul layout dell'Activity, inserendo un DrawerLayout. Come si intuisce dal suo nome, si tratta di un layout “a cassetto” che costituisce la struttura portante del Navigation Drawer. Include sia il layout dell'Activity che quello del menu di navigazione. È importante ricordare che nel DrawerLayout il layout dell'Activity deve comparire per primo.
Il file activity_main_drawer.xml costituirà il nuovo layout dell'Activity ed includerà (tramite tag <include>) il layout contenente il ViewPager.
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:fitsSystemWindows="true">
<include layout="@layout/activity_main"/>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header"
app:menu="@menu/drawer_view"/>
</android.support.v4.widget.DrawerLayout>La NavigationView che si vede è l'elenco di voci che apparirà all'interno del Navigation Drawer.
Il codice che segue mostra l'intera Activity. All'interno del metodo onCreate, troveremo per prima cosa le inizializzazioni riguardanti il ViewPager, il TabLayout e la Toolbar. Subito dopo sarà il momento di gestire i nuovi elementi: il DrawerLayout (reso disponibile già da tempo nella libreria di supporto) ed il NavigationView, introdotto con la Design Support Library.
Entrambi i componenti verranno, come tutti i widget, individuati tramite il metodo findViewById. Il DrawerLayout verrà utilizzato per azionare fisicamente il pannello, mentre il NavigationView permetterà di gestire i comandi inseriti al suo interno. Si noti il valore dell'attributo app:menu nel precedente frammento di codice, che è valorizzato con l'ID di una risorsa menu. Il NavigationView pertanto verrà popolato con una serie di item, definiti come se si trattasse di un Options Menu.
Ogni voce del menu interno alla NavigationView possiede un id che la identifica. La selezione di ogni singola voce verrà elaborata dal metodo onNavigationItemSelected, appartenente ad un listener di tipo OnNavigationItemSelectedListener. Questo verrà collegato, sempre nell'onCreate, con il NavigationView e diverrà così il gestore ufficiale degli item in esso contenuti.
Nel nostro esempio, le voci selezionabili nel Navigation Drawer sono le tre relative alle categorie di notizie. La selezione di una di esse attiverà il tab corrispondente, presente nell'interfaccia, e chiuderà fisicamente il "cassetto". Quest'ultima operazione sarà richiesta direttamente al DrawerLayout mediante il suo metodo closeDrawers.
public class MainActivity extends AppCompatActivity
{
private ViewPager mViewPager;
private PagerAdapter mAdapter;
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_drawer);
final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
toolbar.setSubtitle("Creazione di un NewsReader");
mViewPager = (ViewPager) findViewById(R.id.pager);
mAdapter = new PagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mAdapter);
getSupportActionBar().setDisplayHomeAsUpEnabled(false);
getSupportActionBar().setHomeAsUpIndicator(R.drawable.ic_menu);
final TabLayout tabLayout = (TabLayout) findViewById(R.id.tablayout);
tabLayout.setupWithViewPager(mViewPager);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
if (navigationView != null) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId())
{
case R.id.action_category_1:
tabLayout.getTabAt(0).select();
break;
case R.id.action_category_2:
tabLayout.getTabAt(1).select();
break;
case R.id.action_category_3:
tabLayout.getTabAt(2).select();
}
mDrawerLayout.closeDrawers();
return true;
}
});
}
}
}L'esempio di questa lezione è allegato a questo articolo, e può essere liberamente scaricato.