Lasciamo per un po' da parte le disquisizioni astratte e iniziamo ad esaminare nel concreto come AngularJS tenti di trasformare l'HTML in un linguaggio per creare applicazioni Web. Lo facciamo realizzando una prima applicazione di esempio.
Per prima cosa dobbiamo includere il codice del framework nella nostra pagina. Come indicato dal sito del progetto, abbiamo diverse possibilità per compiere questo primo passo:

Possiamo scaricare il relativo file, utilizzare il CDN di Google o utilizzare un package manager come Bower o npm. Nel nostro caso utilizziamo la CDN e scriviamo il seguente codice:
<!doctype html>
<html>
<title>Hello Angular</title>
<body>
<h1>Hello Angular</h1>
<div ng-app>
<p>Inserisci il tuo nome: <input type="text" ng-model="name"></p>
<p>Hello {{name}}!</p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</body>
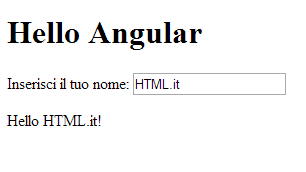
</html>Caricando la pagina in un browser otterremo la seguente schermata:

Se proviamo ad inserire del testo nella casella vedremo dinamicamente apparire il testo anche a fianco della scritta Hello:

Il tutto è avvenuto senza scrivere una sola riga di JavaScript! Quindi, in un certo senso, Angular ha mantenuto la promessa: ha trasformato l'HTML da linguaggio per descrivere documenti a linguaggio per descrivere interfacce grafiche per applicazioni Web.
Ma vediamo più da vicino cosa ha di speciale il codice HTML di questa pagina.
Attributi ng-
Anzitutto vediamo alcuni attributi nuovi che iniziano con il prefisso ng, come ad esempio ng-app e ng-model. Questi attributi sono delle direttive, cioè marcatori che definiscono un determinato comportamento per un elemento HTML standard. Come vedremo più avanti, le direttive possono essere utilizzati come attributi, come elementi o come classi CSS.
In particolare, la direttiva ng-app definisce il contesto della nostra applicazione, cioè indica ad Angular quale elemento della pagina prendere in considerazione per poterlo interpretare come interfaccia grafica della nostra applicazione.
<h1>Hello Angular</h1>
<div ng-app>
<p>Inserisci il tuo nome: <input type="text" ng-model="name"></p>
<p>Hello {{name}}!</p>
</div>Nel nostro caso abbiamo definito come contesto della nostra applicazione un div, lasciando quindi fuori l'intestazione h1. Questo indica ad Angular di concentrarsi soltanto sul contenuto del div. Se avessimo voluto prendere in considerazione l'intera pagina avremmo potuto impostare l'attributo ng-app sull'elemento body.
L'altra direttiva, ng-model, viene utilizzata sull'elemento input. Questa direttiva definisce un modello di dati associato alla casella di testo il cui nome è name. Immaginiamo come se ng-model definisse una sorta di variabile name a cui viene automaticamente assegnato il valore presente nella casella di testo. Questo meccanismo, che avremo modo di approfondire in seguito, è chiamato data binding.
L'ultimo elemento non usuale nel codice HTML è dato dall'espressione {{name}}. Questa è un'espressione Angular che valuta il valore corrente del modello di dati name, la variabile definita da ng-model.
Quello che abbiamo fatto con questo codice è stata una dichiarazione del comportamento che volevamo ottenere dalla nostra applicazione:
- il
divè il contesto della nostra applicazione - alla casella di testo associamo una variabile
nameche conterrà il relativo valore - vicino alla scritta
Hellovogliamo che venga visualizzato il valore della variabilename
Dietro le quinte
Si potrebbe essere soddisfatti del risultato ottenuto e limitarsi a comprendere cosa consentono di fare le direttive messe a disposizione da AngularJS. Tuttavia è opportuno iniziare a prendere confidenza con il funzionamento interno di Angular dal momento che ci tornerà utile quando andremo a creare applicazioni più complesse.
Ricordiamo che AngularJS è un framework e come tale ha una sua infrastruttura ed un suo modello di esecuzione all'interno del quale noi inseriamo il nostro codice. Pertanto la comprensione dei principi di funzionamento interno ci permette di scrivere codice in maniera opportuna evitando i classici errori di chi si avvicina a questo framework proveniendo da esperienze di utilizzo di semplici librerie.
Vediamo di comprendere quindi come fa Angular a gestire la seppur semplice elaborazione del nostro esempio senza che noi abbiamo scritto del codice JavaScript.
Il primo passo dopo il caricamento del framework è la creazione dell'oggetto globale angular e l'avvio del cosiddetto bootstrap, cioè il processo di inizializzazione del framework e di analisi dell'applicazione.
In questa fase, Angular scandisce il codice HTML della pagina corrente alla ricerca della direttiva ng-app che individua la root della nostra applicazione: tutti gli elementi figli dell'elemento marcato con ng-app verranno analizzati da Angular alla ricerca di direttive ed espressioni da valutare. Nel nostro caso, quindi, verrà interpretata la direttiva ng-model che comporterà la creazione della variabile name e verrà valutata l'espressione {{name}} che visualizzerà il valore della variabile.
Al termine di queste inizializzazioni Angular rimane in attesa del verificarsi di un evento.
Quando si verifica un evento che coinvolge gli elementi sotto il controllo di Angular, come può essere nel nostro caso l'inserimento di testo nella casella, ripartono in automatico una serie di elaborazioni come ad esempio l'associazione del valore della casella di testo alla variabile name e la valutazione dell'espressione {{name}}.
Questo è, in modo estremamente semplificato, il ciclo di elaborazione di AngularJS. Avremo modo di approfondire e fornire maggiori dettagli sui meccanismi interni del framework man mano che ci addentreremo nelle sue funzionalità.
Una famiglia di componenti
L'applicazione vista prima è chiaramente un semplice esempio didattico che introduce gli elementi di base di AngularJS. Nel mondo reale un'applicazione è composta oltre che da codice HTML, seppur arricchito, anche da codice JavaScript.
Nella realizzazione di un'applicazione, Angular propone una strutturazione modulare composta da componenti che hanno ciascuno una ben precisa funzione, seguendo il principio della separazione delle competenze a cui abbiamo accennato prima. Introduciamo quindi sinteticamente i componenti principali tenendo presente che avremo modo di approfondire le loro caratteristiche nelle successive puntate.
| Componente | Descrizione |
|---|---|
| View | Rappresenta quello che l'utente vede, l'interfaccia grafica generata a partire da un template HTML elaborato da Angular. |
| Controller | È un oggetto JavaScript che espone dati e funzionalità ad una view. |
| Filtro | È una funzione che formatta il valore di un'espressione per la visualizzazione su una view, come ad esempio la formattazione di una data o di un numero o la selezione di un sottoinsieme di elementi di un array. |
| Direttiva | È un componente che estende l'HTML con tag ed attributi personalizzati; è l'unico componente autorizzato a manipolare il DOM via JavaScript |
| Servizio | È un oggetto che fornisce funzionalità indipendenti dall'interfaccia grafica, come ad esempio l'accesso al server via HTTP. |
Avremo modo nel seguito di prendere confidenza con questi componenti, di utilizzare quelli messi a disposizione da Angular e di crearne di nuovi.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: