In questa lezione approfondiremo i tracciati, le forme e le maschere di ritaglio. Poiché la trattazione è molto più pratica che teorica, ci serviremo di un esempio che coprirà tutte le peculiarità in materia di Illustrator CC. In questo caso si è scelta la realizzazione di un bigliettino a tema pasquale, ma il procedimento può essere applicato a qualsiasi necessità.
Apriamo Illustrator e creiamo un nuovo documento, cliccando su Nuovo Documento dal menu File. Il formato è a vostro piacimento, orizzontale o verticale che sia. Per lavorare a questo progetto è stata scaricata un'icona SVG dal sito TheNounProject, portale che mette a disposizione icone gratuite con attribuzione Creative Commons.
Tracciati: inserimento e creazione
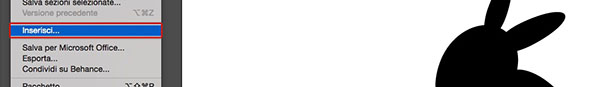
Inseriamo l'icona poc'anzi descritta nel nostro documento Illustrator, utilizzando il comando Inserisci del menu File e selezionando il nostro file SVG, come illustrato in Figura 1.
Come possiamo vedere, l'immagine appena importata è un coniglietto pasquale ed è anche un tracciato
Inseriamo un nuovo livello sul quale cominceremo a costruire il nostro pattern di forme, per riempire l'immagine SVG. Creiamo un triangolo usando lo strumento Poligono Trasformazione

Forme: duplicazione e modifica
Duplichiamo il triangolo precedentemente realizzato, utilizzando lo strumento Selezione (freccia nera), tenendo premuti contemporaneamente il tasto Alt e il tasto Shift. Quest'ultimo servirà per controllare l'allineamento dello spostamento. Ora abbiamo due triangoli. Duplichiamo la forma un'altra volta e cambiamo il riempimento di quelli che ora sono tre triangoli allineati.
Selezioniamo l'oggetto da modificare e clicchiamo due volte sull'icona Riempimento/Traccia della palette strumenti. In questo modo apriamo il selettore, come evidente in Figura 4.
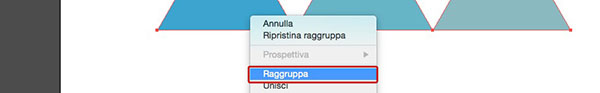
Ripetiamo la procedura anche per i restanti due triangoli, scegliendo un tono sempre più chiaro. A questo punto raggruppiamo le tre forme, come illustrato in Figura 5, in modo da averne meglio il controllo. Basterà selezionarle tutti e, col tasto destro del mouse o Ctrl+click
Raggruppa
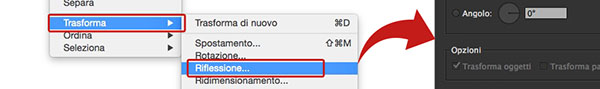
Ora duplichiamo il livello che contiene i nostri triangoli. Apparentemente non è accaduto nulla di diverso sul foglio, perché il disegno è identico. Per questo motivo trasformiamo la posizione del secondo gruppo di figure, cliccando il tasto destro del mouse o Ctrl+click
Riflessione
Orizzontale
Aggiustiamo l'allineamento dei triangoli. Se fosse necessario possiamo separare i gruppi, in modo da poter selezionare ciascuna forma separatamente come in Figura 7. Sempre attraverso il tasto destro del mouse, dove prima abbiamo trovato Raggruppa ora troviamo Separa
Una volta che i triangoli sono allineati, possiamo cambiare il colore del gruppo di forme superiori, questa volta partendo da un tono più chiaro per finire con uno più scuro, seguendo lo stesso metodo usato precedentemente.
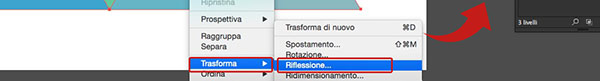
Riuniamo gli oggetti in gruppi, i triangoli della riga superiore e i triangoli della riga inferiore. Duplichiamo le due righe di poligoni e applichiamo una riflessione verticale, esattamente come in Figura 8.
Il risultato è una sorta di scacchiera di forme triangolari. Ridimensioniamo tutto rendendo il pattern più piccolo, selezioniamo i gruppi e duplichiamoli fino a riempire una buona porzione del foglio, seguendo la Figura 9 come esempio
.
Le dimensioni dipenderanno dalle porzioni della vostra forma da applicare come maschera, il cui livello ora spostiamo in cima, sopra agli altri. Raggruppate quindi tutti i triangoli in un unico livello, come illustrato in Figura 10.

Maschere di ritaglio
Selezioniamo il livello sottostante (triangoli) e il livello superiore (coniglio). Effettuiamo ora la Maschera di Ritaglio, andando nel menu Crea, quindi selezionando Maschera di Ritaglio e infine Crea. I passaggi sono disponibili in Figura 11.
Il nostro pattern di triangoli è stato ritagliato a forma di coniglio: questo ci suggerisce come in Illustrator CC sia possibile applicare un disegno all'interno di una forma, basterà creare una maschera di ritaglio.
Qualora si volesse, si può completare la composizione con del testo o altri elementi decorativi, in questo caso in tema con l'esempio.
Credit immagine:
Easter Bunny -
TheNounProject