Il percorso di apprendimento di un programmatore Android inizia solitamente con le Activity. Si impara prima a crearne una che raccolga le funzionalità
desiderate poi ad aggiungerne altre secondarie per gestire attività di contorno.
Man mano che l'interfaccia utente si estende, il numero di Activity necessarie si moltiplica e ciò che ne fa le spese è la user experience complessiva.
In questa lezione, si inizierà a pensare alla progettazione dell'interfaccia come un procedimento che muove da schermate singole come rappresentazione di
contenuti, per poi arrivare all'adozione dei pattern visuali più adatti.
Schermate singole
Il primo passo per progettare interfacce complesse è riuscire ad elencare le schermate che ne faranno parte. Più che soffermarsi sin da ora sulla scelta
dei widget e dei dettagli del loro layout, è necessario associare ogni schermata alla tipologia di contenuti che rappresenteranno.
Facendo riferimento al news reader che si vuole sviluppare in questa guida, avremo:
- una schermata “home” che permetterà di scegliere su quale categoria di contenuti orientarsi;
- una schermata per ogni categoria di notizie, destinata a contenere un elenco di articoli;
- una schermata che mostri i dettagli della singola notizia.
Tipologie di navigazione
Ognuna delle schermate appena elencate sarà costituita da un insieme di elementi (per esempio, le news). Questi, a loro volta, saranno in relazione tra
loro, formando una struttura gerarchica. La navigazione dovrà quindi consentire all’utente di muoversi in questa gerarchia di elementi,
per esplorare l’applicazione: da una categoria di news, ci si potrà spostare alla lista di news relative a tale categoria, e da ognuna delle news nella
lista ci si potrà muovere verso le altre news.
Per generalizzare quanto detto, la navigazione può essere classificata in due categorie:
-
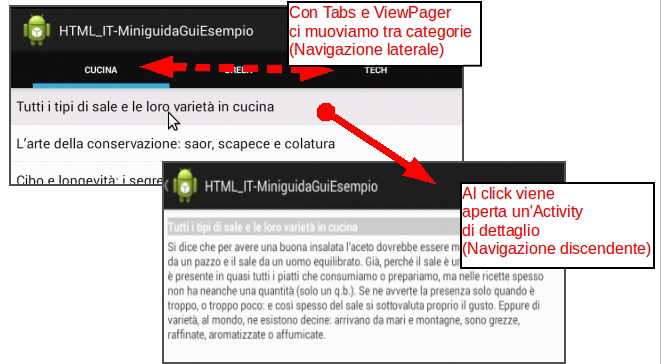
discendente, in cui si passa da una schermata che rappresenta un insieme di contenuti ad una che mostra i dettagli di uno solo di essi.
Ciò avviene, per esempio, quando si passa da una schermata che mostra la lista delle notizie ad una che mostra i contenuti di una notizia selezionata; -
laterale: si svolge tra contenuti di pari livello gerarchico e si estrinseca in due forme principali: collezioni di elementi simili (un
elenco di notizie, di feed, di brani musicali, etc.) o un elenco di sezioni che mostrano aspetti diversi dello stesso contenuto (esempio tipico: la
navigazione tra categorie di notizie di un news reader).
Ripensando alle schermate del news reader da realizzare, elencate nel paragrafo precedente, troviamo che:
- la schermata “home” offrirà navigazione laterale tra sezioni diverse, le categorie delle notizie;
- la schermata della singola categoria di notizie offrirà navigazione laterale grazie alla lista di contenuti offerti;
- la selezione di una singola notizia e l'apertura della schermata di dettaglio offriranno una navigazione discendente.
Come si intuisce, la struttura gerarchica che viene implementata in termini di navigazione, influirà sull’intera architettura dell’applicazione.
Implementazione dei pattern di navigazione
Una volta individuate le schermate principali e le vie di navigazione che le collegano, dobbiamo abbinare un pattern realizzativo ad ognuna di esse.
Navigazione discendente
La navigazione discendente è generalmente implementata con l'apertura di un'ulteriore Activity o finestra di dialogo, che mostri i dettagli di un elemento
selezionato. È quello che succederà nel nostro news reader, in cui l'utente potrà cliccare su una voce e vederne i contenuti in una pagina dedicata.
Un'altra modalità di implementazione della navigazione discendente segue il master-detail pattern: la si può implementare come un elenco laterale di voci ed
un pannello che occupa il resto del layout. Selezionando una voce, il pannello viene riempito con i dati relativi ad essa.
Navigazione laterale
La navigazione laterale può trovare forme più articolate, per ognuna delle quali esiste un apposito costrutto nel framework Android:
-
pannello di comandi singoli (dashboard): un insieme di pulsanti o altri elementi cliccabili, ognuno dei quali permette
di passare ad una sezione diversa dell'applicazione; -
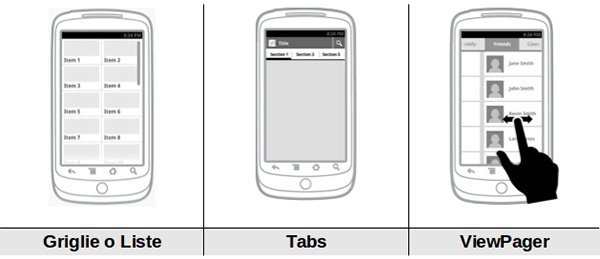
elenchi (liste, griglie, gallerie e tutto ciò che solitamente segue il pattern Adapter). Quando si deve mostrare un elenco di contenuti
di pari livello si utilizza una delle AdapterView messe a disposizione dal framework. Che si scelga di utilizzare ListView, GridView o altro è spesso solo una questione estetica, ma il concetto è lo stesso: si tratterà sempre di una struttura dati in cui ogni elemento
viene trasformato in una View da incastonare nel layout; -
strutture “sfogliabili”, che somigliano ad un insieme di pagine. Vengono solitamente usate quando il loro contenuto è a sua volta
piuttosto articolato, e sono implementate con strutture a schede come le Tab gestite dall'ActionBar, o il ViewPager. In questo
campo, mostrano la loro utilità i Fragment.

La navigazione del news reader
Applichiamo quanto detto al news reader da realizzare:
-
la navigazione laterale tra le categorie di notizie verrà resa trasformando ogni singola schermata in un Fragment. I Fragment nel
complesso verranno gestiti con una struttura a schede appartenente all'ActionBar. Tali schede saranno contemporaneamente parte di un ViewPager e, pertanto, risulteranno “sfogliabili”; -
ogni categoria conterrà un insieme di notizie, navigabili lateralmente in quanto tutte dello stesso livello gerarchico. Questa idea sarà implementata con
una ListView; - alla selezione della singola notizia si navigherà in senso discendente verso i suoi contenuti, mostrando ciascuno di essi in una nuova Activity.
Linee guida di progettazione
In quanto detto sinora, non si è parlato né di widget o controlli interni ai layout né di menu o altri blocchi realizzativi molto comuni. Ciò perché la
prima necessità è quella di creare uno scheletro dell'applicazione, facendo l'inventario delle schermate occorrenti, associando ad ognuna
di esse uno stile di navigazione ed individuando i pattern più adatti per rappresentarla.
L’approccio descritto ci ha consentito, inoltre, di ridurre al minimo il numero di Activity utilizzate per le schermate, prediligendo
componenti più adattabili come gli AdapterView e le strutture basate su Fragments.
Infine, va detto che possiamo generalizzare l’approccio visto, considerando che la maggior parte degli elementi strutturali di un’app possono essere
categorizzati in tre tipi di componenti:
-
sezioni: categorie di notizie, raggruppamenti tematici di oggetti, insieme di funzionalità con scopi analoghi, eccetera. Si passa
dall'una all'altra con navigazione laterale, e si predilige per la rappresentazione del loro insieme un elemento architetturale come schede, ViewPager o la DropDownList, presente anch'essa nell'ActionBar; -
collezioni di elementi: generalmente interni ad una stessa sezione, possono essere elenchi di messaggi, articoli da acquistare,
individui associabili allo stesso ruolo, e così via. Il più comune design pattern ad essi associato è l'Adapter; -
elementi singoli: il mattone fondamentale del modello da rappresentare. Generalmente, la descrizione delle informazioni che lo
compongono è visualizzata tramite una navigazione discendente a partire da una collezione di elementi.