Una pagina HTML può contenere decine di elementi grafici. Caricare un file per ogni immagine, però, implica la trasmissione di numerose richieste al server con un costo in termini di banda legato alla inizializzazione di ogni richiesta.
Per minimizzare questo effetto si può ricorrere alla tecnica degli image sprite, che prevede di utilizzare una sola immagine contenente tutte le icone necessarie. Ogni icona occuperà un'area specifica dell'immagine e sarà gestita via CSS.
Yahoo! adotta la tecnica degli image sprite
![]()
Per ottimizzare sempre meglio l'uso delle risorse e ottenere una grafica reattiva, possiamo considerare la creazione di sprite di immagini SVG, soluzione innovativa. Cominciamo col presentare gli strumenti necessari.
Introduzione all'attributo viewBox
viewBox è uno degli attributi SVG che permettono di controllare il sistema di coordinate e rappresenta l'area visibile di un oggetto.
I quattro parametri che costituiscono il valore di viewBox sono rappresentati come segue:
viewBox = <min-x> <min-y> <width> <height>| Campo | Descrizione |
|---|---|
<min-x> e <min-y> |
stabiliscono le coordinate dell'angolo superiore sinistro del viewBox rispetto al contenitore |
<width> e <height> |
impostano la larghezza e l'altezza relative dell'oggetto rispetto al container |
Se le dimensioni dell'icona corrispondono alle dimensioni del canvas, allora questa occuperà tutto lo spazio disponibile. In caso contrario, l'immagine sarà ridimensionata.
Per maggior chiarezza, mettiamo a confronto due elementi image:
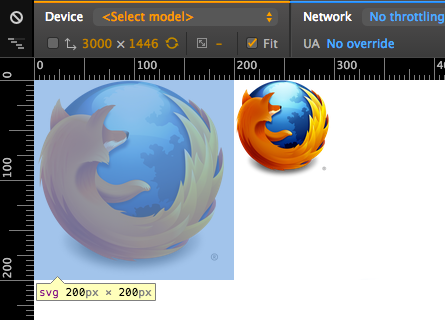
<svg width="200px" height="200px" viewBox="0 0 100 100">
<image xlink:href="fxlogo.png" x="0" y="0" width="100px" height="100px"></image>
</svg>In questo primo esempio vengono rispettate le proporzioni tra viewport e viewBox, e i due sistemi di coordinate coincidono. L'immagine che segue permette di verificare il risultato nell'inspector di Chrome.

Cambiamo il rapporto tra viewport e viewBox:
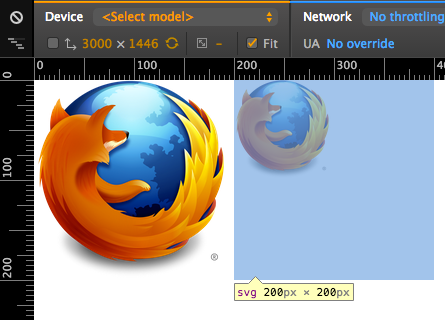
<svg width="200px" height="200px" viewBox="0 0 200 200">
<image xlink:href="fxlogo.png" x="0" y="0" width="100px" height="100px"></image>
</svg>In questo caso abbiamo ridotto il rapporto tra i due sistemi di coordinate, ottenendo un'immagine ridimensionata.

Quelli che seguono sono gli elementi SVG che dispongono dell'attributo viewBox:
<svg>
<symbol>
<image>
<marker>
<pattern>
<view>Dopo la premessa teorica, passiamo alle applicazioni tecniche.
Sprite inline in puro SVG
Grazie all'attributo viewBox, gli elementi SVG possono essere ritagliati prima di essere visualizzati in una pagina HTML. La prima tecnica prevede l'inserimento degli sprite in modalità inline, ricorrendo all'elemento <use>.
Come primo esempio, definiamo il gruppo di elementi SVG che costituiscono lo sprite all'interno del documento HTML:
<body>
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
...
</svg>
...
</body>
</html>La proprietà display: none; serve ad evitare che l'elemento svg occupi spazio all'interno della pagina, anche senza essere visibile. Definiamo, quindi, gli oggetti grafici ricorrendo all'elemento <symbol>:
<svg style="display: none;">
<symbol id="anchor" viewBox="0 0 100 100">
<path d="..."/>
</symbol>
</svg>In questo momento l'icona non è visibile, dato che l'elemento <symbol> provvede solo a definire l'oggetto SVG. Per renderlo visibile, bisognerà richiamarlo nel documento:
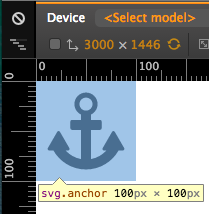
<svg class="anchor" width="100px" height="100px">
<use xlink:href="#anchor"></use>
</svg>Questo secondo elemento svg sarà il container dell'icona. Abbiamo fissato le dimensioni del viewport ad un quadrato di 100px per lato.

Sprite inline esterni
Quando le immagini sono numerose o complesse, incorporare gli sprite all'interno del documento principale diventa una soluzione inefficiente: in questi casi è preferibile incorporare una risorsa esterna al documento. Creeremo, quindi, un unico sprite SVG esterno e punteremo ai singoli elementi come segue:
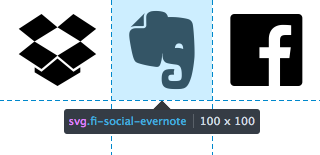
<svg class="fi-social-evernote" width="100px" height="100px">
<use xlink:href="svg/icons.svg#fi-social-evernote"></use>
</svg>L'immagine mostra, questa volta in Firefox, come viene resa l'icona di Evernote.

Nota: questa soluzione funziona anche in locale su Firefox perché il browser Mozilla istanza un web server interno. Avremo invece con altri browser come Google Chrome (errore "Unsafe attempt to load URL ..."). Per risolvere, basta effettuare i test su server anche quando si lavora in locale. Nonostante utilizzino lo stesso motore di Chrome, Safari e Opera caricano correttamente i file SVG esterni anche in locale.
Una differenza considerevole tra la dichiarazione degli oggetti SVG nel documento e il riferimento ad un file esterno è che nel primo caso la risorsa non viene memorizzata nella cache del browser, mentre nel secondo caso il browser recupera il file dalla memoria interna.
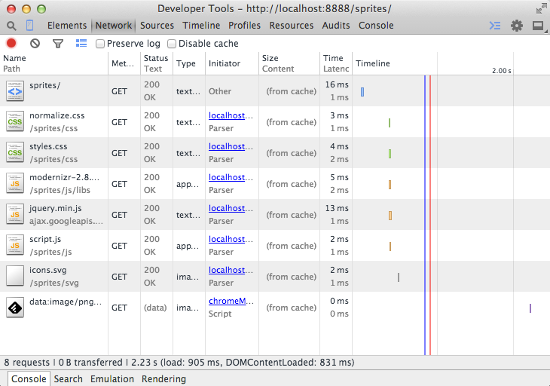
L'immagine che segue mostra la scheda Network del Chrome Developer Tools. Tra le risorse in memoria vi è anche il nostro file icons.svg.

Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: