In questa lezione analizziamo le classi css che servono a dare forma a elenchi di pagine e tassonomie, sidebar e widget. Le ultime dichiarazioni per completare il file style.css.
La navigazione delle pagine
Le funzioni di WordPress che producono mark-up sono diverse, alcune delle quali assegnano una o più classi agli elementi generati. Tra queste, wp_page_menu genera una div di classe menu contenente la lista non ordinata delle pagine:
wp_page_menu( 'show_home=1&exclude=56&menu_class=page-navi&sort_column=menu_order' );Tra i parametri passati alla funzione, menu_class permette di sovrascrivere la classe menu, assegnata di default al container. L'output inviato al browser è strutturato come segue:
<div class="page-navi">
<ul>
<li><a href="http://example.com/">Home</a></li>
<li class="page_item page-item-2">
<a href="http://example.com/pagina-di-esempio/">Pagina di esempio</a>
</li>
<li class="page_item page-item-4 current_page_item">
<li class="page_item page-item-4 page_item_has_children current_page_item">
<a href="http://example.com/nuova-pagina/">Nuova Pagina</a>
<ul class="children">
<li class="page_item page-item-56">
<a href="http://example.com/nuova-pagina/pagina-figlio/">Pagina figlio</a>
</li>
</ul>
</li>
</ul>
</div>Quello che segue è l'elenco delle classi generate da wp_page_menu:
.menu {} /* can be overwitten by menu_class parameter */
.page_item {} /* single list item */
.page-item-{id} {} /* specific list item */
.page_item_has_children {} /* parent list item */
.current_page_item {} /* active list item */
.children {} /* unordered child list */La funzione wp_list_pages genera una lista pressoché identica alla precedente, con la sola differenza che gli elementi dell'elenco non vengono inseriti in una div, ma in un elemento li di classe pagenav:
<li class="pagenav">
Pagine
<ul>
...
</ul>
</li>L'elenco completo dei selettori è reperibile nello "zip" allegato all'articolo .
Gli elenchi di categorie
Seguendo lo stesso schema degli elenchi di pagine, la funzione wp_list_categories genera un list item contenente una o più liste annidate, i cui elementi individuano le categorie o qualsiasi tassonomia registrata. Queste le classi generate dal framework:
.categories {} /* or any registered taxonomy */
.cat-item {}
.cat-item-{id} {}
.current-cat {}
.current-cat-parent {}
.children {}Se alla funzione wp_list_categories viene richiesta una tassonomia, al list item esterno sarà assegnato un nome di classe corrispondente al nome della tassonomia.
Le sidebar e i widget
Per WordPress una sidebar non è letteralmente una barra laterale, ma un'area destinata ad accogliere widget, ossia blocchi di codice HTML generati dinamicamente. WordPress dispone di una dozzina di widget predefiniti, i quali generano elenchi di categorie, articoli recenti, tag, pagine, menu personalizzati, ed altro ancora. Una sidebar viene inserita nel tema grazie alla seguente funzione:
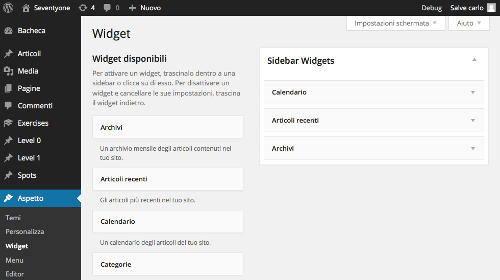
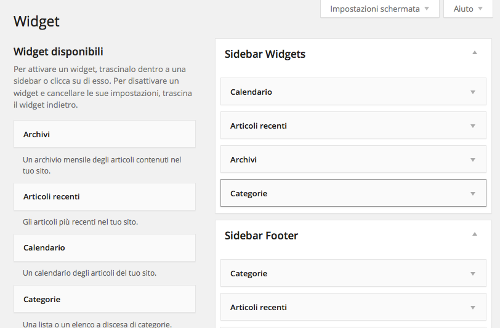
<?php dynamic_sidebar( 'sidebar-primary' ); ?>La funzione dynamic_sidebar() manda a video la sidebar-primary, che sarà definita più avanti nel file functions.php. La sidebar così generata viene popolata di widget dalla pagina di amministrazione "Aspetto > Widget". Ognuno di questi ha una precisa struttura HTML, e ai rispettivi elementi vengono assegnati classi e id che permettono di selezionarli agevolmente.

Due nomi di classe sono comuni a tutti i widget:
.widget {} /* widget container */
.widgettitle {} /* widget title */La prima classe viene assegnata alla div esterna, mentre la seconda all'elemento h2 che racchiude il titolo. Si deve sottolineare che sia le classi widget e widgettitle, che l'elemento h2, possono essere sostituiti con nomi di classe ed elementi HTML personalizzati, come si vedrà più avanti in questa guida. Alla div esterna, oltre alla classe widget, viene assegnata una classe specifica per il tipo di widget:
.widget_categories {}
.widget_recent_comments {}
.widget_calendar {}
.widget_recent_entries {}
.widget_archive {}
.widget_nav_menu {}
.widget_pages {}
.widget_text {}
.widget_tag_cloud {}
.widget_rss {}
.widget_meta {}
.widget_search {}I contenuti dei widget vengono generalmente visualizzati all'interno di liste non ordinate, a meno che non si tratti di elementi specifici, come il calendario e il box di ricerca. Per il tema "seventyone", che si sta sviluppando in questa guida, sono state impostate le dimensioni generali dei widget con la seguente dichiarazione:
.widget {
line-height: 2;
margin-bottom: 2em;
width: 100%;
}L'aspetto del calendario viene invece stabilito dai seguenti blocchi:
.widget_calendar table {
width: 100%;
line-height: 2;
margin: 0;
}
.widget_calendar caption {
color: #fff;
font-weight: 700;
line-height: 1.7142857142;
margin-bottom: 18px;
text-align: left;
text-transform: uppercase;
}
.widget_calendar tbody {
border-bottom: 1px solid rgba(57, 114, 73, 0.6);
border-top: 1px solid rgba(57, 114, 73, 0.6);
}
.widget_calendar tbody td,
.widget_calendar thead th {
text-align: center;
}
.widget_calendar tbody a {
background-color: rgba(199, 225, 186, 0.6);
display: block;
}
.widget_calendar tbody a:hover {
background-color: #c7e1ba;
color: #000;
}
.widget_calendar #prev {
padding-left: 5px;
}
.widget_calendar #next {
padding-right: 5px;
text-align: right;
}
Nel box di ricerca viene, infine, nascosto il pulsante di invio:
/* Search Widget*/
.widget_search input[type="submit"] {
visibility: hidden;
display: none;
}Potrebbe sembrare che la progettazione delle sidebar, e soprattutto dei widget, comporti un gran lavoro di codifica CSS. Eppure, a ben guardare, dal punto di vista strutturale i widget non si differenziano molto l'uno dall'altro. Il numero consistente di classi potrà essere un utile strumento per rifinire e differenziare, ma l'aspetto base potrà essere definito con dichiarazioni di carattere generale:
.widget li {} /* all list items */
.widget li li {} /* nested list items */Nello "zip" allegato è disponibile l'elenco completo dei selettori degli elementi che compongono i widget predefiniti.
Il footer
Il piè di pagina può ospitare diverse informazioni: un menu di navigazione alternativo, disclaimer e informazioni di copyright, collegamenti a social network ed anche un form per un contatto rapido. Grazie ai widget, è possibile inserire e modificare queste informazioni direttamente dal pannello di amministrazione. Chi sviluppa il tema potrà, quindi, prevedere una nuova sidebar.

Al foglio di stile si aggiungano, quindi, i due seguenti blocchi di dichiarazioni:
#footer-sidebar {
border-bottom: 1px solid black;
border-top: 1px solid black;
overflow: hidden;
width: 100%
}
#footer-sidebar .widget {
margin-right: 0.52083335%;
margin-left: 0.52083335%;
padding: 0.52083335%;
width: 22.9166666%;
float: left;
background-color: #eee;
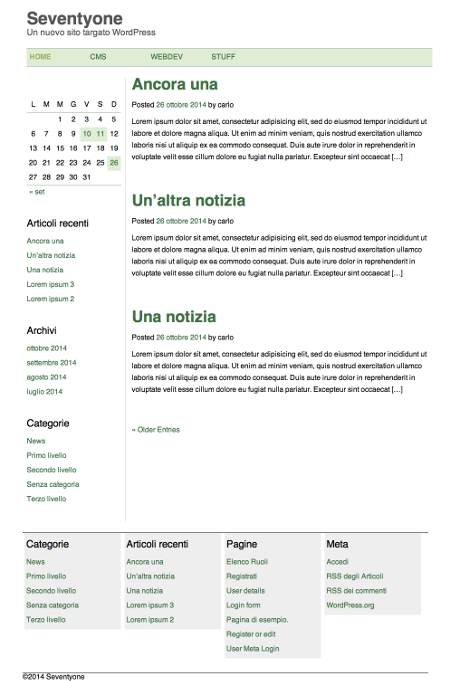
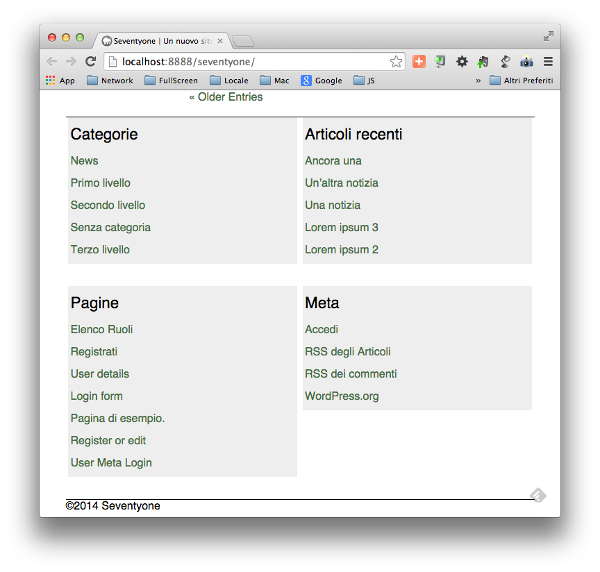
}Gli elementi div.widget sono affiancati a sinistra con la proprietà float. Un problema dei layout basati sui float è che i contenitori collassano su se stessi se non opportunamente progettati. In questo caso si è fatto ricorso ad una tecnica poco nota, ma perfettamente cross-browser. Il primo blocco di dichiarazioni, quindi, permetterà al contenitore #footer-sidebar di non collassare, e i blocchi interni ed esterni saranno resi correttamente. Il secondo blocco assegna le dimensioni ai widget e li affianca l'uno all'altro.

Nella figura qui sopra, i bordi della #footer-sidebar e gli sfondi dei widget hanno il solo scopo di evidenziare il comportamento del browser, e possono essere resi nei colori più opportuni.
Rendere responsive la sidebar
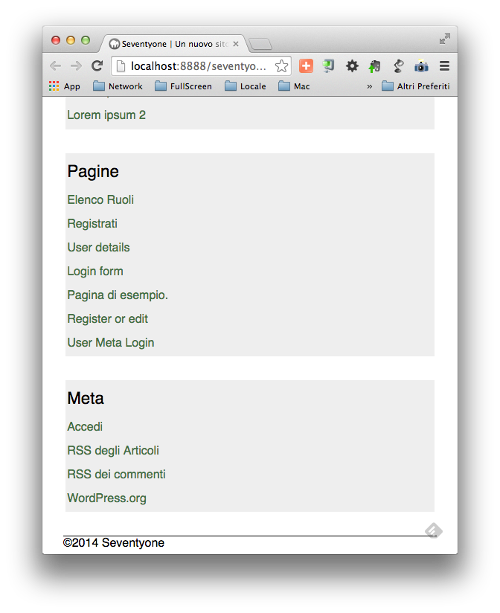
L'ultimo task consiste nel rendere responsive la sidebar del footer. Se nel layout generale si è voluto dare ai singoli widget una larghezza pari a circa il 25% dell'area disponibile, su schermi di dimensioni inferiori sarà opportuno ridimensionarli. Ad esempio, se la finestra del browser ha una larghezza in pixel compresa tra i 640 e gli 800, i widget potrebbero occupare ognuno la metà (circa) della larghezza del contenitore:
@media screen and (min-width: 641px) and (max-width: 800px) {
#site-footer {
width: 100%;
}
#footer-sidebar .widget {
width: 47.9166666%;
float: left;
}
}
Infine, per gli schermi di dimensioni inferiori a 640px, ogni widget dovrà estendersi su tutta la larghezza disponibile:
@media screen and (max-width: 640px) {
...
#sidebar {
float: left;
width: 100%;
margin-right: 0;
}
#site-footer {
width: 100%;
}
#footer-sidebar .widget {
width: 97.9166666%;
float: none;
}
...
}
Il foglio di stile del tema seventyone è ora completo ed è disponibile nello "zip" allegato all'articolo dove sarà possibile reperire anche l'elenco dei selettori descritti.
Riferimenti
In questo capitolo si è fatto riferimento alle seguenti risorse: