Come per ogni linguaggio di programmazione il primo approccio, per rompere il ghiaccio, è la classica applicazione "Hello World". In questo caso realizzeremo un semplicissimo flow nel quale iniettare come ingresso il nostro nome (es. Paolo) e visualizzare sulla finestra di debug il messaggio "Hello, <nome> !" (es. Hello, Paolo !).
Il flusso sarà composto utilizzando solo tre dei numerosi nodi a disposizione, che approfondiremo più avanti nella guida.
Iniettare un messaggio nel flow
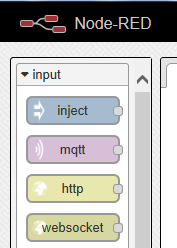
Lanciamo il browser e puntiamo all'indirizzo della UI di Node-RED e dalla toolbox sul lato sinistro, tra i nodi di "input", trasciniamo il nodo denominato inject all'interno dello sheet.

Questo nodo permette di "iniettare" un messaggio all'interno del flusso in modalità "on demand" ossia alla pressione del tasto che troviamo alla sinistra del nodo stesso oppure in maniera periodica ed automatica.
Per default, il payload del messaggio (il dato) è un timestamp ma possiamo specificare una stringa oppure lasciarlo completamente vuoto; quest'ultimo caso può essere utile quando vogliamo rappresentare un evento che non abbia necessariamente del contenuto informativo da portare con sé.
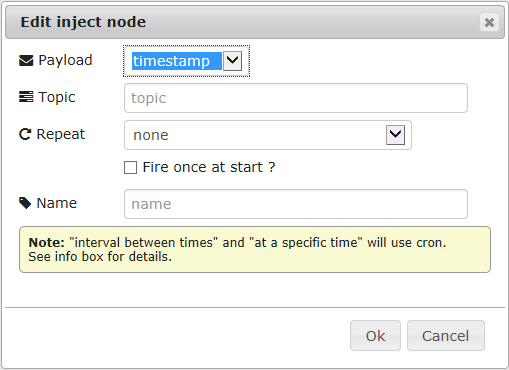
Una volta trascinato il nodo all'interno del flusso, se clicchiamo due volte su di esso, sarà visualizzata una finestra per la relativa configurazione. Tale finestra è l'evidenza di quanto abbiamo già detto nelle lezioni precedenti: per ogni nodo c'è una parte di processo sviluppata in JavaScript ed una parte grafica e di configurazione sviluppata in HTML (oltre al JavaScript).

Per la nostra semplice applicazione, è necessario cambiare solo il tipo di payload da "timestamp" a "string" ed assegnare come valore per tale stringa il proprio nome (es. Paolo); possiamo eventualmente assegnare un nome al nodo (in modo da riconoscerlo nel flusso) utilizzando il campo "Name". Anche se non sarà utilizzato nel corso di questo esempio, è utile sottolineare che attraverso l'impostazione "Repeat" è possibile specificare un'eventuale periodicità con cui il messaggio deve essere iniettato (es. ogni 10 sec), in quale intervallo temporale (es. dalle 10:00 alle 12:00 del Lunedi) oppure in un istante preciso (es. alle 11:00 di ogni giorno); inoltre, il campo "Topic" è strettamente legato all'omonimo concetto nel protocollo MQTT e quindi sarà molto utile quando utilizzeremo tali nodi.
Infine, possiamo osservare che il nodo di "inject" ha alla sua sinistra un tasto attraverso il quale possiamo iniettare quando vogliamo il messaggio nel flusso e sulla sua destra un piccolo quadratino che rappresenta la porta di uscita grazie al quale possiamo collegarlo ad un altro nodo, in modo tale che il messaggio prodotto in uscita diventi l'ingresso per il nodo successivo.
Elaborare il messaggio attraverso una funzione
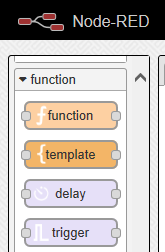
Abbiamo a disposizione il messaggio che porta con se la stringa contenente il nostro nome, a questo punto vogliamo processarlo per poter generare un nuovo messaggio contenente l'intera stringa "Hello, <nome>!" da visualizzare attraverso il nodo di debug. Per fare ciò, trasciniamo all'interno del flusso il nodo "function" che troviamo nell'omonima sezione di nodi della toolbox.

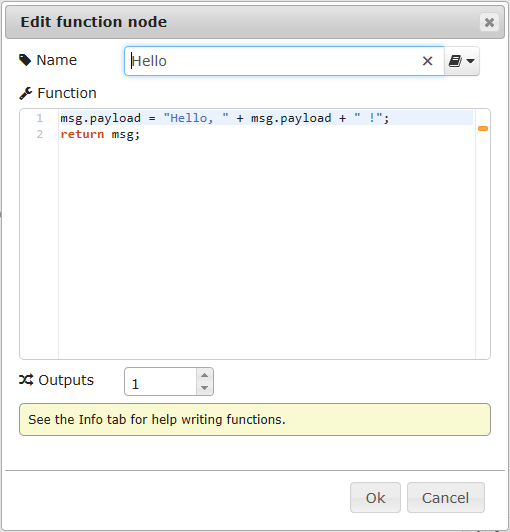
Cliccando due volte sul nodo funzione, viene visualizzata la relativa finestra di configurazione che in questo caso è un vero e proprio "piccolo editor" grazie al quale possiamo scrivere del codice JavaScript che effettua l'elaborazione di cui abbiamo bisogno.

La prima considerazione da fare è che ogni messaggio viaggia nel flusso sotto forma di oggetto JSON chiamato "msg" con le due seguenti proprietà:
| Proprietà | Descrizione |
|---|---|
| payload | contiene il body del messaggio (nel nostro caso la stringa con il nostro nome) |
| topic | rappresenta il medesimo concetto di topic del protocollo MQTT |
Per poter ottenere il risultato desiderato possiamo concatenare in testa al payload del messaggio ricevuto la stringa "Hello, " e concatenare in coda la stringa " !" per poi restituire in uscita il messaggio stesso. Il codice della funzione sarà quindi il seguente:
msg.payload = "Hello, " + msg.payload + " !";
return msg;L'ultima osservazione da fare sul nodo funzione è relativa al fatto che è possibile specificare, attraverso il campo "Outputs", il numero di porte di uscita che esso deve avere (di default una sola porta) e quindi poter restituire un array di messaggi in luogo del singolo messaggio.
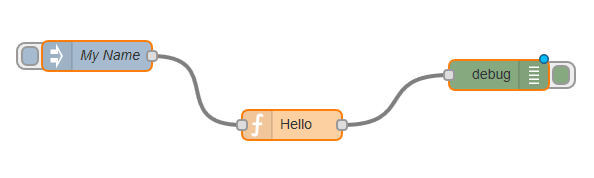
Terminata la configurazione del nodo, possiamo collegare la porta di uscita del nodo "inject" con la porta di ingresso del nodo "function" semplicemente tenendo premuto il tasto sinistro del mouse da una porta all'altra : abbiamo così creato la nostra prima connessione nel flusso.
Output del flow in debug
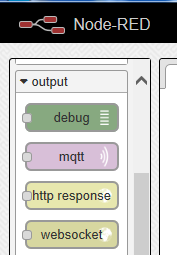
Uno dei nodi utilizzati tipicamente per funzionalità di debug è l'omonimo nodo che possiamo trovare nella toolbox all'interno della sezione "output". Attraverso di esso, abbiamo la possibilità di stampare il contenuto del messaggio ricevuto in ingresso nella "debug tab" che troviamo sul lato destro all'interno brower.

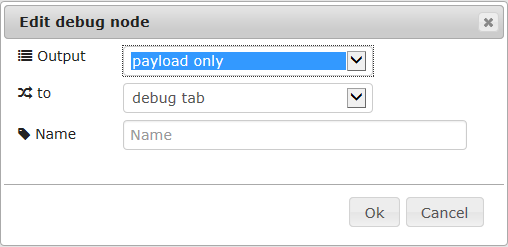
Una volta trascinato nel flusso, clicchiamo due volte sul nodo per poterlo configurare : attraverso il campo "Output" possiamo specificare se deve essere visualizzato l'intero messaggio (in formato JSON) oppure solo il corrispondente payload; nel campo "to" è possibile impostare la visualizzazione nella "debug tab" oppure anche sulla console (da cui abbiamo lanciato Node-RED). Per semplicità, lasciamo la configurazione di default (il solo payload e la stampa nella "debug tab").

Come fatto in precedenza, colleghiamo la porta di output del nodo "function" con la porta di input del nodo "debug" in modo che il messaggio elaborato e prodotto dal primo diventi l'ingresso per il secondo.
L'ultima osservazione da fare è relativa al tasto quadrato che troviamo alla destra del nodo "debug" che permette di disattivare la visualizzazione nella "debug tab"; in questo modo possiamo escludere il debugging senza rimuovere i nodi dal flusso ma semplicemente disabilitandoli.
Abbiamo così terminato il nostro primo flusso !

Deploy ed esecuzione del flow
Una volta terminato, è necessario effettuare il deploy del flusso utilizzando il tasto di "Deploy" che troviamo sul lato destro del tool visuale.

Al termine di questa operazione, Node-RED salva il nostro flusso in un file JSON e ne avvia l'esecuzione. Parlare di esecuzione del flusso, come descritto nel primo capitolo, significa comunque scatenare degli eventi oppure iniettare dei messaggi nel flusso stesso in modo che quest'ultimi vengano processati ed elaborati tra i vari nodi per produrre dei risultati.
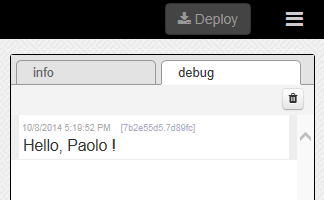
Nel nostro caso, avendo utilizzato il nodo di "inject" in modalità "on demand", saremo noi ad iniettare il messaggio con il nostro nome cliccando sul pulsate associato al nodo per vedere visualizzato il messaggio di "Hello" nella "debug tab"!

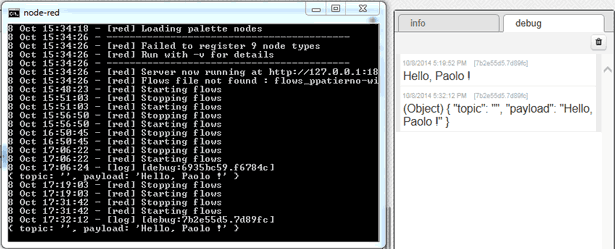
Per evidenziare la modalità con cui i messaggi si muovono nel flusso sotto forma di oggetti JSON, modifichiamo la configurazione del nodo "debug" impostando il campo "Output" su "complete msg object" ed il campo "to" su "debug tab and console"; ogni qual volta eseguiamo una modifica al flusso, va ovviamente rieseguito il deploy dello stesso.
Iniettando di nuovo il nostro nome del flusso, possiamo osservare come l'output nella "debug tab" sia caratterizzato da un Object in formato JSON con i campi "topic" e "payload"; il medesimo risultato lo si evince nella finestra di debug da cui abbiamo lanciato Node-RED.