Node-RED è uno tra i più noti tool di flow-based programming per l'Internet of Things. Nasce con l'obiettivo di dare a tutti, anche a chi non è esperto di programmazione, la possibilità di collegare tra loro diversi dispositivi (con eventuali relativi sensori ed attuatori), oltre a API e servizi online per poter realizzare sistemi altamente integrati e complessi in modo del tutto semplice ed intuitivo.
Grazie alla sua semplicità questo strumento può rendersi molto utile anche in fase di prototipazione di un progetto per individuare da subito funzionalità e potenzialità.
MQTT
Node-RED nasce dall'idea di alcuni ricercatori della IBM, Nicholas O'Leary, Dave Conway-Jones e Andy Stanford-Clark, che nella prima versione si focalizzarono sulla possibilità di utilizzare questo strumento per poter trasferire messaggi attraverso il protocollo MQTT costruendo dei flussi in maniera del tutto visuale.
Per chi non lo conoscesse, MQTT è uno dei principali protocolli utilizzati attualmente in ambito Internet of Things. Permette di pubblicare messaggi su specifici "topic" ai quali chi vuole può registrarsi per poter ricevere aggiornamenti.
L'interconnessione publisher (chi pubblica) e subscriber (chi riceve/sottoscrive) è gestita attraverso un server centrale (broker) che ha il compito di "smistare" i messaggi applicando appunto il pattern publish/subscribe.
Queste poche righe non sono sufficienti a descrivere le caratteristiche di questo protocollo ma ne ritroveremo alcune nella guida perché sono fortemente presenti nell'architettura di Node-RED.
L'architettura: Node.js e i "building" blocks
Node-RED è completamente scritto in JavaScript e gira su Node.js, la nota piattaforma basata sul JavaScript Engine V8 di Google per la realizzazione di applicazioni server-side.
Il modello event-driven di JavaScript e l'esecuzione asincrona delle operazioni di I/O, consentono di sviluppare soluzioni scalabili ed efficienti per l'analisi real-time di flussi di dati, con un forte orientamento all'Internet of Things.
L'ulteriore vantaggio di utilizzare Node.js è quello di poter utilizzare package già pronti e disponibili attraverso npm, da installare per aggiungere ulteriori funzionalità a Node-RED.
Applicazioni = flussi
Le applicazioni Node-RED sono definite come "flow" (flusso) e il codice JavaScript non è presente solo nel runtime che garantisce l'esecuzione di uno o più flussi ma anche nei "blocchi" che li compongono e che sono chiamati "nodi".
Ciascun nodo ha una parte che potremmo definire di "code-behind" che contiene l'implementazione del processo e dell'elaborazione eseguita dal relativo nodo. L'altra "faccia" del nodo è descritta attraverso codice HTML per quanto riguarda la parte visuale e di configurazione; anche in questo caso il JavaScript viene usato come codice client-side per la user experience.
Le connessioni sono realizzate attraverso le "porte", di input e di output, di cui ciascun nodo è dotato; in Node-RED sono così evidenti tutti i concetti tipici della flow-based programming.
A questo punto risulta naturale pensare al browser come ambiente in cui "vive" Node-RED. Tuttavia va precisato che l'ambiente visuale non è indispensabile, anche se permette di realizzare flussi in modo semplice, immediato e intuitivo. Ciascun flusso infatti è descritto da un file in formato JSON, che possiamo anche scrivere con un editor di testo.
Inoltre, una volta realizzato il flusso, è possibile avviare il runtime di Node-RED anche senza il supporto del tool visuale.
| Runtime | Basato su NodeJS e scritto ovviamente in JavaScript, ha il compito di eseguire i flussi. |
| UI/Tool Visuale | Realizzato in HTML e JavaScript permette la realizzazione dei flussi in maniera visuale senza la necessità di scrivere "a mano" i complessi file JSON che li rappresentano. |
Installare Node-RED
A questo punto non ci resta che partire con l'installazione, che eseguiremo passo dopo passo in ambiente Windows.
Requisito: Node.js
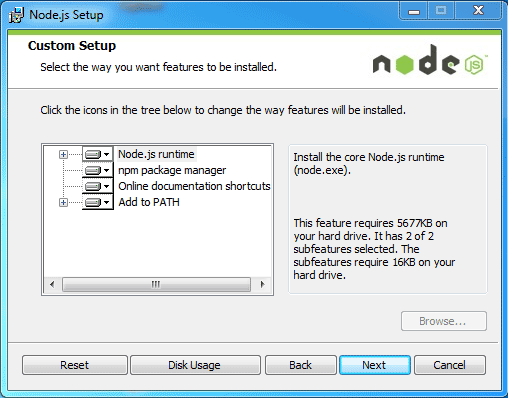
L'installazione di Node-RED va preceduta dall'installazione di NodeJS se non è già presente sul proprio PC. Possiamo scaricare dal sito di Node.js un installer per Windows (32 e 64 bit) oppure direttamente l'eseguibile (node.exe).
L'utilizzo dell'installer ci dà l'innegabile vantaggio di avere a disposizione la documentazione offline ed il tool npm oltre al runtime di NodeJS ed è quindi preferibile proseguire in questa direzione; inoltre l'eseguibile sarà anche aggiunto alla variabile di ambiente PATH in modo da poter lanciare il runtime da una qualsiasi cartella del nostro PC.
Installazione di NodeJS

Lanciare l'installazione di Node-RED
Per quanto riguarda Node-RED, è necessario scaricare l'ultima release (che al momento della scrittura di questa guida è la 0.9.0) disponibile direttamente sulla home page del sito ufficiale ; una volta scaricato il file zip, estraiamo il suo contenuto in una cartella che sarà la nostra cartella root di Node-RED. Le principali sottocartelle che hanno un certo interesse sono:
| Cartella | Contiene |
|---|---|
red |
Tutti i file JavaScript che costituiscono il runtime. |
public |
L'implementazione del tool visuale in HTML e JavaScript. |
nodes |
I nodi disponibili per la realizzazione dei flow. |
Proseguiamo installando, attraverso npm, tutti i package di cui ha bisogno Node-RED, descritti nella sezione "dependencies" del file package.json che troviamo all'interno della cartella root. Questo file serve a descrivere un package distribuito attraverso npm e contiene, tra le altre cose, versione, informazioni sulla licenza, contributors, keyword e dipendenze.
Avviamo, quindi, un prompt dei comandi nella cartella root di Node-RED e lanciamo il comando:
npm install --productionL'attributo "-- production" permette di escludere l'installazione dei package che sono indicati nella sezione "devDependencies" del medesimo file package.json, generalmente necessari solo nella fase di sviluppo.
Nota: se nell'eseguire questo comando appare l'errore "Error: ENOENT, stat 'C:\Users\<user>\AppData\Roaming\npm'", avete a che fare con un problema che a quanto pare è stato introdotto in uno degli ultimi installer per Windows di NodeJS. Per evitarlo occorre creare una cartella con nome "npm" nel path che viene mostrato nel messaggio di errore ed avviare il prompt dei comandi con i diritti di amministratore. Bisogna ricordare che la cartella "AppData" è tipicamente nascosta per cui va abilitata la "visualizzazione di file e cartelle nascoste" in esplora risorse.
Al termine dell'installazione, troveremo tutti packages all'interno della nuova cartella "node-modules".
La configurazione di Node-RED
Nella cartella root di Node-RED è presente il file settings.js in cui ci sono tutte le principali impostazioni del runtime e del tool visuale che sono esportate secondo la modalità di NodeJS.
I principali parametri per quali potrebbe essere interessante modificarne il valore di default sono i seguenti:
| Parametro | Descrizione | Default |
|---|---|---|
| uiPort | È la porta su cui è in ascolto il web server di Node-RED per il tool visuale | 1880 |
| uiHost | L'interfaccia IPv4 su cui il tool visuale deve essere in "ascolto" | tutte le interfacce |
| flowFile | Il nome del file JSON che dovrà contenere i flussi | flows_<hostname>.json |
| httpAdminRoot | Il path in corrispondenza del quale è disponibile il tool visuale di Node-RED. Ovviamente esso va combinato con i parametri uiHost e uiPort |
la root di http://localhost:1880/ |
| httpAdminAuth | Permette di specificare username e password nell'accesso al tool visuale | nessuna autenticazione |
Tutti gli altri parametri intervengono su aspetti più avanzati del runtime e del tool visuale che, in moltissimi casi e durante un utilizzo base di Node-RED, non è necessario modificare.
Avviare il runtime
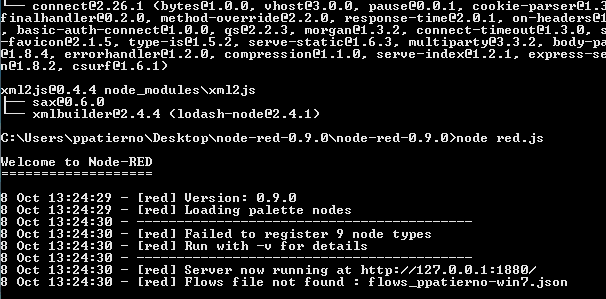
A questo punto non ci resta che avviare il runtime di Node-RED e verificare che tutto funzioni correttamente. Lanciamo il comando:
node red.jsCiò significa di fatto dare "in pasto" a NodeJS l'applicazione JavaScript che costituisce il runtime di Node-RED e permetterne l'esecuzione attraverso il motore V8. Il firewall del PC potrebbe segnalare la necessità di abilitare attraverso di esso alcune funzionalità di V8; ovviamente, dobbiamo fornire il permesso esplicito a farlo.
Avvio di Node-RED

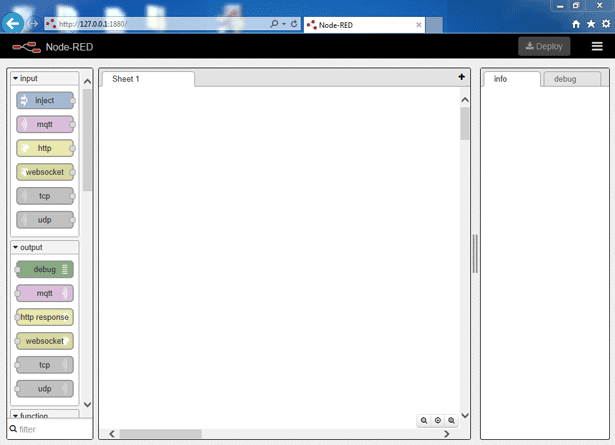
Se il processo di avvio è avvenuto correttamente, possiamo lanciare il nostro browser e digitare l'indirizzo:
http://127.0.0.1:1880Avremo difronte a noi la UI di Node-RED pronta per aiutarci nello sviluppo del nostro primo flow (a meno che non abbiamo cambiato alcuni parametri relativi al path nel file di configurazione).
UI di Node-RED: tool visuale per lo sviluppo dei flows

Approfondimenti
Per approfondire le specifiche di MQTT, tutte le informazioni sul sito ufficiale e sulla pagina del comitato OASIS che ne ha in carico il processo di standardizzazione.
Se vuoi aggiornamenti su Arduino inserisci la tua email nel box qui sotto: