Per esaminare come rendere le nostre icone animate avanziamo per obiettivi successivi modificando l'esempio visto nella lezione precedente.
L'attivazione dell'icona
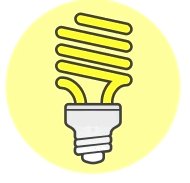
Come primo obiettivo modifichiamo i colori dell'icona al passaggio del cursore del mouse. L'icona dell'immagine acquisirà una doppia colorazione ed un alone giallo che rimarcherà l'idea della luminosità. Il risultato finale è mostrato nell'immagine che segue.

Per creare l'alone luminoso dietro l'immagine bisogna aggiungere un elemento circle, da collocare prima di tutti gli elementi path:
<g id="Layer_x0020_1" class="bulb">
<circle cx="50%" cy="50%" r="50%" class="light" />
<path class="glass" stroke="#434242" stroke-width="7.5" d="M348 71c8,2 13,10 12,18 -2,8 -10,13 -18,11l-130 -28c-8,-2 -13,-9 -12,-18 2,-8 10,-13 18,-11l130 28z"/>
...
</g>L'elemento circle è stato assegnato alla classe light, in modo che anche questo possa essere presentato con dichiarazioni CSS.
Si noti che l'elemento g è stato assegnato alla classe bulb, in modo che sia possibile puntare all'intero gruppo di elementi che costituiscono l'icona. Ed ecco gli stili:
<style type="text/css">
<![CDATA[
.bulb .glass { fill: url(#id0); }
.bulb .screw { fill: url(#id5); }
.bulb .light { fill: transparent; }
.bulb:hover .glass { fill: #FFFF00; }
.bulb:hover .screw { fill: #99CCFF; }
.bulb:hover .light { fill: #FFFF88; }
]]>
</style>Ora gli elementi vengono selezionati tramite due classi nidificate: la prima, bulb, individua il container, ossia l'elemento g, le seconde individuano i singoli elementi dell'icona.
Si noti il valore transparent assegnato alla proprietà fill del cerchio luminoso. La proprietà transparent permette di attivare l'immagine quando il cursore del mouse è sul cerchio, anche se questo non è visibile. Se avessimo assegnato alla proprietà fill il valore none, il cerchio sarebbe rimasto inattivo fino a quando il cursore non avesse raggiunto la lampadina.
Nota: Purtroppo Opera mostra un cerchio nero, quindi sarebbe preferibile assegnare un colore preciso al posto di transparent.
.bulb .light { fill: #FFFFFF; }Quando il cursore è su un qualsiasi elemento, l'intero gruppo viene attivato, e la lampadina si accende.
Controllare le animazioni con i CSS
Le animazioni possono essere controllate ricorrendo agli elementi SMIL, a JavaScript, o, infine, alle proprietà transition, transform e animation di CSS.
Vediamo, quindi, come animare l'icona dell'esempio precedente grazie alla proprietà transition. Lasciamo immutato il mark-up e modifichiamo gli stili come segue:
<style type="text/css">
<![CDATA[
.bulb .glass { fill: #FFFFFF; transition: fill 1s ease-in; }
.bulb .screw { fill: url(#id5); }
.bulb .light { fill: #FFFFFF; transition: fill .8s ease-out .4s; }
.bulb:hover .glass { fill: #FFFF00; }
.bulb:hover .screw { fill: #99CCFF; }
.bulb:hover .light { fill: #FFFF88; }
]]>
</style>Due le cose da notare: il ricorso alla proprietà transition in due dichiarazioni, per animare gli elementi di classe glass (la parte luminosa della lampadina) e light (l'alone giallo); il diverso valore della proprietà fill nella prima dichiarazione. Nel caso in cui si dovesse utilizzare la notazione url(#id), la proprietà transition non viene applicata. Diventa necessario ricorrere ad una diversa notazione, come il sistema esadecimale dell'esempio.

Animazione avanzate
transition permette di generare animazioni semplici creando una transizione progressiva da uno stato iniziale ad uno stato finale. Il limite è costituito dal fatto che il numero di proprietà animabili è ridotto.
Tuttavia, a partire da SVG 2, l'attributo transform viene integrato nel modulo delle trasformazioni di CSS3, che così va ad estendere il numero delle proprietà che possono essere animate tramite transition.
In quest'ultimo esempio vedremo, quindi, come muovere un singolo elemento dell'icona document-export.svg del set Snipicons.
L'icona originale del set Snipicons

Apriamo il file SVG con un editor di testo e aggiungiamo gli attributi id all'elemento g, che racchiude tutti gli elementi che compongono l'icona, e all'ultimo elemento path, che genera una freccia rivolta verso destra:
<g id="icon">
...
<path id="arrow" class="fil1 str2" d="M479 325l-63 -63c-3,-3 -6,-6 -12,-6 -6,0 -13,6 -13,13l0 18c0,4 -3,7 -6,7l-159 0c-3,0 -6,3 -6,6l0 74c0,3 3,6 6,6l159 0c3,0 6,3 6,6l0 21c0,6 7,12 13,12 6,0 9,-3 12,-6l63 -63c9,-8 9,-16 0,-25z" />
</g>Integriamo, poi, gli stili CSS con due dichiarazioni:
<style type="text/css">
<![CDATA[
...
#arrow {
transition: all 0.5s ease;
}
#icon:hover #arrow {
-webkit-transform: translateX(20px);
transform: translateX(20px);
}
]]>
</style>La proprietà transform viene assegnata all'elemento path#arrow quando il cursore si trova sull'area dell'icona (#icon:hover). Il valore translateX sposta l'elemento sull'asse orizzontale, di 20px verso destra.
transition genera un'animazione su tutte le proprietà specificate nelle due dichiarazioni, con una durata di mezzo secondo.
Nell'immagine che segue il risultato finale.

Link utili
Animazioni e trasformazioni
Lo stile degli elementi SVG