Se cerchiamo soluzioni alternative alle classiche PNG, più efficienti in termini di consumo di risorse e più efficaci in termini di reattività alla risoluzione dello schermo, possiamo fare un'attenta riflessione sulle tecnologie disponibili: caratteri Unicode, icone SVG ed icon font.
Icone in formato SVG
Per la creazione di elementi grafici complessi, SVG si propone come scelta ideale per vari motivi:
- sono immagini reattive (responsive);
- possono essere gestite graficamente e animate via CSS;
- sono semplici da realizzare, grazie a numerosi software grafici, come Inkscape e Adobe Illustrator;
- sono indicizzabili dai motori di ricerca.
Ciò che distingue maggiormente SVG dalle altre tecnologie però, è la possibilità di modificare le immagini attraverso proprietà CSS. Questo consente di ottenere una personalizzazione degli oggetti molto avanzata e soluzioni grafiche impossibili con caratteri Unicode o icon font.
Non si tratta, quindi, solo di creare immagini reattive, ma di introdurre elementi grafici complessi che possano offrire maggiori possibilità comunicative.
L'applicazione degli stili agli oggetti SVG segue le stesse regole valide per gli elementi HTML e non pone, quindi, difficoltà particolari. È fondamentale, invece, avere un mark-up ben strutturato. L'esempio che segue si basa sull'icona home.svg del set gratuito Snipicons.
<defs>
<style type="text/css">
<![CDATA[
.str1 {stroke:#434242;stroke-width:100}
.str0 {stroke:#434242;stroke-width:300;stroke-linecap:round}
.fil0 {fill:none}
.fil1 {fill:#434242}
.fil2 {fill:url(#id0)}
]]>
</style>
<linearGradient id="id0" gradientUnits="userSpaceOnUse" x1="2500.01" y1="4260.19" x2="2500.01" y2="1474.81">
<stop offset="0" style="stop-color:#008BFF"/>
<stop offset="1" style="stop-color:#00AAFF"/>
</linearGradient>
</defs>
<g id="Layer_x0020_1">
<metadata id="CorelCorpID_0Corel-Layer"/>
<path class="fil0 str0" d="M300 2000l2050 -1600c100,-50 200,-50 300,0l2050 1500"/>
<path class="fil1" d="M3500 1022l600 439 0 -861c0,-55 -45,-100 -100,-100l-400 0c-55,0 -100,45 -100,100l0 422z"/>
<path class="fil2 str1" d="M899 4700l901 0 0 -1500c0,-110 90,-200 200,-200l900 0c110,0 200,90 200,200l0 1500 1001 0c165,0 300,-135 300,-300l-1 -2000 -1776 -1328c-33,-26 -79,-37 -124,-36 -45,1 -92,14 -127,40l-1773 1324 -1 2000c0,165 135,300 300,300z"/>
</g>
Ogni elemento path genera un elemento grafico ben distinto dell'icona, e può quindi essere agevolmente puntato tramite un selettore di classe o di id.
<style type="text/css">
<![CDATA[
.str1 {stroke:#434242;stroke-width:100}
.str0 {stroke:#434242;stroke-width:300;stroke-linecap:round}
.fil0 {fill:none}
.fil1 {fill:#434242}
.fil2 {fill:url(#id0)}
]]>
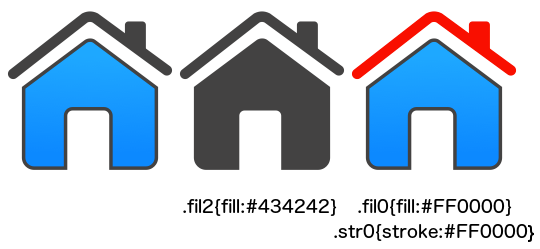
</style>L'immagine mette a confronto la stessa icona con diversi valori delle proprietà CSS

La struttura di un'icona SVG
Le tradizionali icone monocromatiche hanno la funzione di sintetizzare il significato di un testo, come ad esempio l'icona di una casetta sintetizza l'idea della home page del sito.
Al contrario, un elemento grafico complesso può avere finalità comunicative più avanzate e può dare un'idea più chiara di un'azione. Inoltre, grazie alle proprietà »comportamentali» di CSS, ossia transition e animation, alla variazione multicromatica si può abbinare una piccola animazione, che nell'insieme contribuisce ad arricchire la UX.
Per fare un esempio, modifchiamo l'icona lightbulb-alt.svg del set Snipicons.

L'icona si compone di sei elementi path distinti, ad ognuno dei quali viene assegnato un colore di riempimento sfumato grazie ad un elemento linearGradient, secondo la struttura che segue:
<defs>
<linearGradient id="id0" gradientUnits="userSpaceOnUse" x1="279.997" y1="41.811" x2="279.997" y2="101.491">
<stop offset="0" stop-color="#FEFEFE"/>
<stop offset="1" stop-color="#E5E5E6"/>
</linearGradient>
...
</defs>
<g id="Layer_x0020_1" class="bulb">
<path fill="url(#id0);" stroke="#434242" stroke-width="7.5" d="M348 71c8,2 13,10 12,18 -2,8 -10,13 -18,11l-130 -28c-8,-2 -13,-9 -12,-18 2,-8 10,-13 18,-11l130 28z"/>
...
</g>Nel codice originale, agli elementi path viene assegnato l'attributo fill, il cui valore è costituito dall'identificativo dell'elemento linearGradient. Questo genera il riempimento sfumato grazie ai due stop.
Modificheremo questa struttura per renderla presentabile tramite proprietà CSS. Aggiungeremo, quindi, un nome di classe ad ognuno degli elementi path e inseriremo un blocco di dichiarazioni CSS che consentirà di gestire una transizione:
<defs>
<style type="text/css">
<![CDATA[
.glass { fill: url(#id0); }
.screw { fill: url(#id5); }
]]>
</style>
<linearGradient id="id0" gradientUnits="userSpaceOnUse" x1="279.997" y1="41.811" x2="279.997" y2="101.491">
<stop offset="0" stop-color="#FEFEFE"/>
<stop offset="1" stop-color="#E5E5E6"/>
</linearGradient>
...
</defs>
<g id="Layer_x0020_1" class="bulb">
<path class="glass" stroke="#434242" stroke-width="7.5" d="M348 71c8,2 13,10 12,18 -2,8 -10,13 -18,11l-130 -28c-8,-2 -13,-9 -12,-18 2,-8 10,-13 18,-11l130 28z"/>
...
</g>La classe glass viene assegnata agli elementi che costituiscono la parte superiore della lampadina, la classe screw viene assegnata all'elemento che costituisce la parte metallica inferiore.

Link utili
- Icon fonts e inline SVG a confronto
- Le icone utilizzate sono distribuite con licenza CC BY-SA 3.0 da Snipicons
- Utilizzo di SVG per le icone