Invece di cambiare bruscamente il valore di una proprietà, le transition permettono di passare gradatamente, in un certo intervallo di tempo, da un valore iniziale ad un valore finale.
Transition
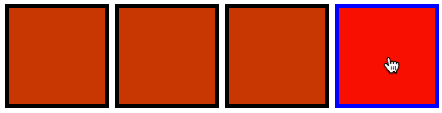
La proprietà transition viene generalmente utilizzata in combinazione con la pseudo-classe :hover, in modo da animare gli oggetti al passaggio del mouse, come nell'esempio che segue:
<style>
.hoversquare{
fill: #cd3512;
stroke: #000000;
stroke-width: 4;
cursor: pointer;
transition: all 1s ease-in-out;
}
.hoversquare:hover{
fill: #FF0000;
stroke: #0000FF;
}
</style>
<g id="layer4">
<rect width="100" height="100" x="340" y="10" class="hoversquare" />
</g>I colori dello sfondo e del contorno del quadrato cambieranno, al passaggio del mouse, in una transizione della durata di un secondo.

Transform
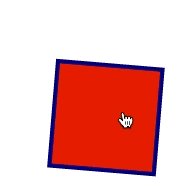
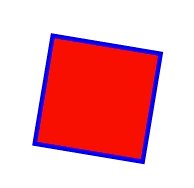
Allo stesso modo è possibile utilizzare la proprietà transform per modificare la forma degli oggetti. Nell'esempio che segue, il quadrato viene ruotato e scalato:
<style>
.transformedsquare {
fill: #cd3512;
fill-opacity: 1;
stroke: #000000;
stroke-width: 4;
stroke-opacity: 1;
cursor: pointer;
transition: all 1s ease-in-out;
}
.transformedsquare:hover{
fill: #FF0000;
stroke: #0000FF;
-webkit-transform: scale(1.1) rotate(10deg);
-moz-transform: scale(1.1) rotate(10deg);
transform: scale(1.1) rotate(10deg);
-webkit-transform-origin: 500px 60px;
-moz-transform-origin: 500px 60px;
transform-origin: 500px 60px;
}
</style>
<rect width="100" height="100" x="450" y="20" class="transformedsquare" />La GIF che segue mostra l'animazione dell'oggetto al passaggio del mouse.

Sfruttare le Media Query
Trattandosi di grafica vettoriale, SVG è già di per sé una delle soluzioni più efficienti per la progettazione di pagine e applicazioni web sensibili alla risoluzione dello schermo. Tuttavia, combinando le caratteristiche vettoriali con un'altra funzionalità di CSS3, le media query, l'adattabilità alla periferica diventa assoluta. Infatti, oltre a variare le dimensioni dell'oggetto senza perdita di qualità, con le media query diventa possibile modificare i valori di ogni singola proprietà dell'elemento.
Ad esempio, si può nascondere un elemento sugli schermi di dimensioni inferiori ai 640px:
<style>
@media only screen and (max-width: 640px) {
.square {
display: none;
}
}
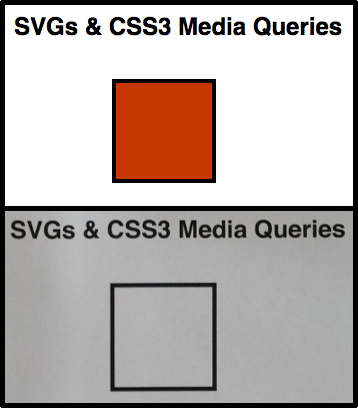
</style>Ma la risoluzione video non è l'unica variabile accettata dalle media query. Ad esempio, si può eliminare il colore di riempimento del nostro quadrato nell'output a stampa:
@media only print {
.transformedsquare {
fill: none;
stroke: #000000;
}
}L'immagine mette a confronto l'output a video e l'output a stampa della stessa immagine SVG

Riferimenti
Abbiamo passato in rassegna le tecniche essenziali per sfruttare al massimo le potenzialità della tecnologie SVG utilizzata in combinazione con i fogli di stile. Le funzionalità introdotte dai nuovi standard CSS3, inoltre, permettono di elaborare soluzioni multimediali e adattive estremamente efficienti in termini di consumo di risorse. Nei prossimi capitoli si esploreranno alcune di queste soluzioni con esempi concreti e codice pronto all'uso.
Di seguito i riferimenti per approfondire l'analisi: